マネーシステム
これから、Robloxプレイヤーアカウントにどれだけのお金があるのかを把握できるゲーム内マネーシステムを(前回のチュートリアルで作成したGUIで)作成します。
このマネー情報の記録は、プレイヤーがゲームセッションから抜けても消えることはありません。
そのために、本サイトで見つけたRobloxユーザー「loleris」さんが作成した「ProfileService」というAPIサービスを利用する予定です。
データストレージとは? なぜ必要なのか?
データストレージとは、その名の通り、将来的に再利用したいデータを保存しておく場所である。
例えば、過去にRPGゲームをプレイしたことのあるプレイヤーのHPやレベル、お金の残高などをデータストレージに保存しておくことができます。

RPGゲームにプレイヤーが参加したとき、そのプレイヤーの過去の情報を取得し、プレイヤーに割り当てることができます。

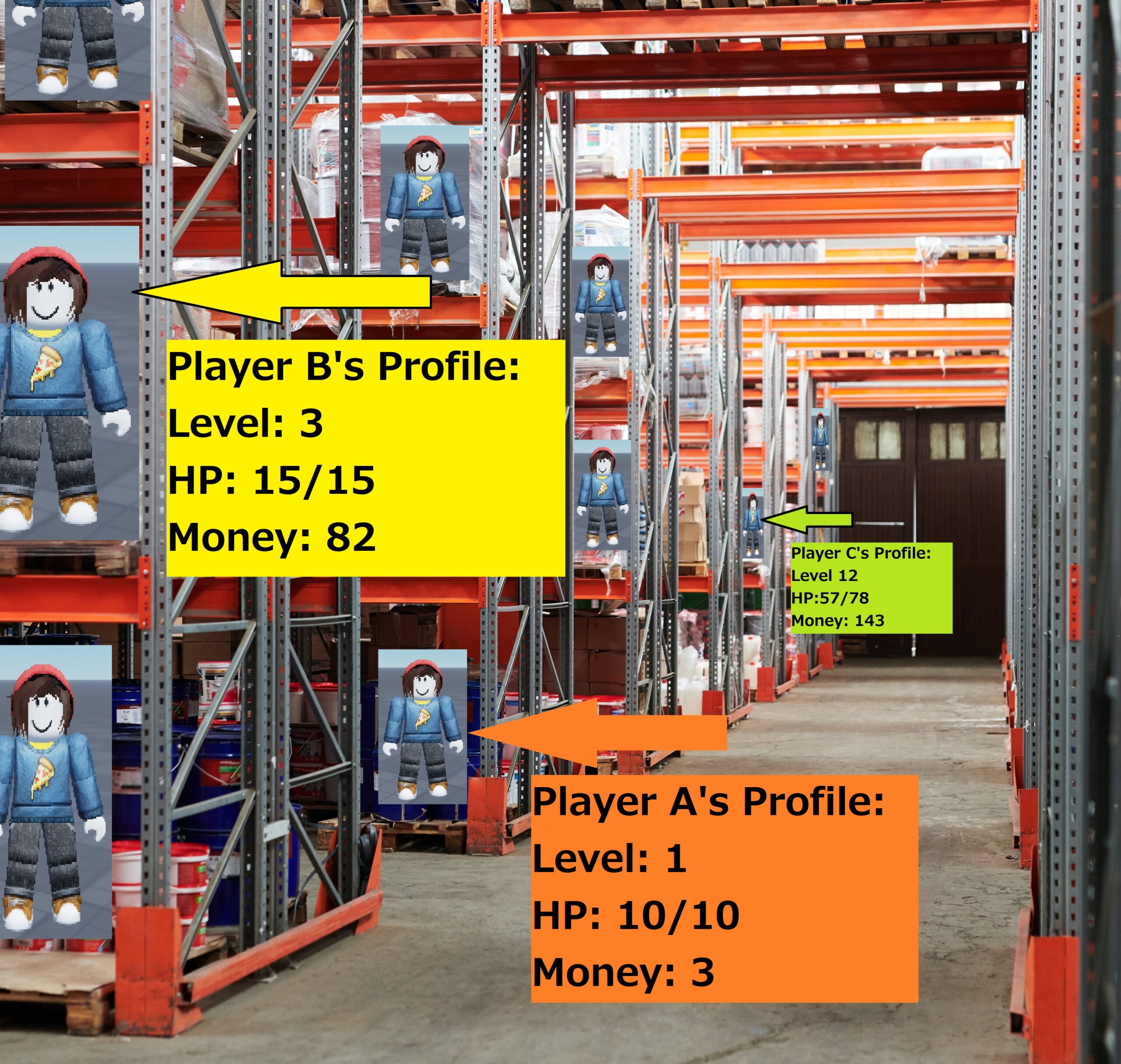
(図1)
- 左:プレイヤーBがRobloxのゲームに参加した時。 まだ、彼のプロフィール情報はわかりません。
- 真ん中:Robloxゲームサーバーは、先に設定したデータストレージ(Roblox社が提供するクラウド上のサービス)に、プレイヤーBの名前と一致するプロファイルを問い合わせます。
- 右:プレイヤーBのプロファイルが見つかった場合、ゲームサーバーはその情報を取得し、プレイヤーに割り当てます。
データストレージの使い方については、いろいろな用途があります。 プレーヤーの資金量を保存するのは、そのひとつに過ぎません。
データ保存 – ProfileService
ここでは、DataStoreサービスを改良した「ProfileService」を使用します。 Robloxユーザーの“loleris”さんによって作成されたものです。
このチュートリアルは、okeanskiy氏が作成したYoutubeのビデオを参考に、私たちが作成するゲームに合うように多少の調整を加えています。
また、ProfileService公式サイトには、APIの基本的な使い方に関する記事が掲載されています。
https://madstudioroblox.github.io/ProfileService/tutorial/basic_usage/
ProfileServiceとDataManagerのセットアップ
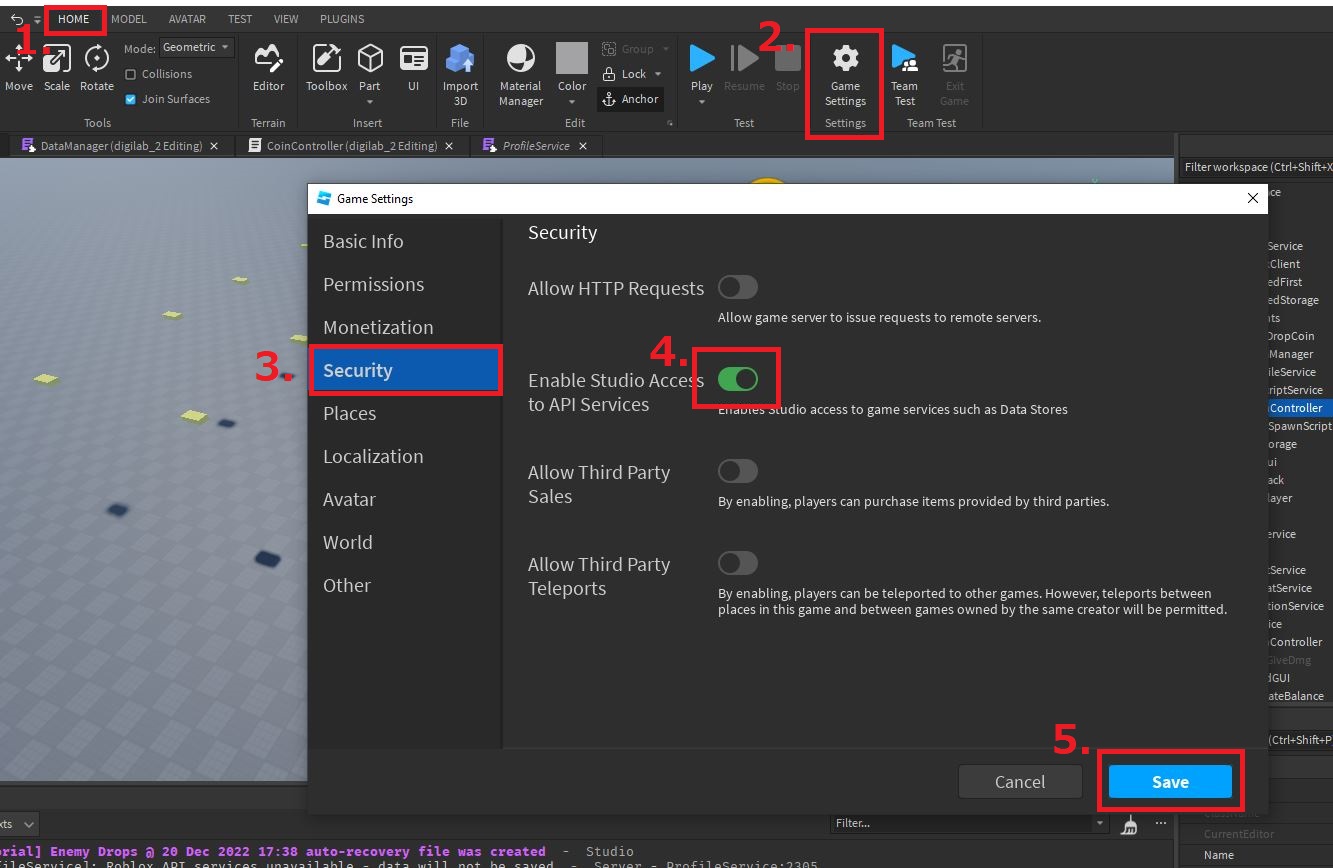
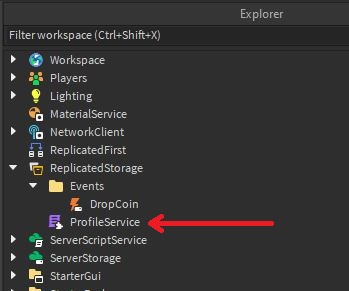
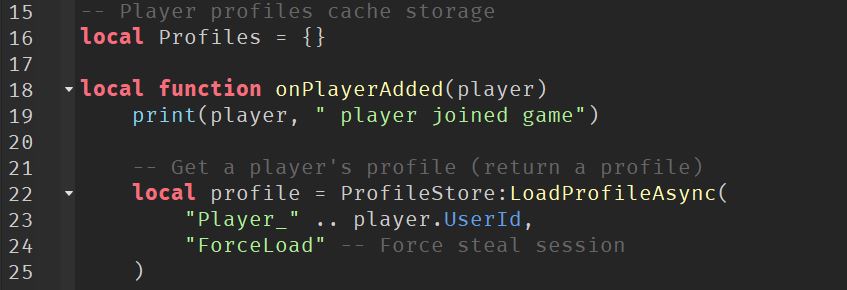
ステップ1: ProfileService モジュールを図のようにインポートします。
https://madstudioroblox.github.io/ProfileService/tutorial/settingup/
ステップ2:”ProfileService”を”ReplicatedStorage”に移動します。

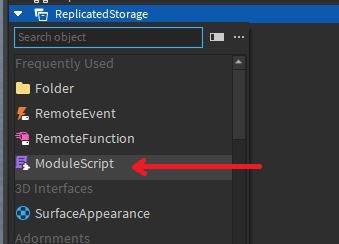
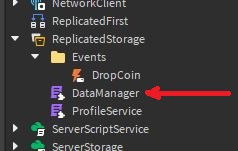
ステップ3: “ReplicatedStorage”の下に 「ModuleScript」を作成し、”DataManager”に改名します。


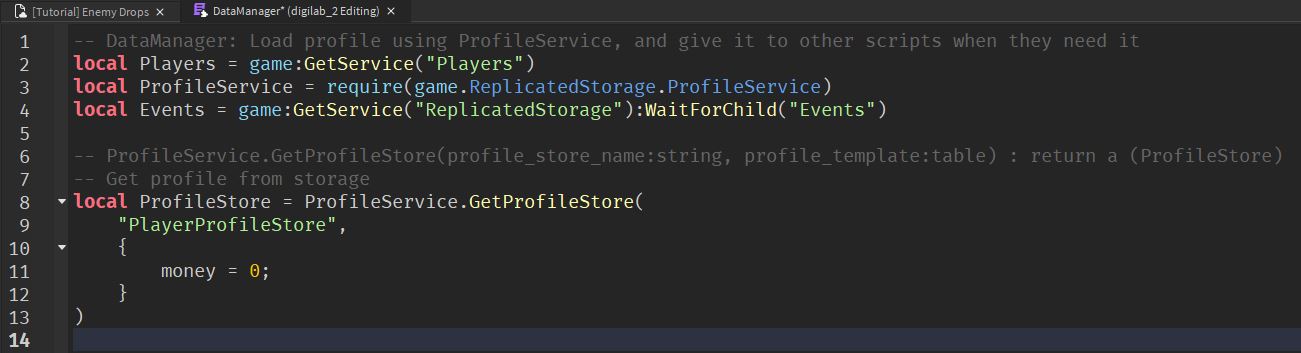
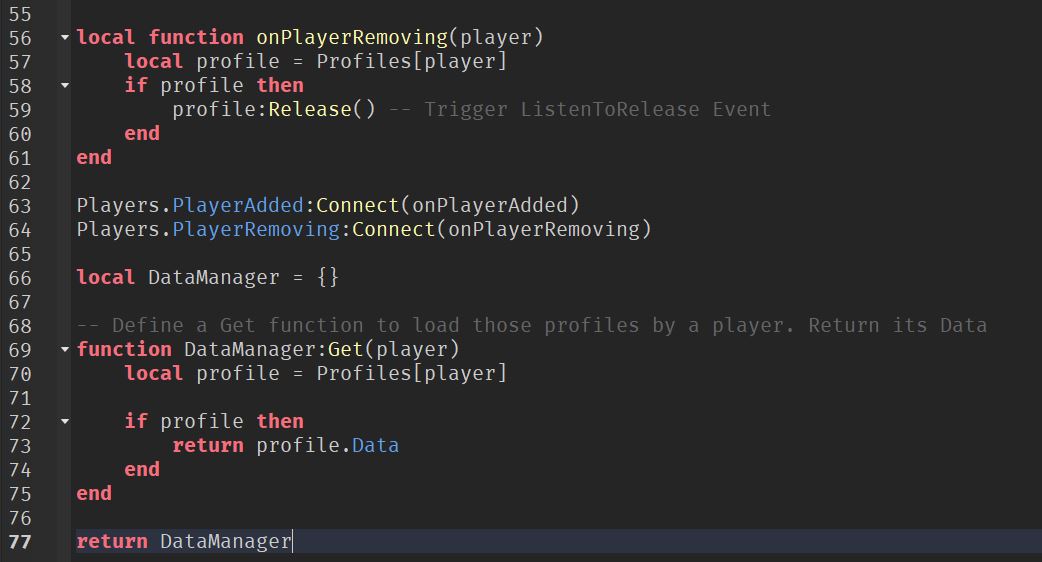
”DataManager”は、ProfileService が保持するデータを扱うためのモジュールスクリプトです。 データストレージからプレイヤーの情報を集めて、ゲームサーバーに戻すのに使っています。
game.ReplicatedStorage.DataManager




今のままテストしても何も実行されません。 これは、モジュールスクリプトが実行されるためには、他のスクリプトから require() 関数で呼び出される必要があるためです。
ステップ4:”CoinController”内で”DataManager”を呼び出します。
game.ServerScriptService.CoinController

- 5行目:”ReplicatedStorage”から “DataManager “を呼び出す。
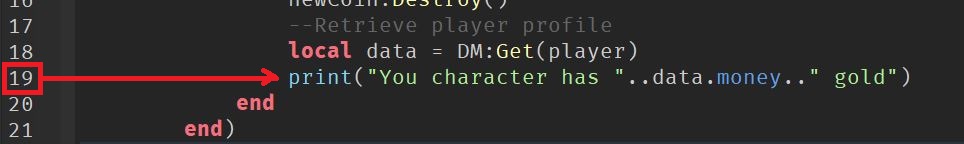
- 18行目:プレイヤーがコインに触れた後、そのコインが破壊された後、DataManagerを使ってプレイヤーのプロフィールを取得する(DM:Get(player))
また、19行目に現在のキャラクターのお金を出力する行を追加してみましょう。

試しにコインを拾ってみてください(とりあえずエラーが出ても大丈夫です)。 「出力ウィンドウ」を用意してください。
出力ウィンドウを見ると、ゴールドを拾っているにもかかわらず、ゴールドが0と表示されています。
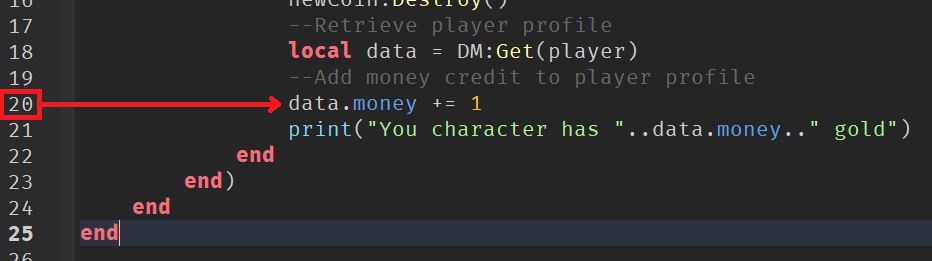
ステップ5:コインを拾ったら、キャラクターにお金を追加する
game.ServerScriptService.CoinController:20行目

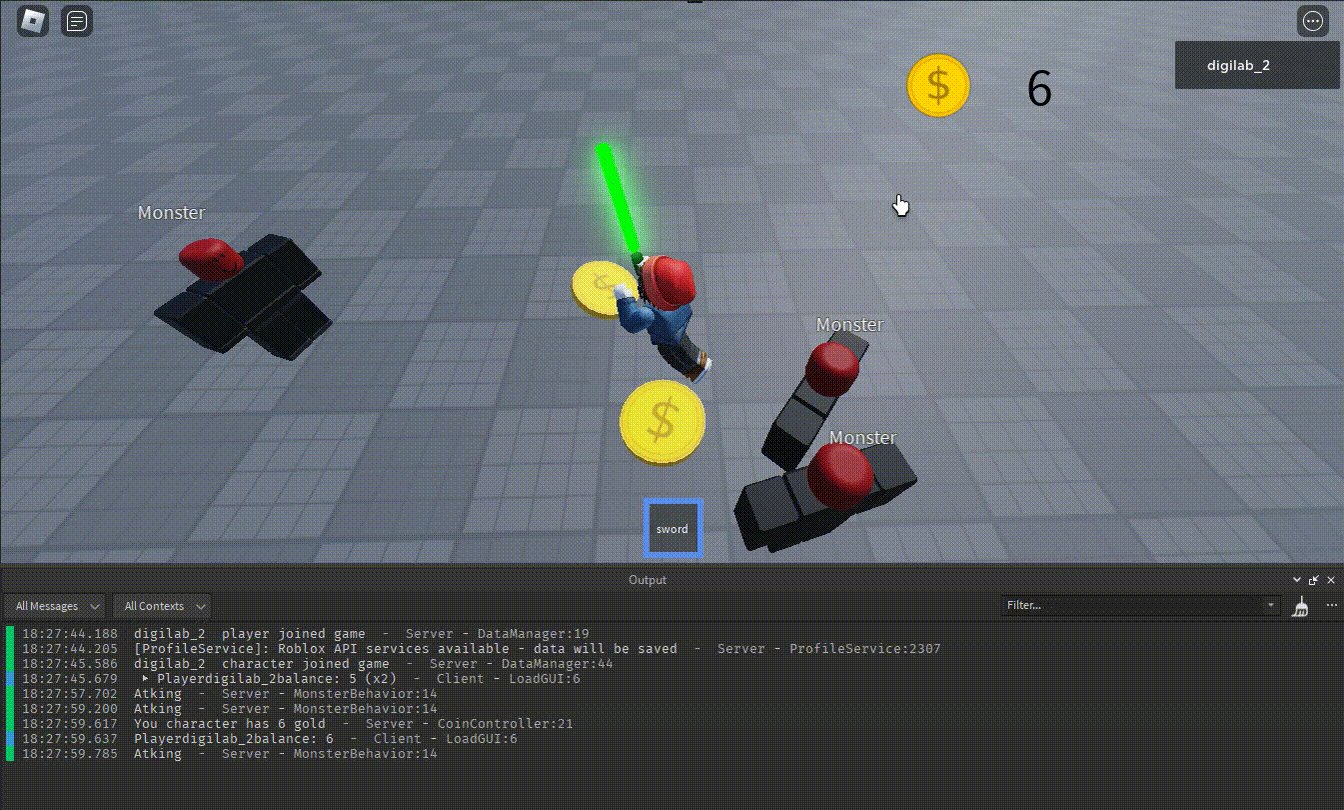
もう一度、テストを実行する。 出力ウィンドウでコインを拾っているのがわかるはずです。
ゲームを数回実行(停止して再生)してみてください。 ゲームを再起動しても、以前のデータが残っていることに気づきます。
お金のデータをGUIで表示
これで出力ウィンドウからお金の情報が見えるようになりましたが、右上のGUIはまだ見えません(まだ0です)。

ステップ1:”ReplicatedStorage.Events”の下に 「RemoteEvent」を作成します。 ”UpdateBalance”と命名する。

ステップ2:”StarterPlayer.StarterCharacterScripts”の下に 「LocalScript」を作成します。 ”LoadGUI”と命名する。

この”LoadGUI”は、ゲームサーバーから送られてきたお金のデータを受け取り(10行目)、プレイヤーのキャラクターGUIにデータを読み込ませます(3、7行目)。
game.StarterPlayer.StarterCharacterScripts.LoadGUI

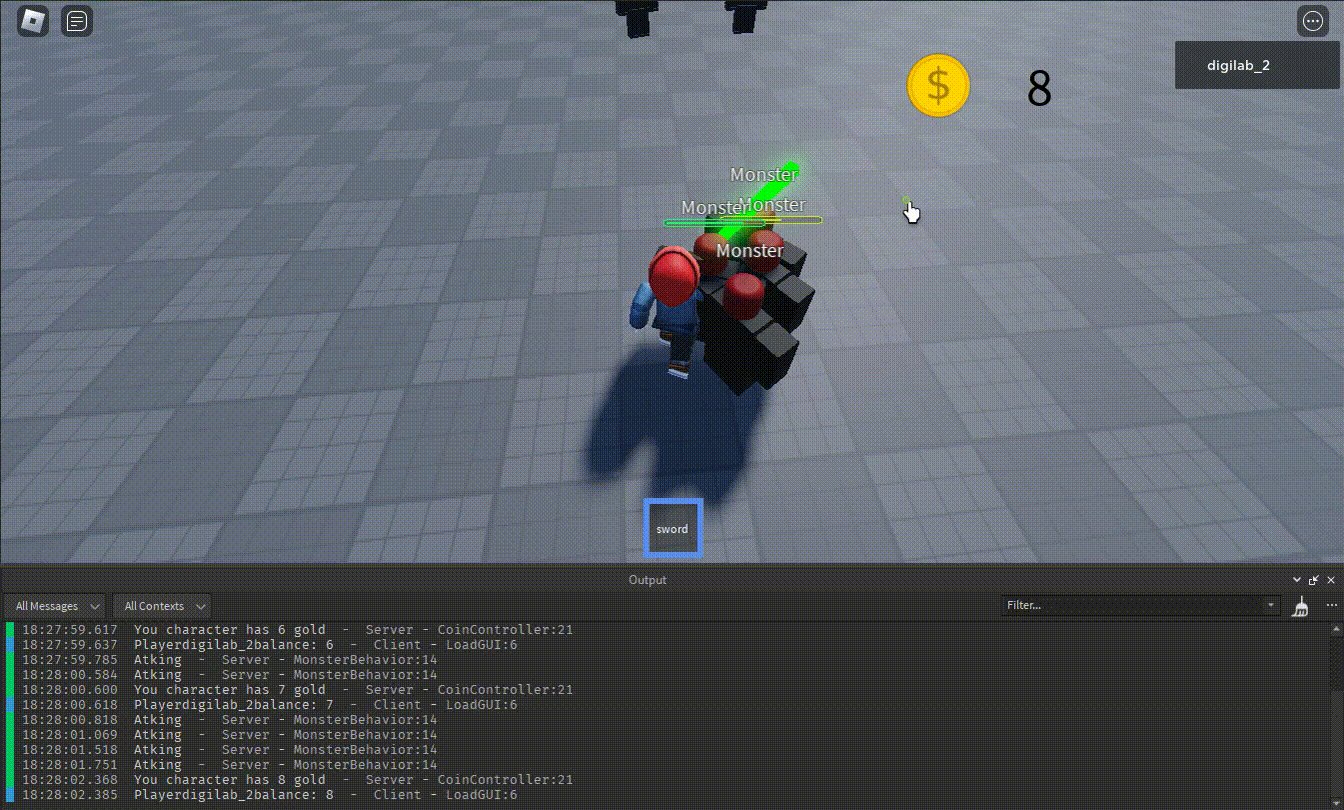
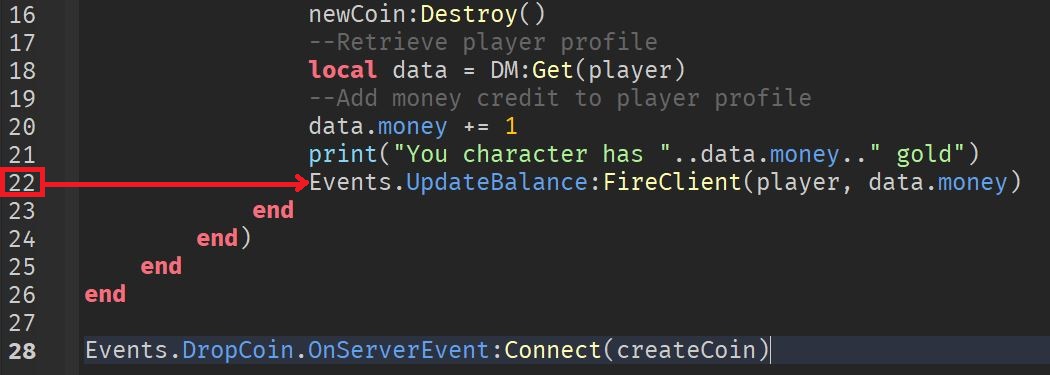
ステップ3:”CoinController”の22行目を追加します。 この行は、サーバーにお金の情報を送信します。

簡単に言うと、サーバーからプレイヤーの”LoadGUI”に更新されたお金の数字が送られ、”LoadGUI”は更新されたデータをゲーム画面上に表示するのです。