マネーシステムGUI
このチュートリアルでは、Robloxゲーム内でキャラクターがいくらお金を持っているかを記録するテキストボックス、つまりお金のGUIを作成します。
注:お金のGUI機能は、次回のチュートリアルまで完成しません。 このチュートリアルでは、その可視化された要素を作成するだけです。
前提条件
次のチュートリアルを終えてから、進めてください。
準備
「RPG編その3:モンスターアイテムドロップ」で作成したゲームを開いてください。

マネーGUI
GUIとは何かわからないという方のために、簡単に説明したビデオをご紹介します。GUIとは、グラフィカルユーザインターフェース(Graphical User Interface)の略語。コンピュータへ出す命令や指示等を、ユーザが画面上で視覚的に捉えて行動を指定できるもの。
キャラクターがいくらお金を持っているかを示す、ビジュアル化された画像とテキストが必要です。 そのためのGUIを作成します。

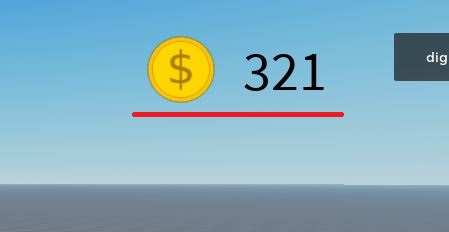
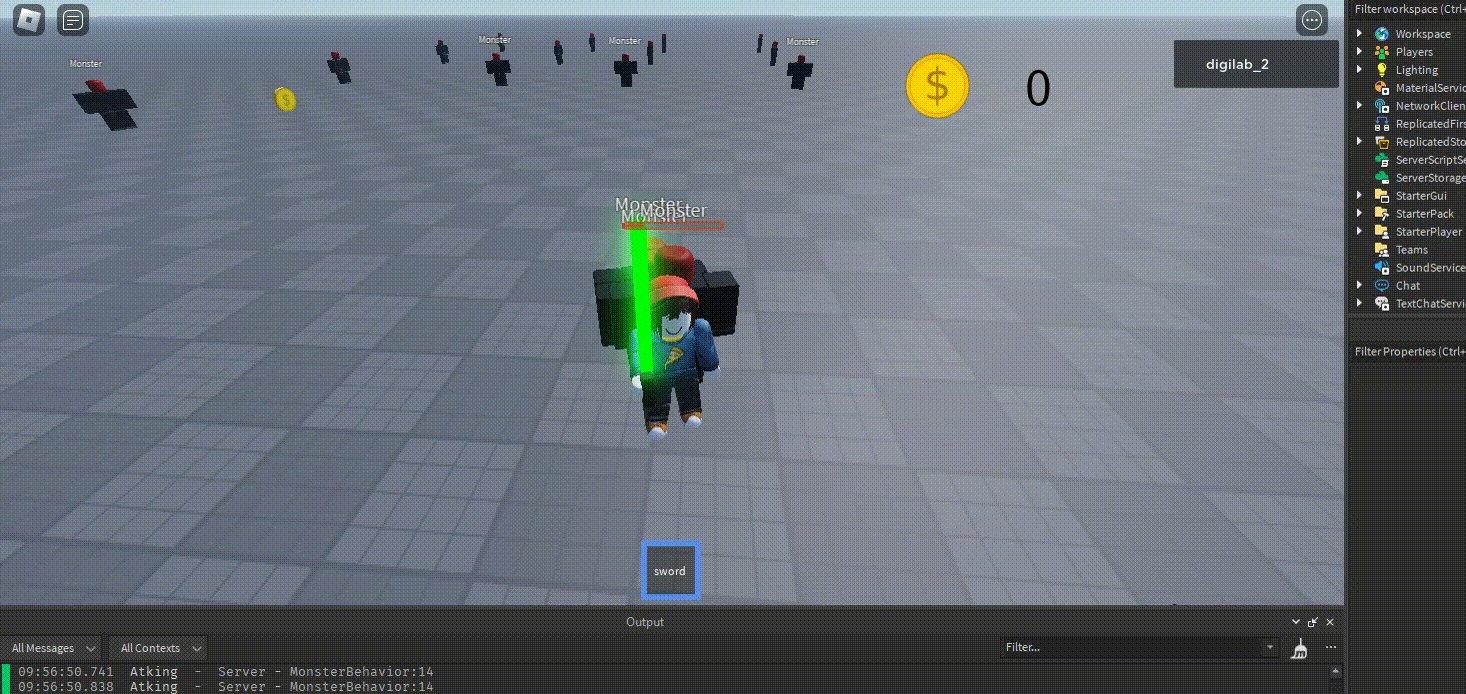
まず、これから作成するものを見てみましょう。


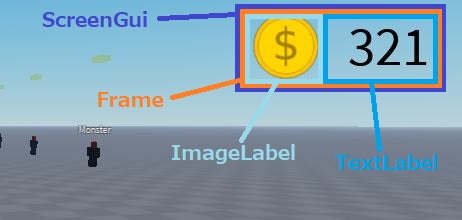
(図1)
- 先ほど作成した「ScreenGui」は、すべての要素を格納するコンテナとして機能します。
- 「Frame」は、すべての要素がフレームの境界内に留まるようにするための制約領域として使用されます。
- 「ImageLabel」にはお金のアイコンを、「TextLabel」にはお金の金額を表示する予定です。
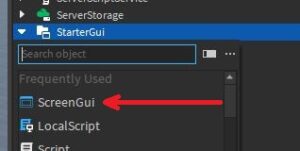
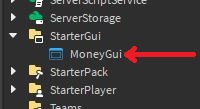
ステップ 1: 「ScreenGui」を作成し、”MoneyGui”と名付けます。


この時点では、ゲーム画面にはまだ何も変化はありません。 ScreenGui は、GUI 要素をその中に保持する不可視のコンテナに過ぎません。
ステップ2:”MoneyGui”の下に「Frame」を作成します。

これで、ゲーム画面の左上に白いボックスが表示されます。

この枠は、図で説明したように、複数の要素を同じ領域内に収めるための可視的な要素である。 上記の図を参照。
ステップ3:フレームの大きさを調整する
ドラッグ機能で枠の大きさを決めることができます。 しかし、画面サイズが変化した時、自動拡大縮小ができないため、ドラッグでサイズを変更することはしません。 つまり、どんなに大きな画面でもフレームサイズが変わらないことが問題になるからです。


これを解決する方法は、そのスケーリングされたサイズ値(Min: 0, Max: 1)を入力することです。


これで自動拡大縮小されましたが、縦と横の比率も維持したいところです。 そこで、「Frame」のプロパティにある、”SizeConstraint”を “RelativeXX “に変更する必要があります。

”Frame”を選択し、GUIを表示させたい場所に移動させます。

ステップ4:”Frame”の下に 「ImageLabel」を作成します。

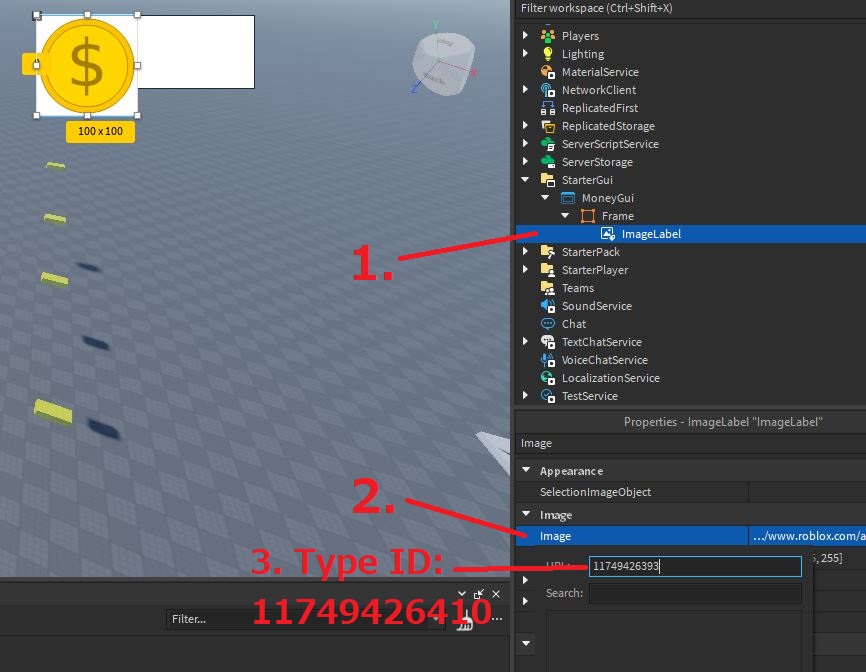
下の画像を使用します。
(画像ID: 11749426410)

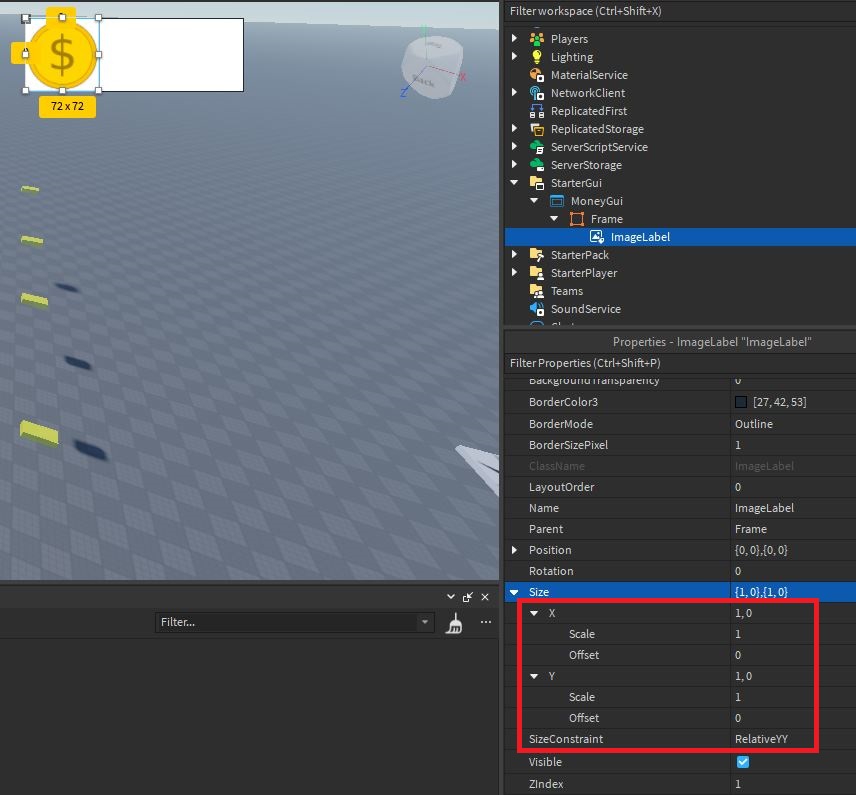
そして、そのスケーリングされたサイズと “SizeConstraint” を “RelativeYY” に設定し、フレーム内に収まるようにします。

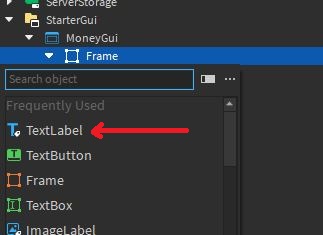
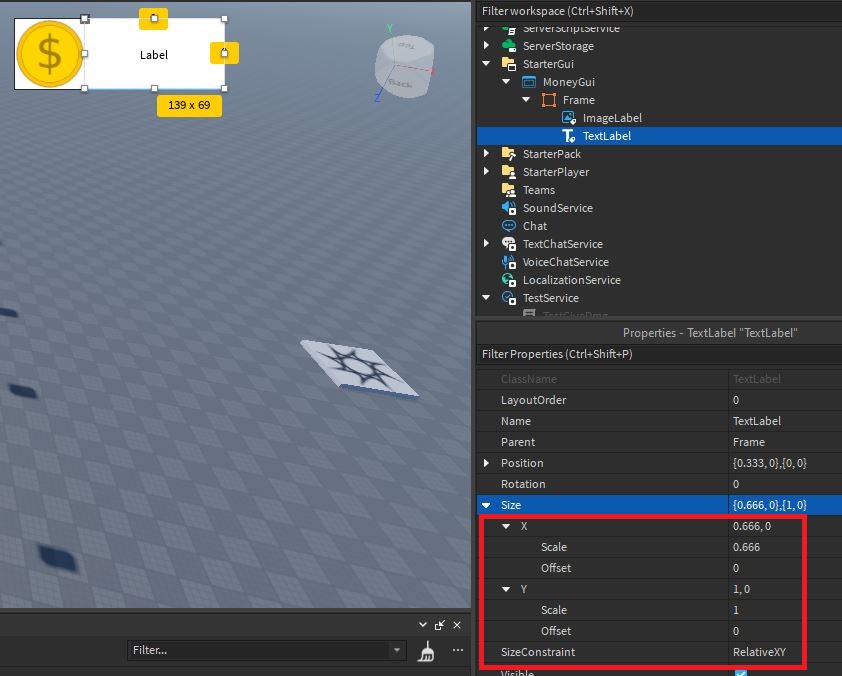
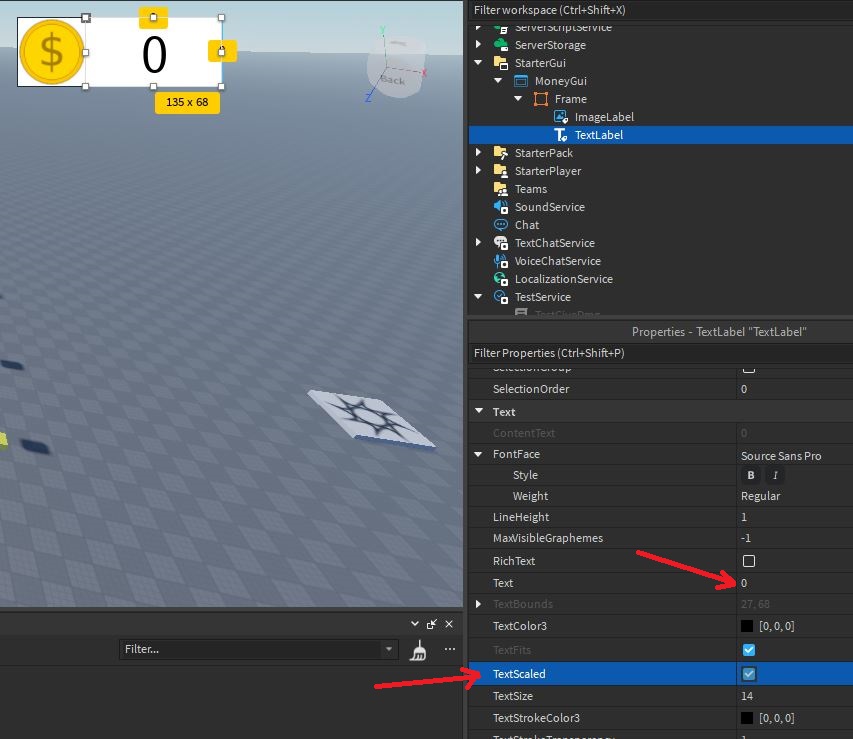
ステップ5:”Frame”の下に 「TextLabel」を作成します。

位置を変更します。

また、フレームに収まるようにそのサイズも変更します。

ボックス内のテキストが小さすぎるため、オートスケールを行う必要があります。

マネーGUIの見栄えをよくするために、背景を透明にしてみましょう。
テスト
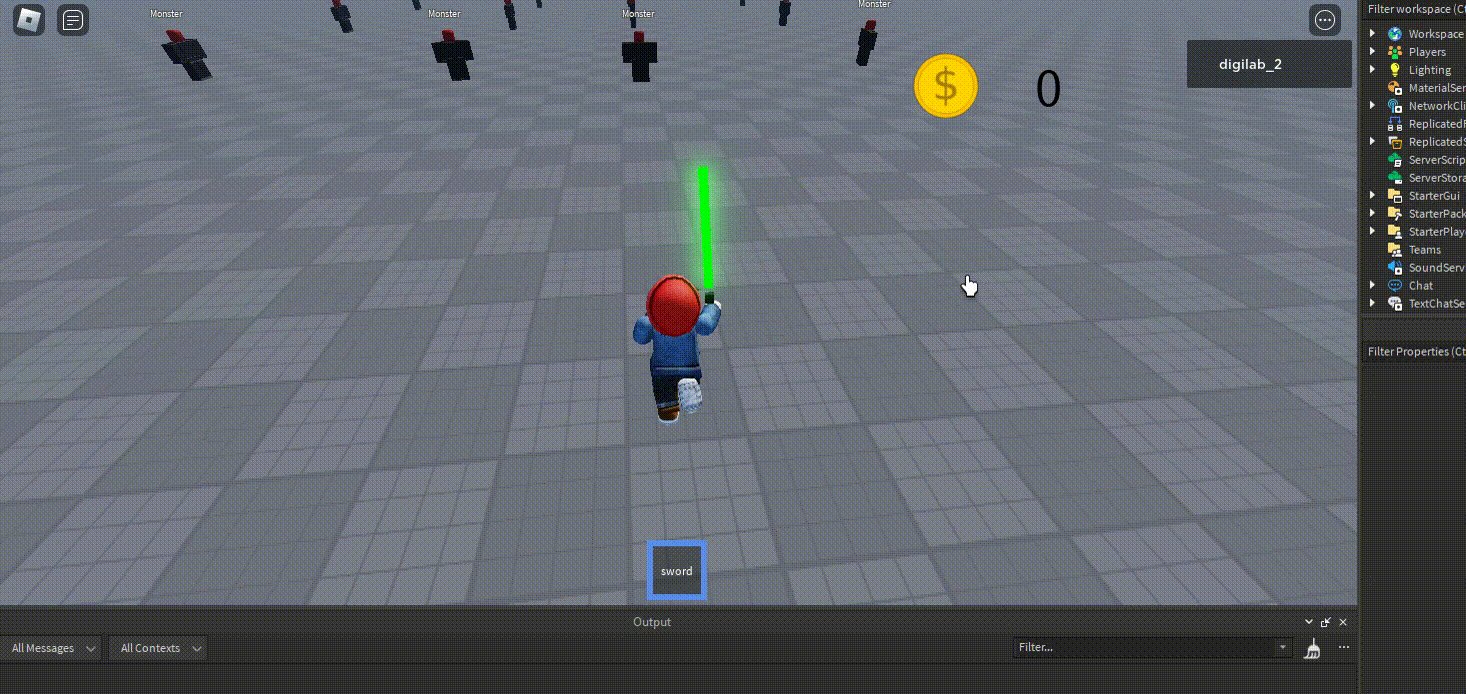
では、新しく参加したプレイヤーが画面右上にあるGUIを見ることができるかどうか、テストしてみましょう。

次回のチュートリアル[Roblox Lesson] RPG その5:マネーシステム – データストレージ (ProfileService) では、お金のGUIを完成させて、正しい金額が表示されるようにします。