はじめに
ランニングマンゲームチュートリアルへようこそ!
このチュートリアルを1つずつクリアして、自分だけのランニングマンゲームを作ろう!
ゲーム概要
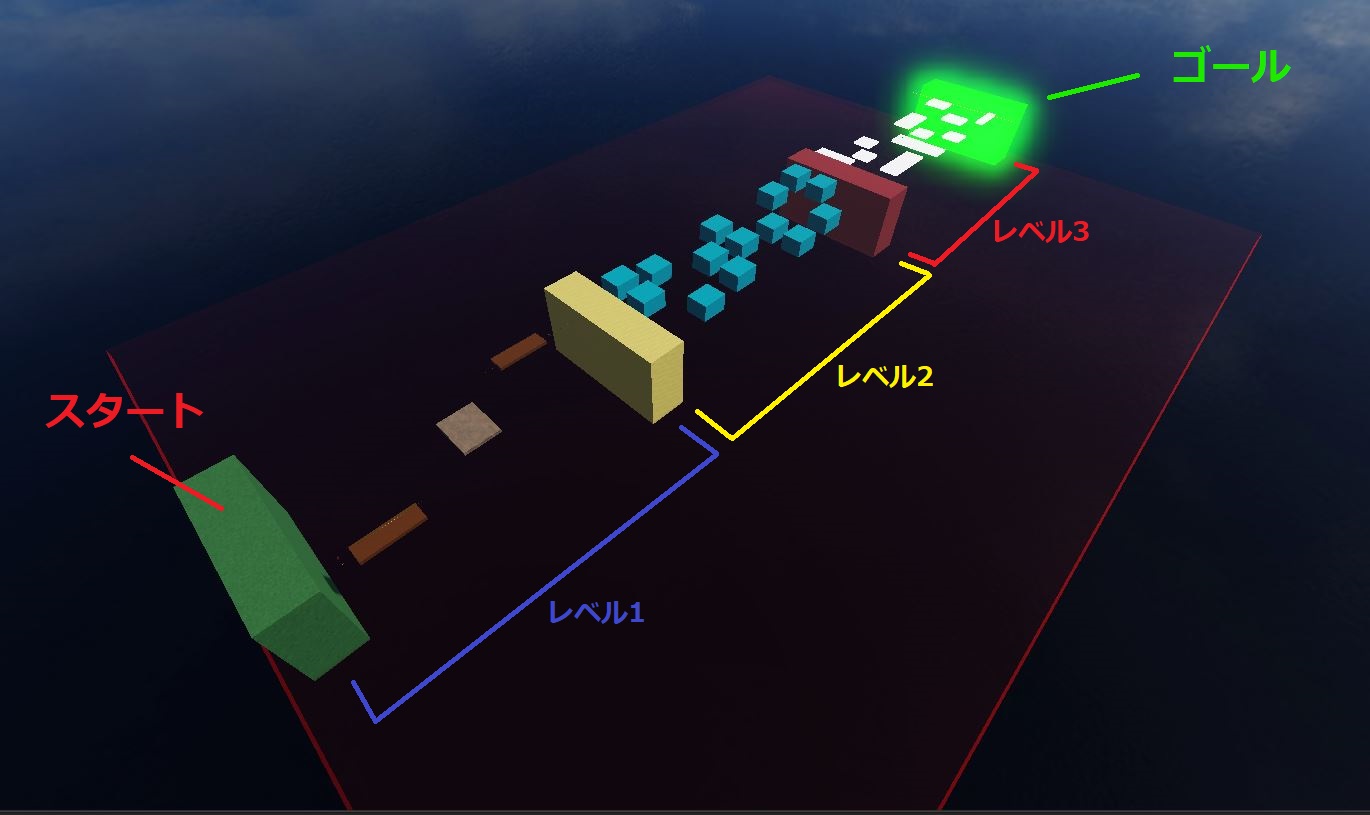
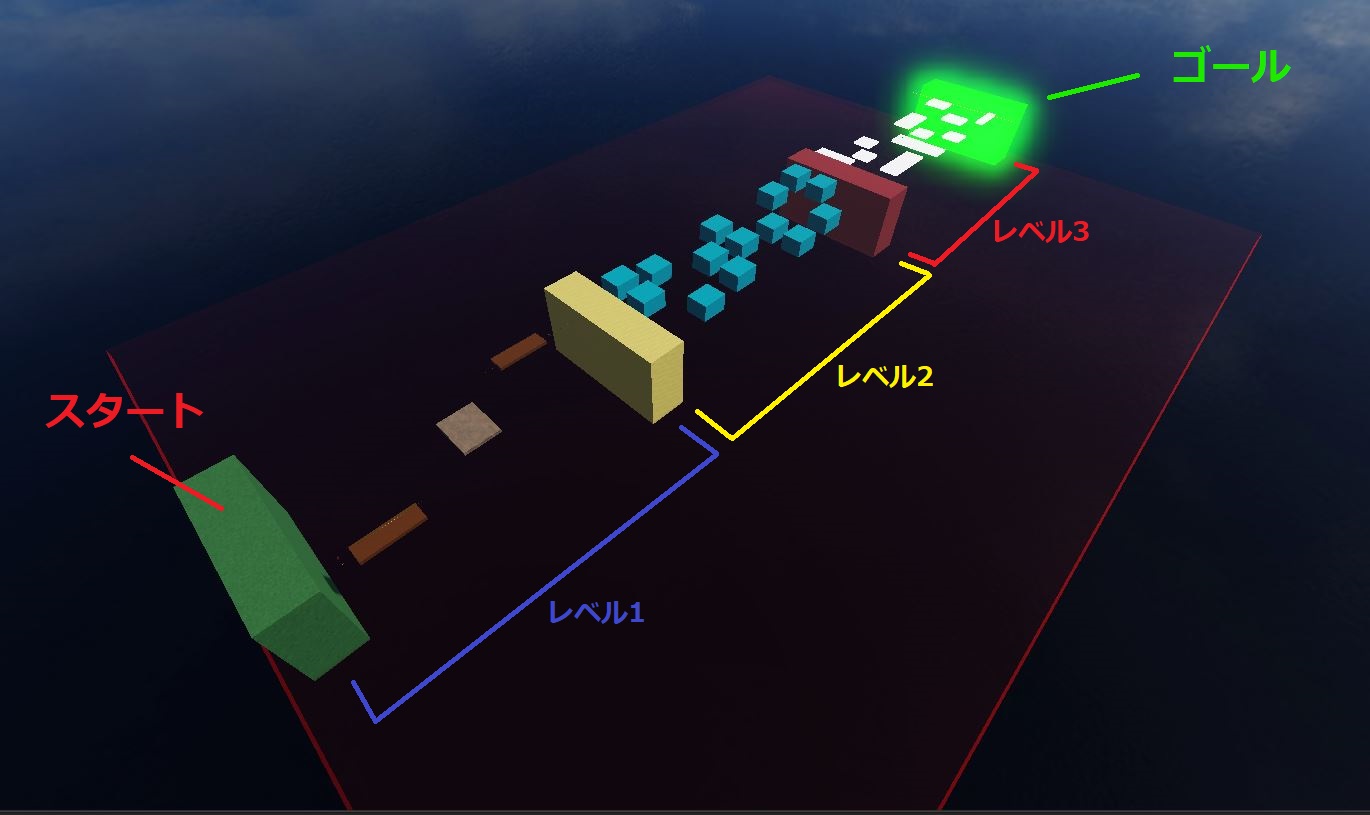
ゲームの仕組みはこうだ。

スタート/レベル1

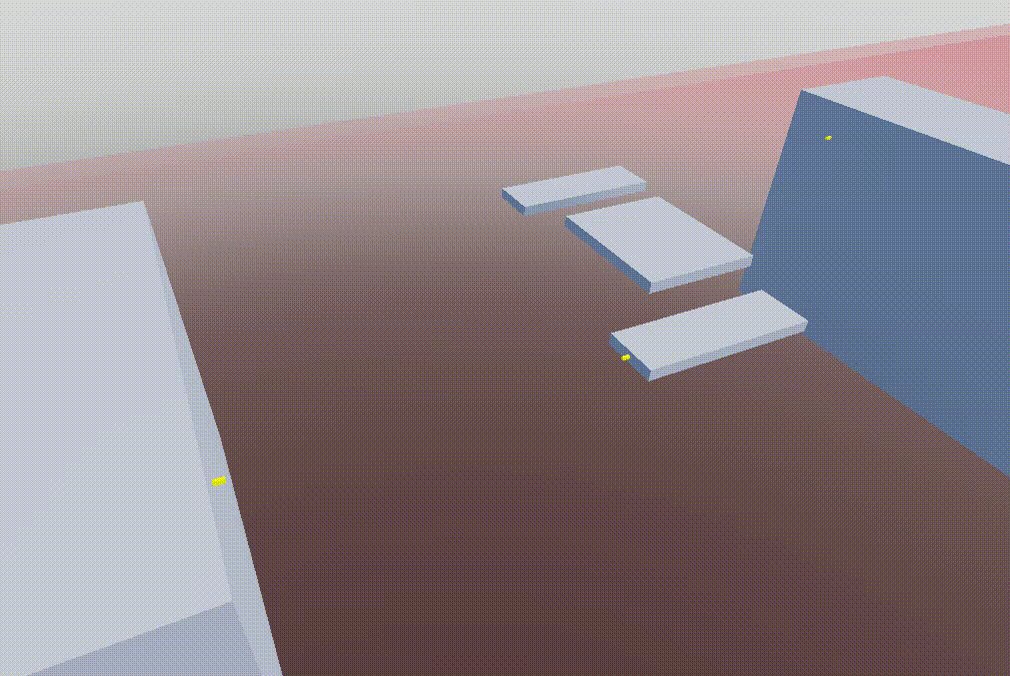
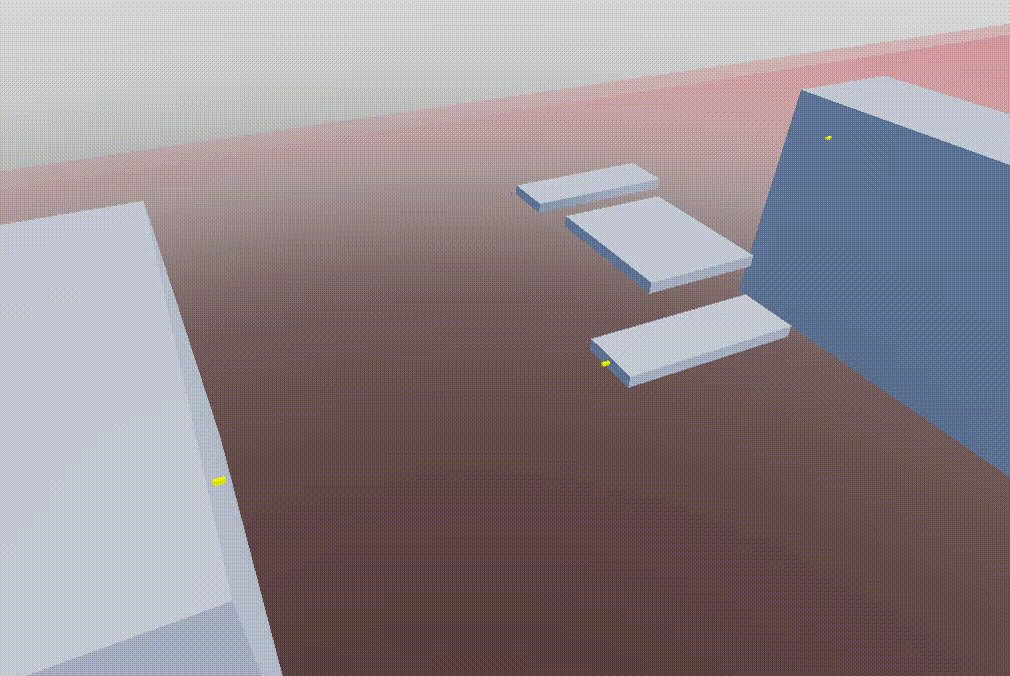
レベル2

レベル3

ゴール

ステップ1:フォルダ/パーツの作成
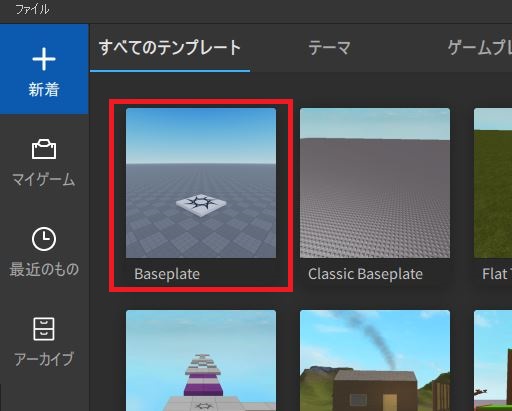
1.新規ファイルの作成

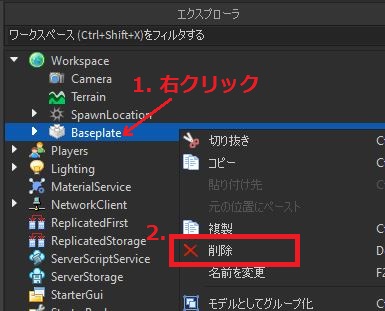
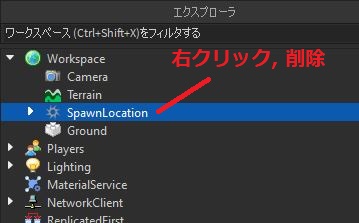
2.”Baseplate” と”SpawnLocation” を削除します。


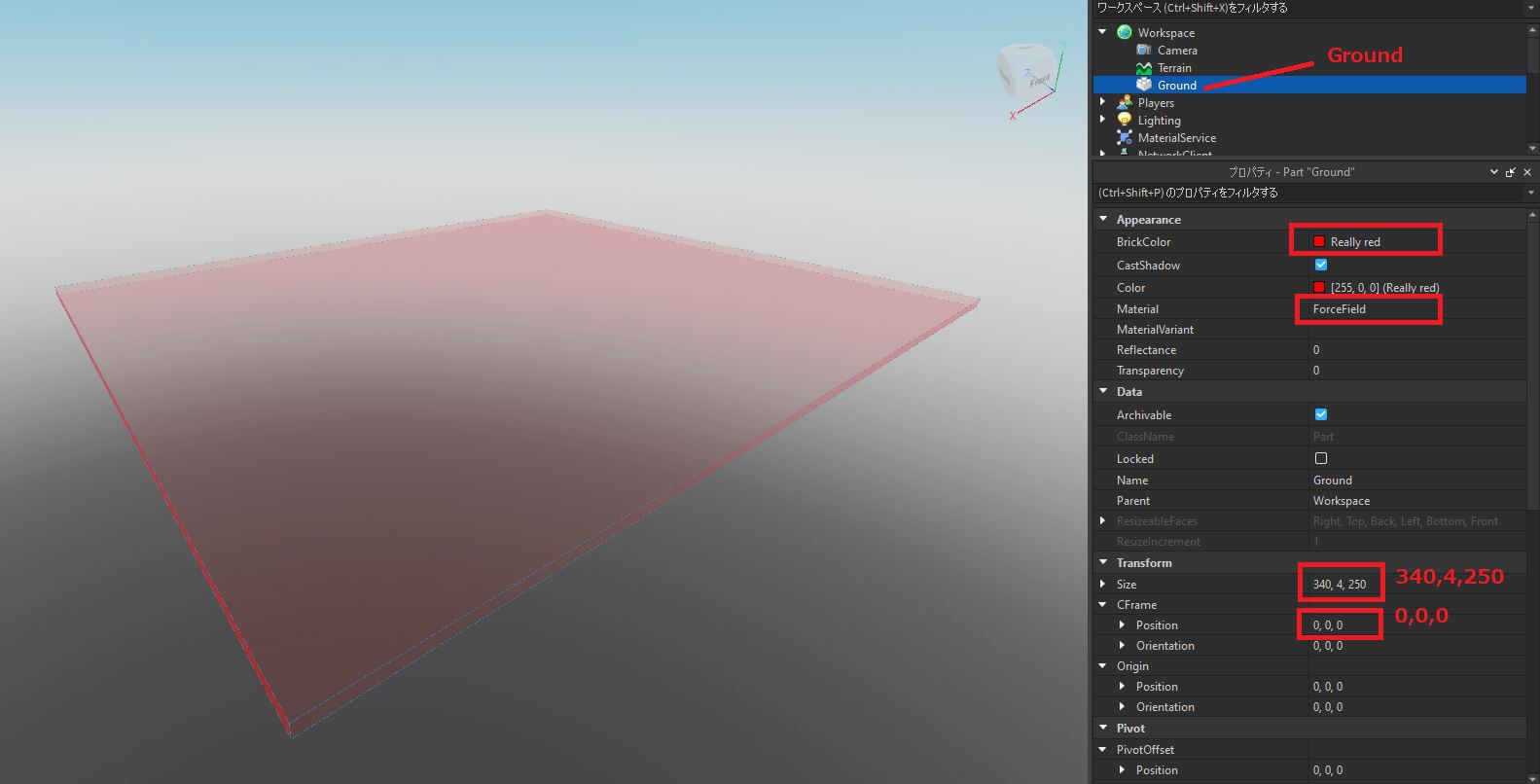
3.「Part」を作成し、名前を ”Ground” とし、そのプロパティを変更します。

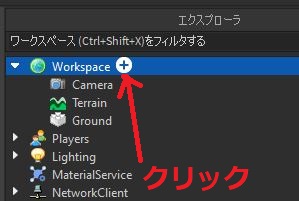
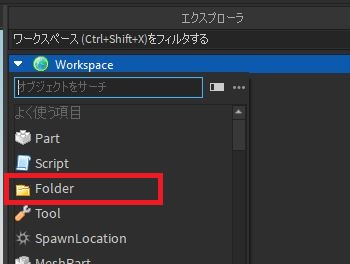
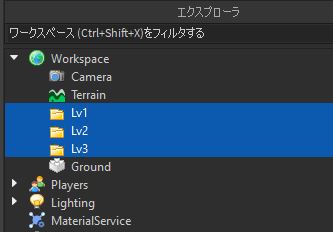
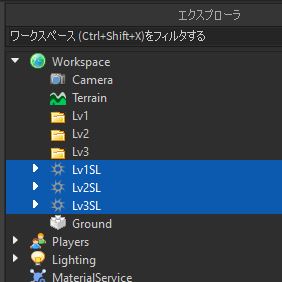
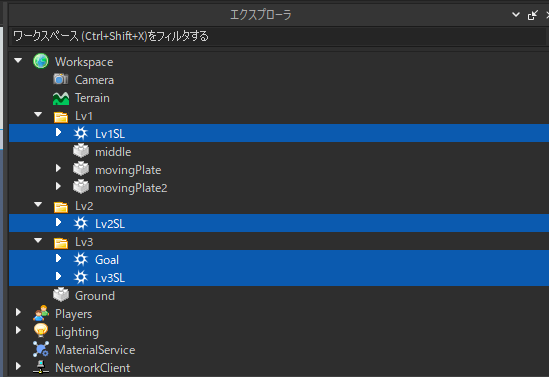
4.”Workspace”の下に3つの「Folder」を作成します。”Lv1”、”Lv2″、”Lv3” の3つのフォルダを作成します。



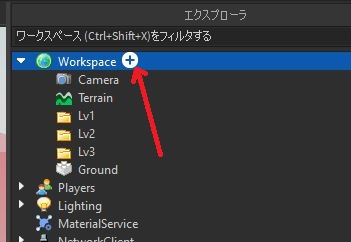
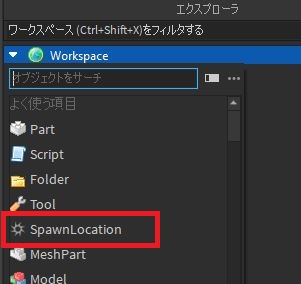
5.「SpawnLocation」を作成します。


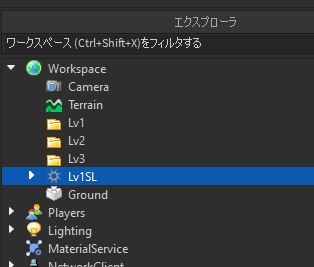
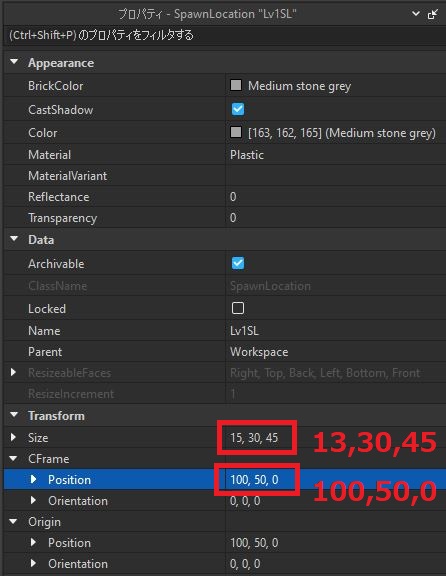
6.”Lv1SL” という名前を付けて、以下のプロパティに変更します。


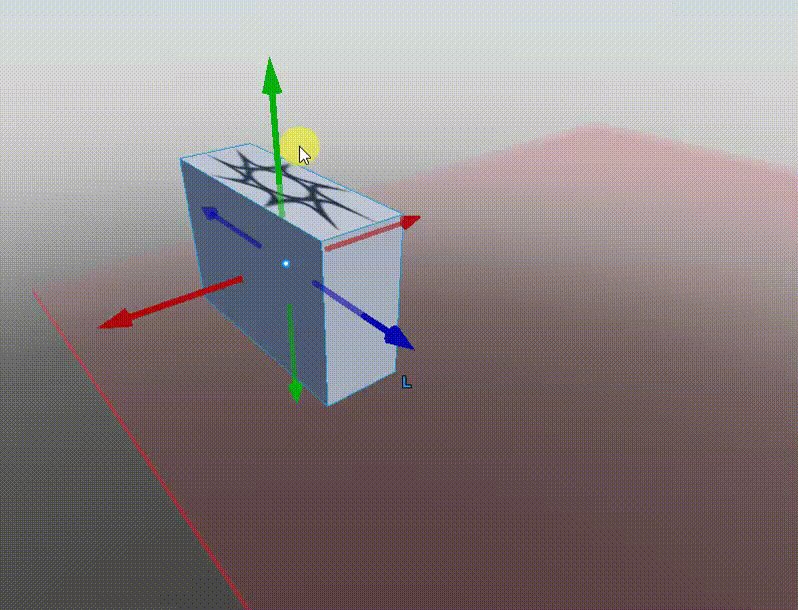
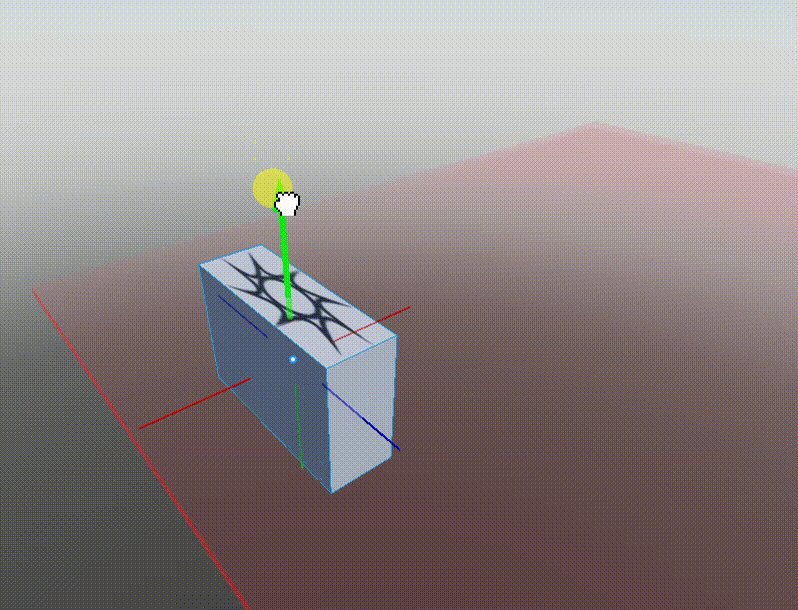
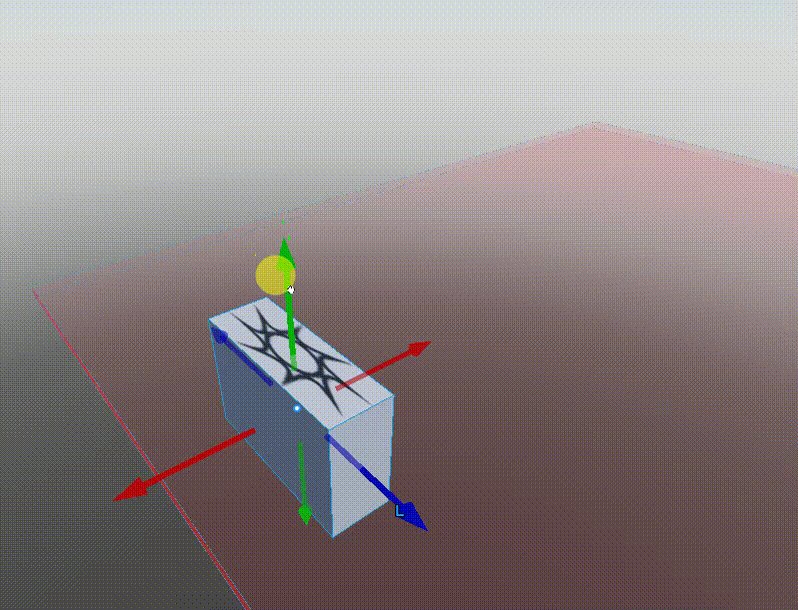
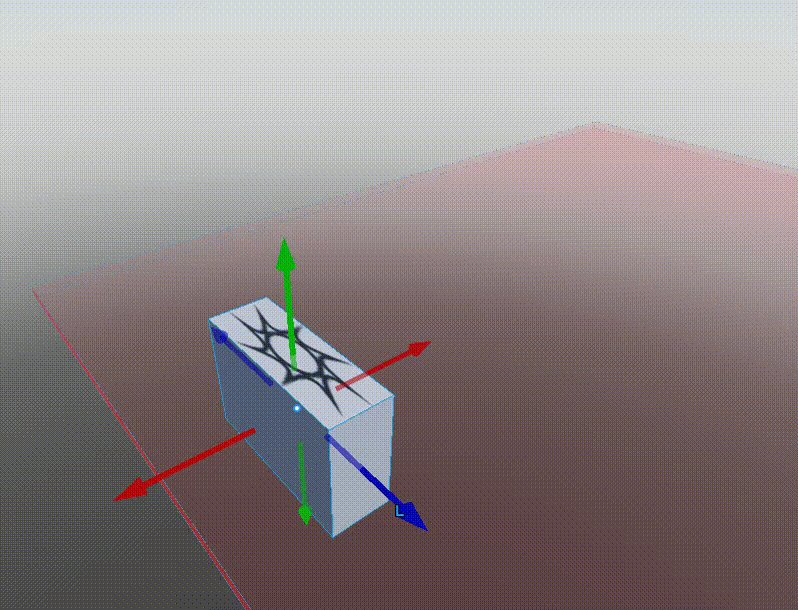
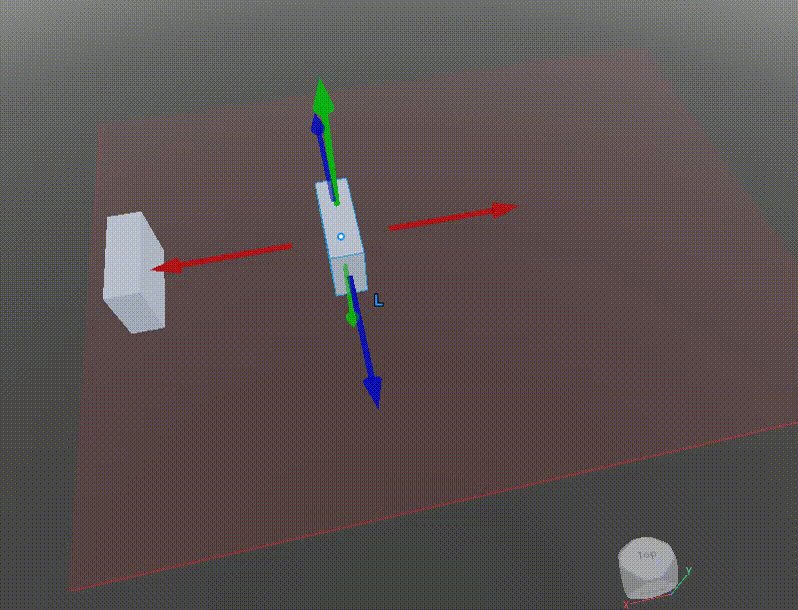
7.地面につくまで下に移動させます。


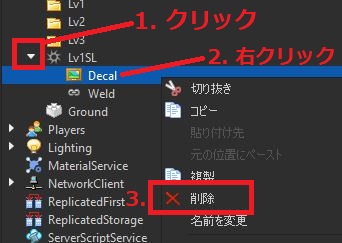
8.スポーンの ”Decal” を削除します。

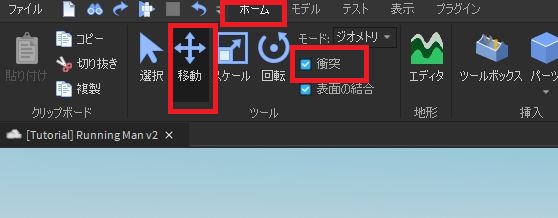
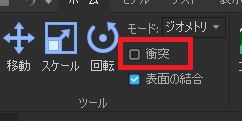
9.「衝突」のチェックを外します。

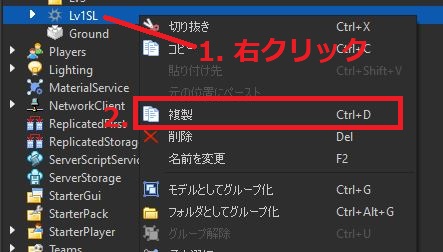
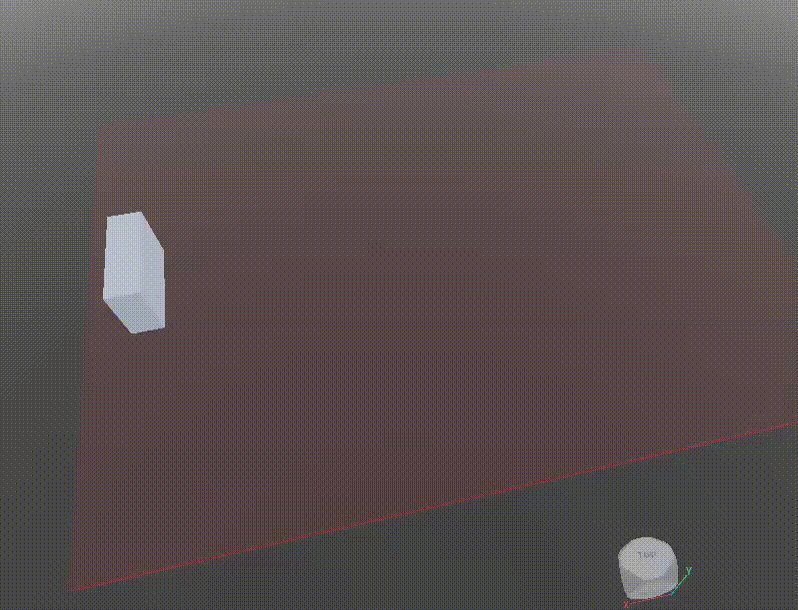
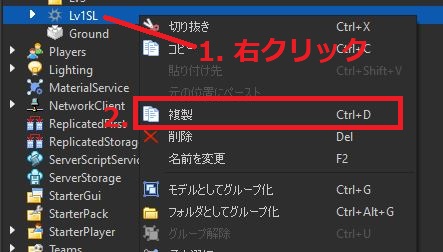
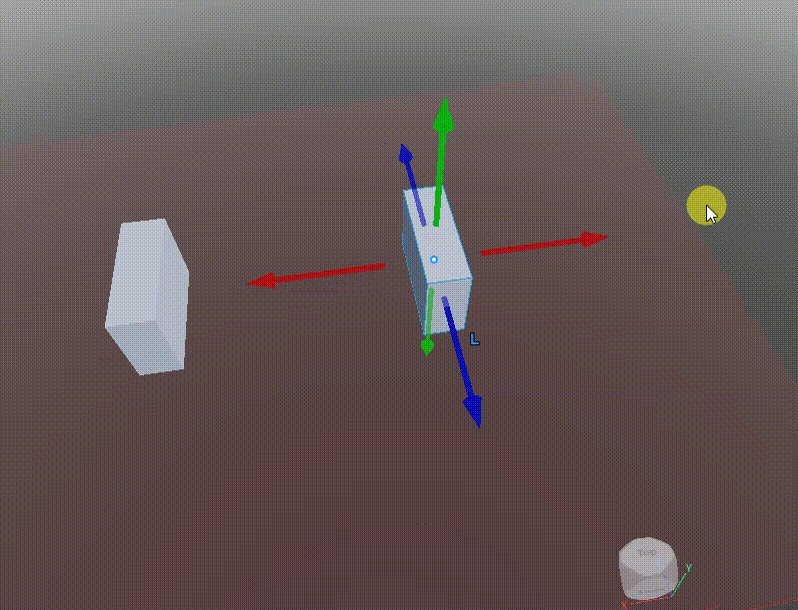
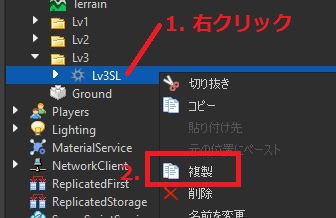
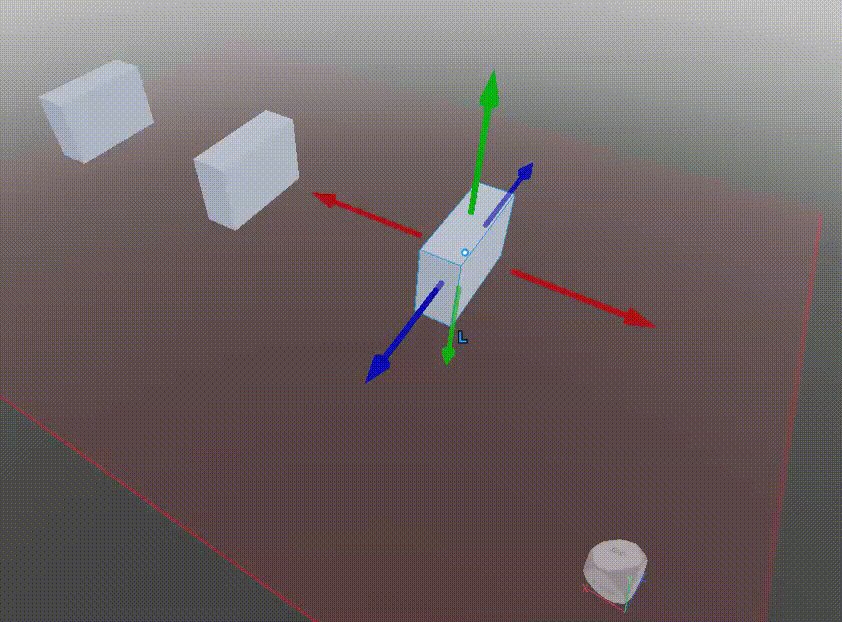
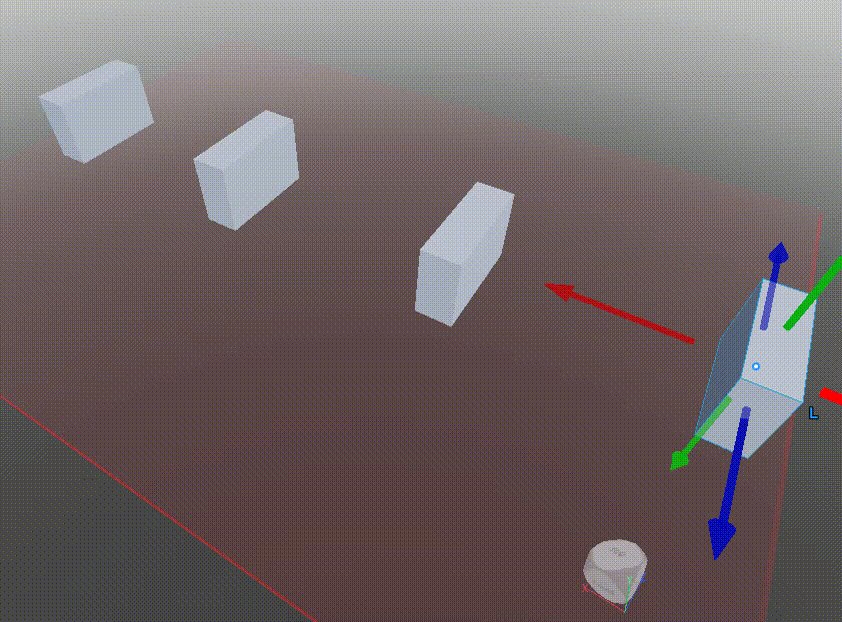
10.”Lv1SL” を複製し、以下のように移動させます。

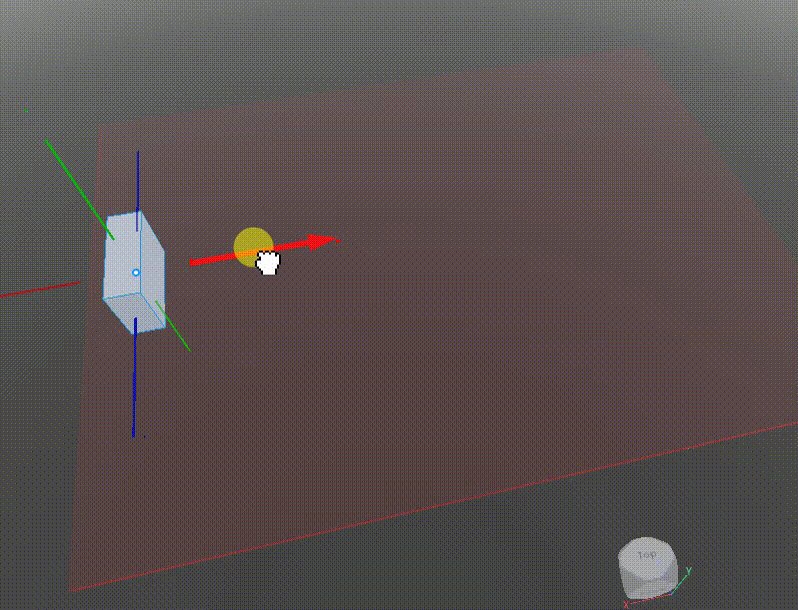
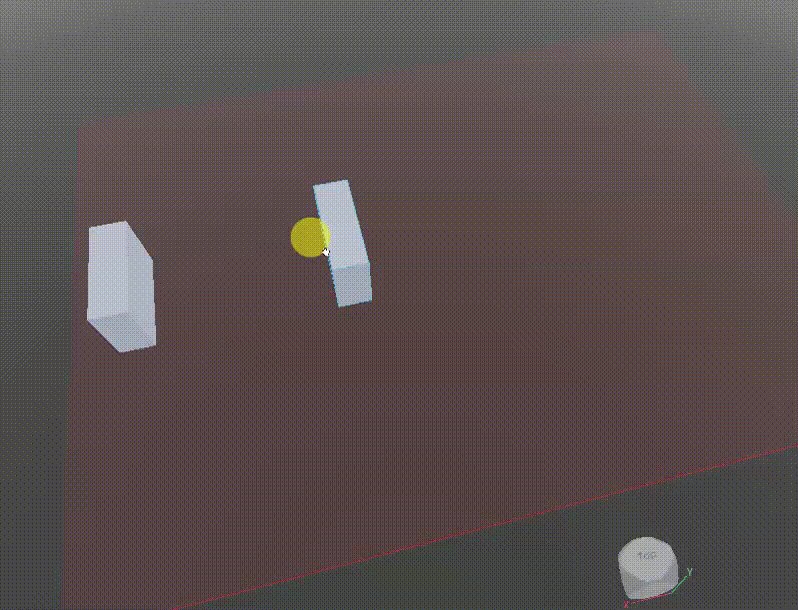
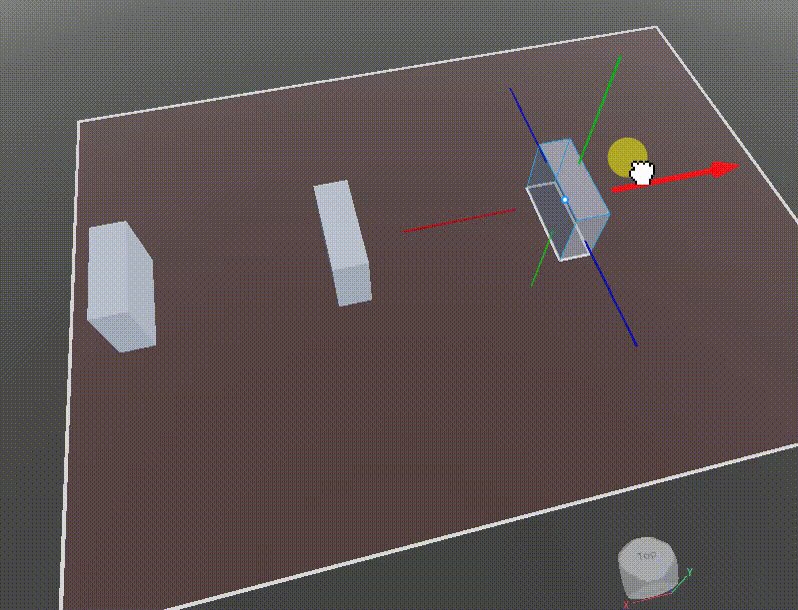
11.新しい「Spawnlocation」を新しい位置に移動させます。

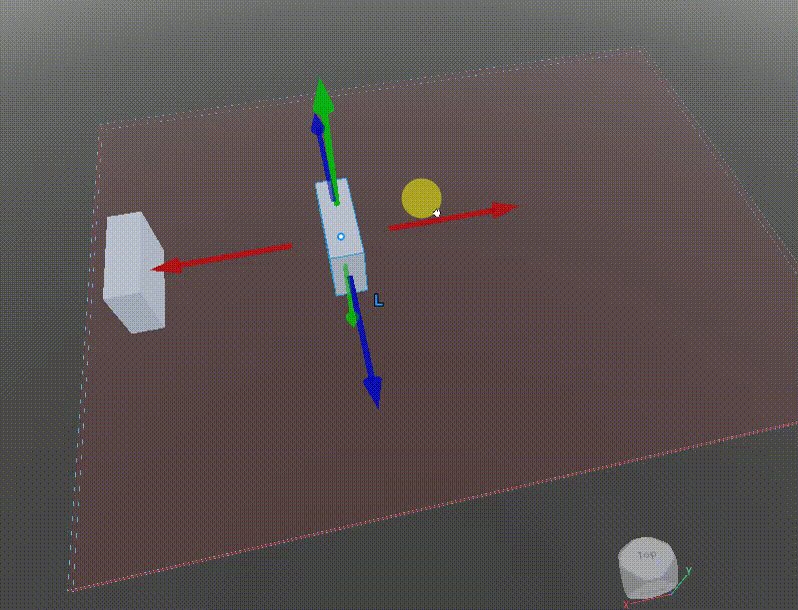
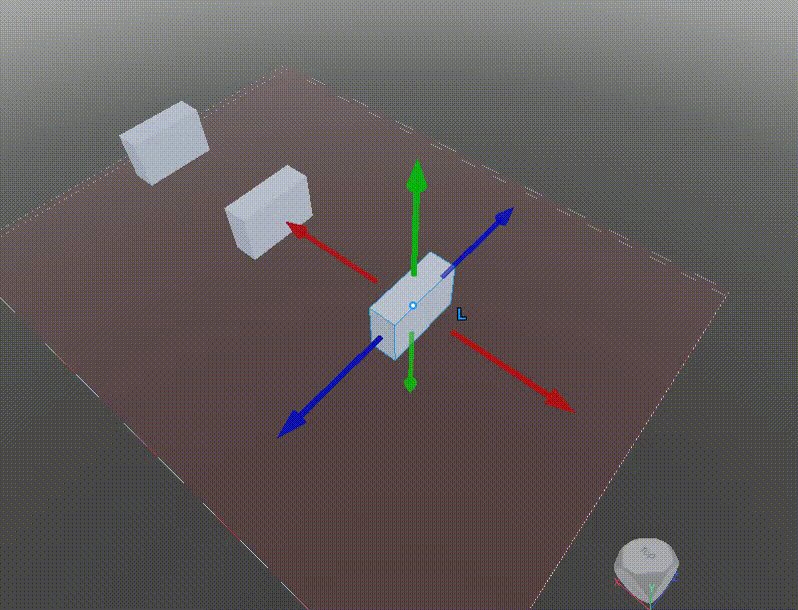
12.上記の手順を繰り返して、”Lv1SL” のコピーをもうひとつ作成し、新しい位置に移動させます。


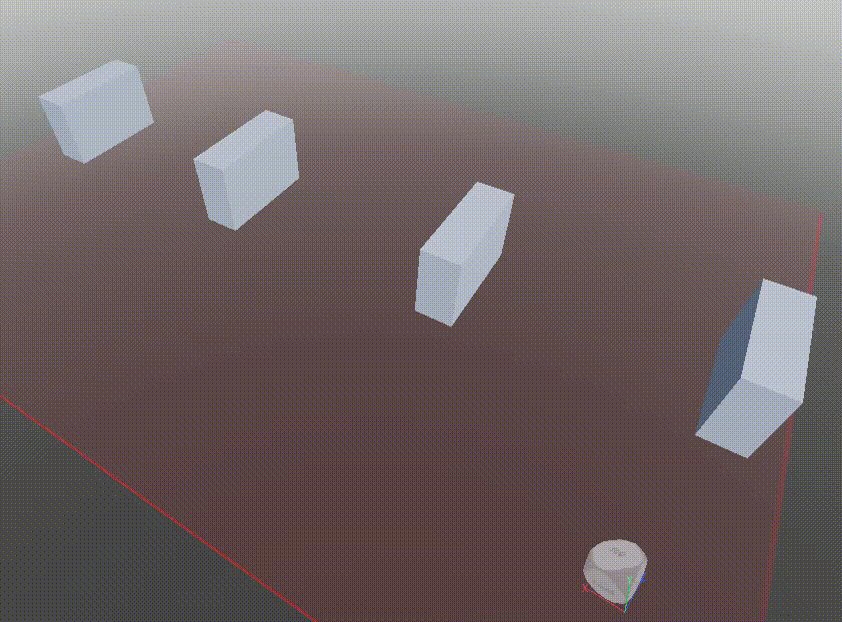
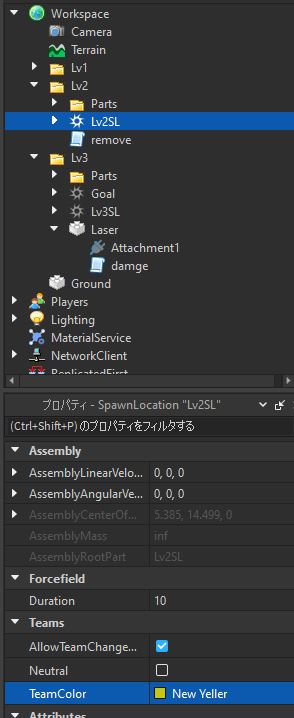
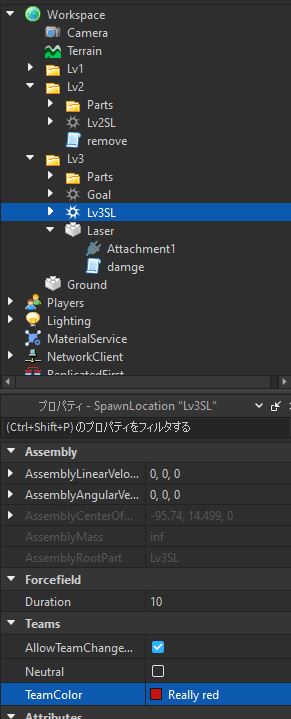
13.新しい「Spawnlocation」の名前を変更し、正しいフォルダに移動させます。


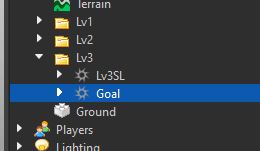
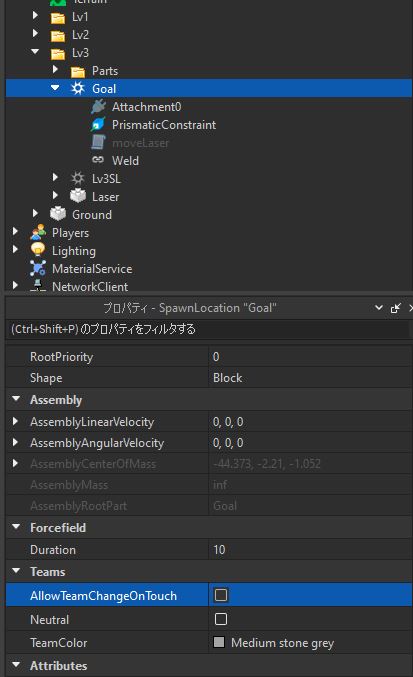
14.”Lv3SL” のコピーを ”Lv3” フォルダに作成し、”Goal” という名前を付けます。


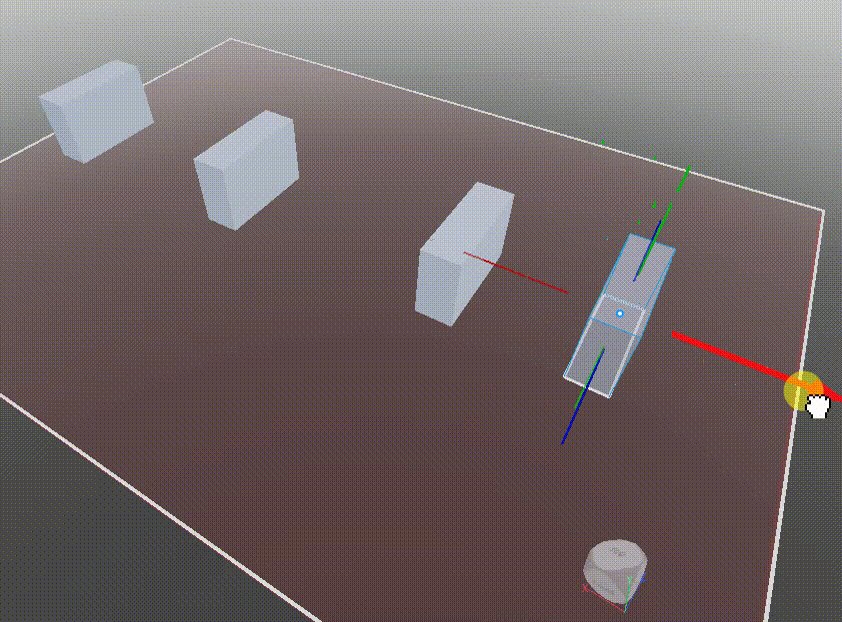
15.”Goal” を以下のように新しい位置に移動させます。

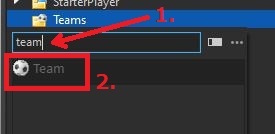
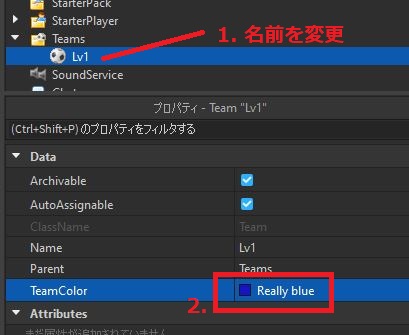
16.新しく「Team」を作成し、”Lv1” と名付け、以下のプロパティを設定します。



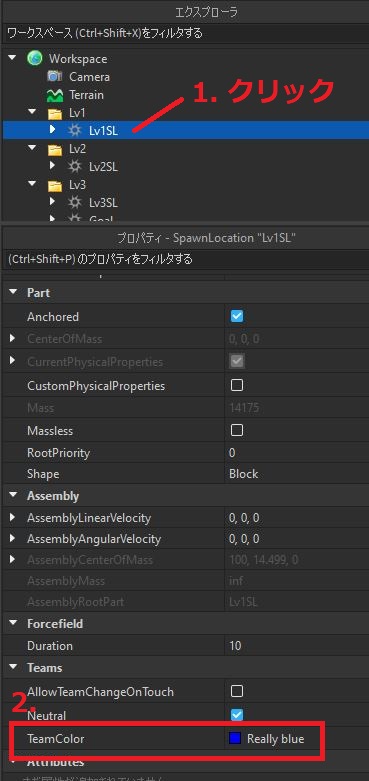
17.”Lv1SL” に戻り、”TeamColor” を ”Really blue” に変更します。

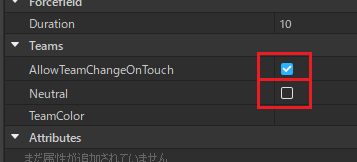
18.以下のボックスにチェックが入っていること、入っていないことを確認してください。


ステップ2:Lv1
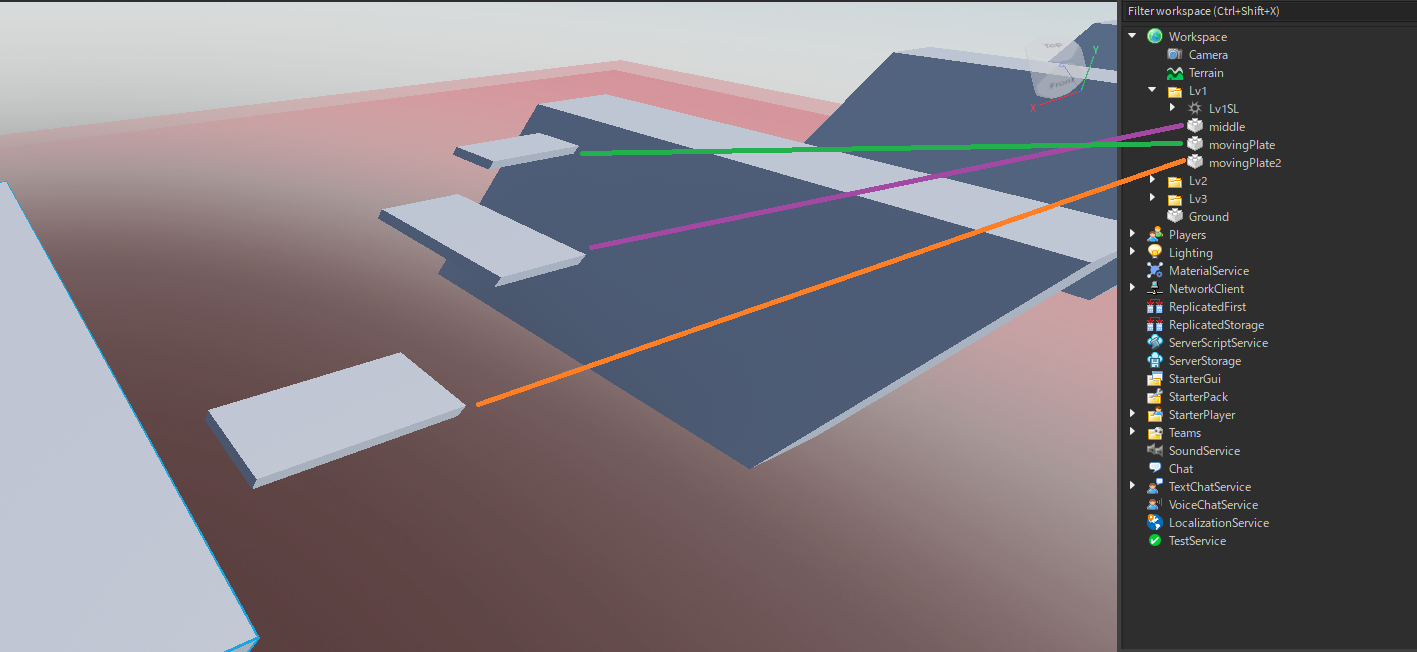
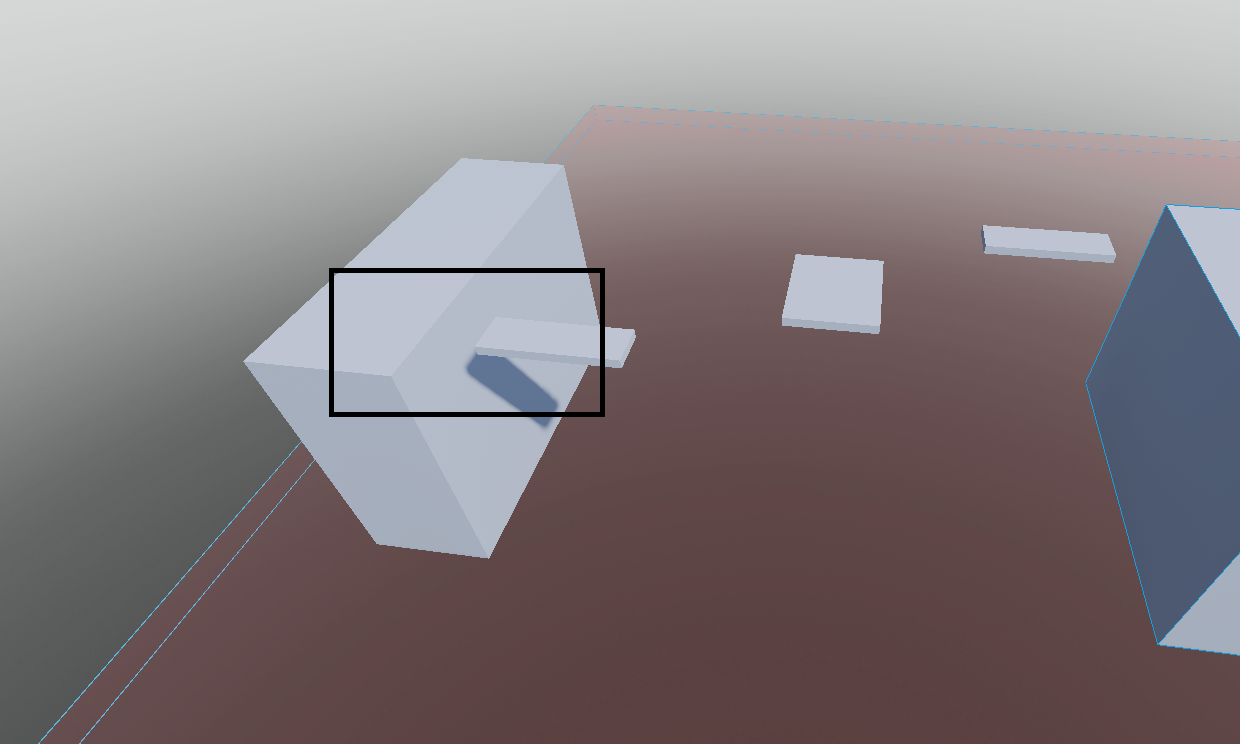
1. ”Lv1”フォルダ に「Part」を追加します。 表示されているように名前を変更します。

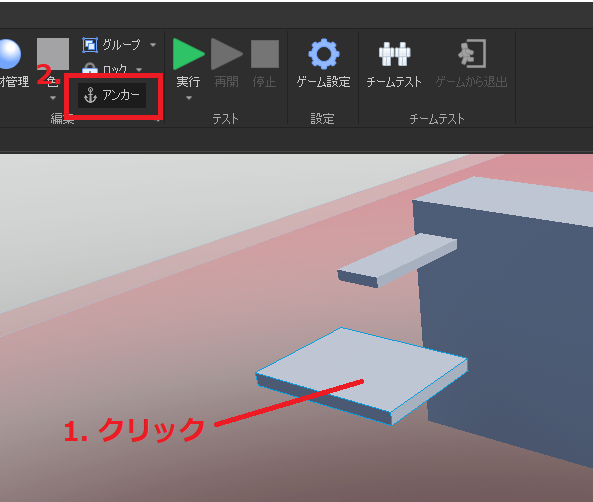
2.中央の部品にアンカーを打つ。

3.”Lv1SL” から ”movingPlate” までの 「PrismaticConstraint」 を作成します。



4.”Lv2SL”から ”movingPlate2”までの 「PrismaticConstraint」 をもう一つ作成します。



5.”Lv1.Lv1SL.PrismaticConstraint”と”Lv2.Lv2SL.PrismaticConstraint” のプロパティを設定します。


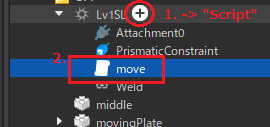
6.”Lv1SL”の中に、「Script」を作成し、”move”という名前をつけます。

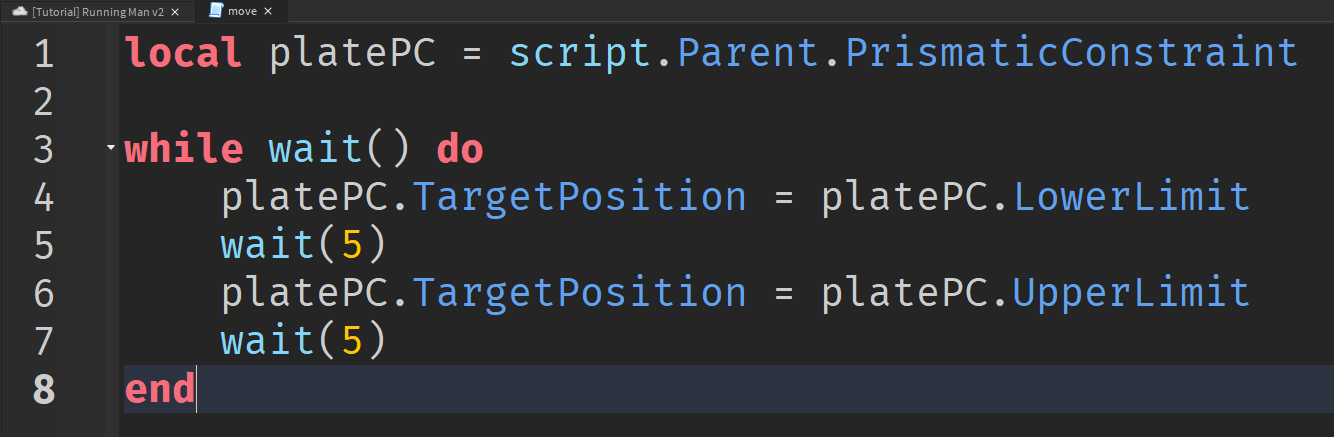
7.”move”に次のコードを入力します。
game.Workspace.Lv1.Lv1SL.move

8.”move”スクリプトを複製し、”Lv2SL”に移動させます。

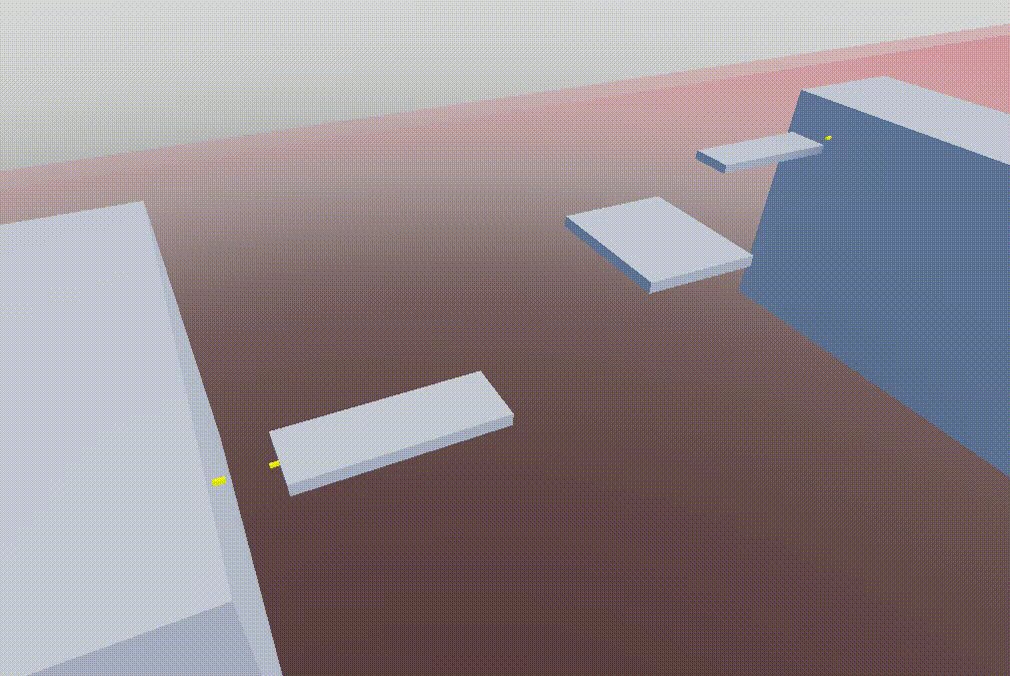
9. 2つの ”movingPlate”が動作しているかどうかテストしてください。

ステップ3:Lv2
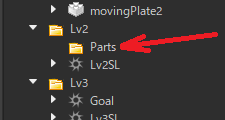
1.”Lv2”の下にフォルダを作成し、”Parts”と名付ける。
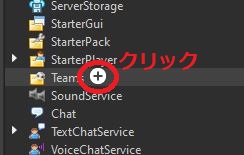
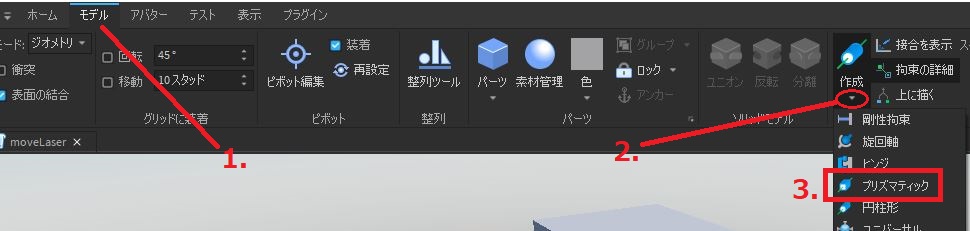
(Roblox Studioでオブジェクトを作成する方法を覚えていますか? ![]() マークを使用!)
マークを使用!)

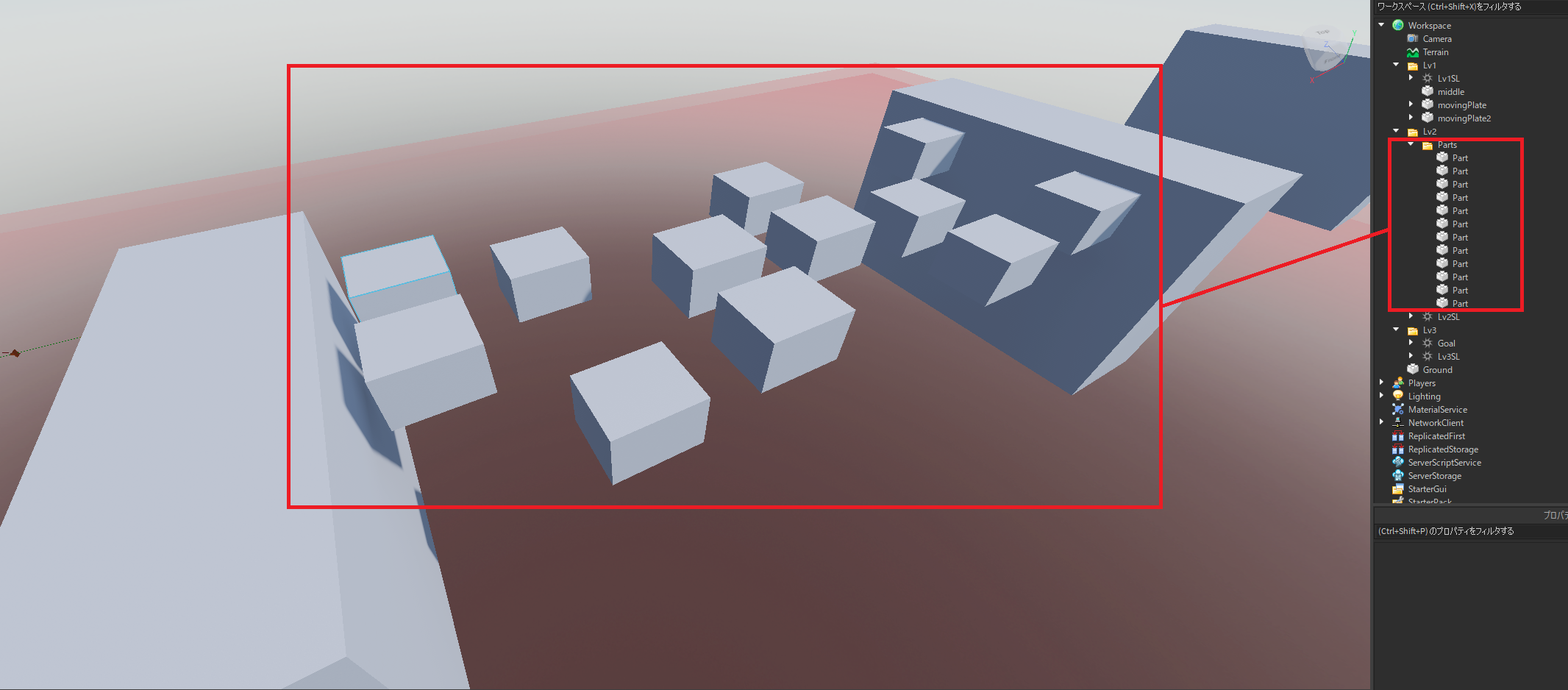
2.以下のように、”Parts”フォルダに「Part」を追加します。

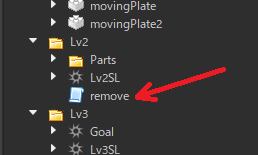
3.”Lv2”フォルダの下に「Script」を作成し、名前を”remove”とします。

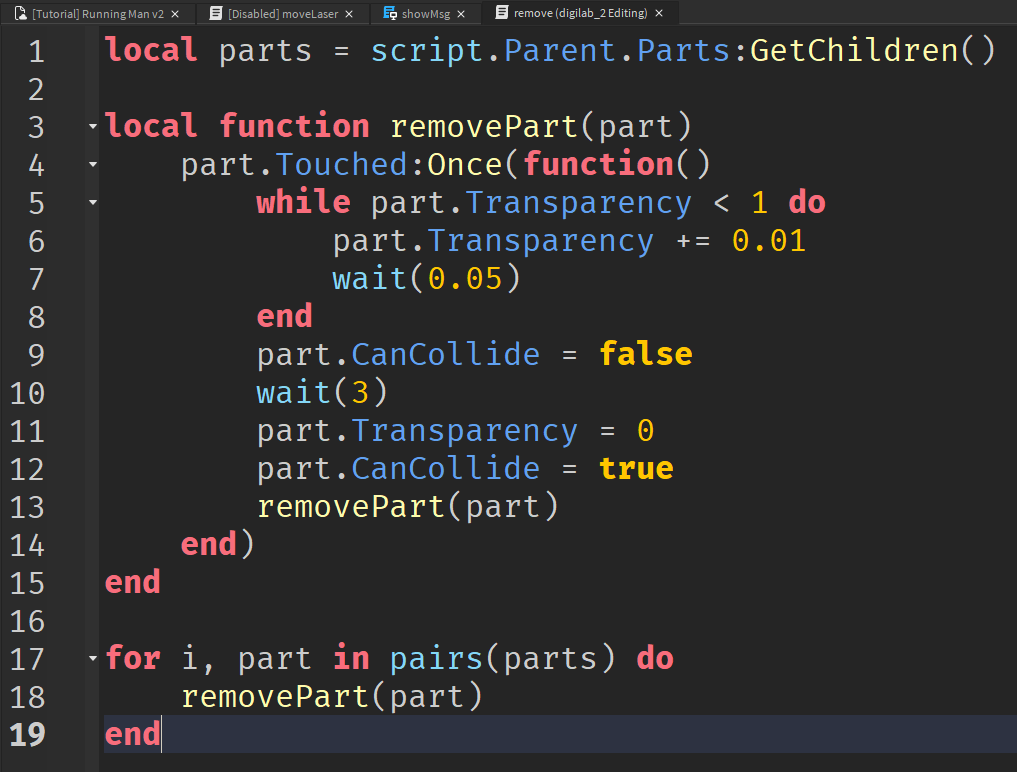
4.”remove”に次のように入力します。
game.Workspace.Lv2.remove

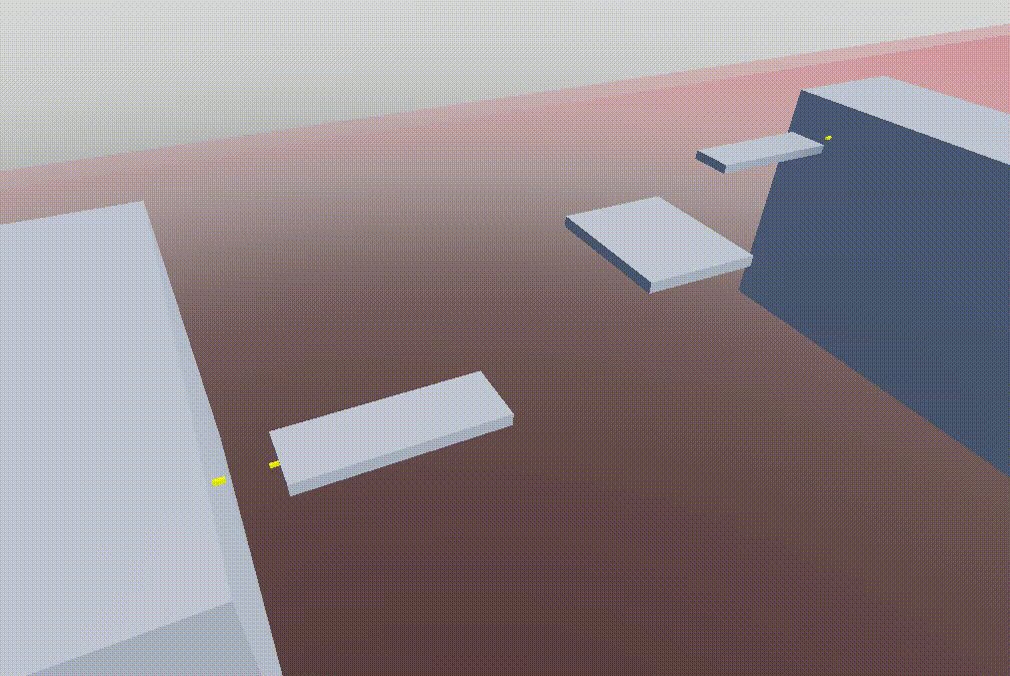
5.Lv2をテストします。

ステップ4:Lv3
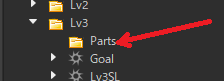
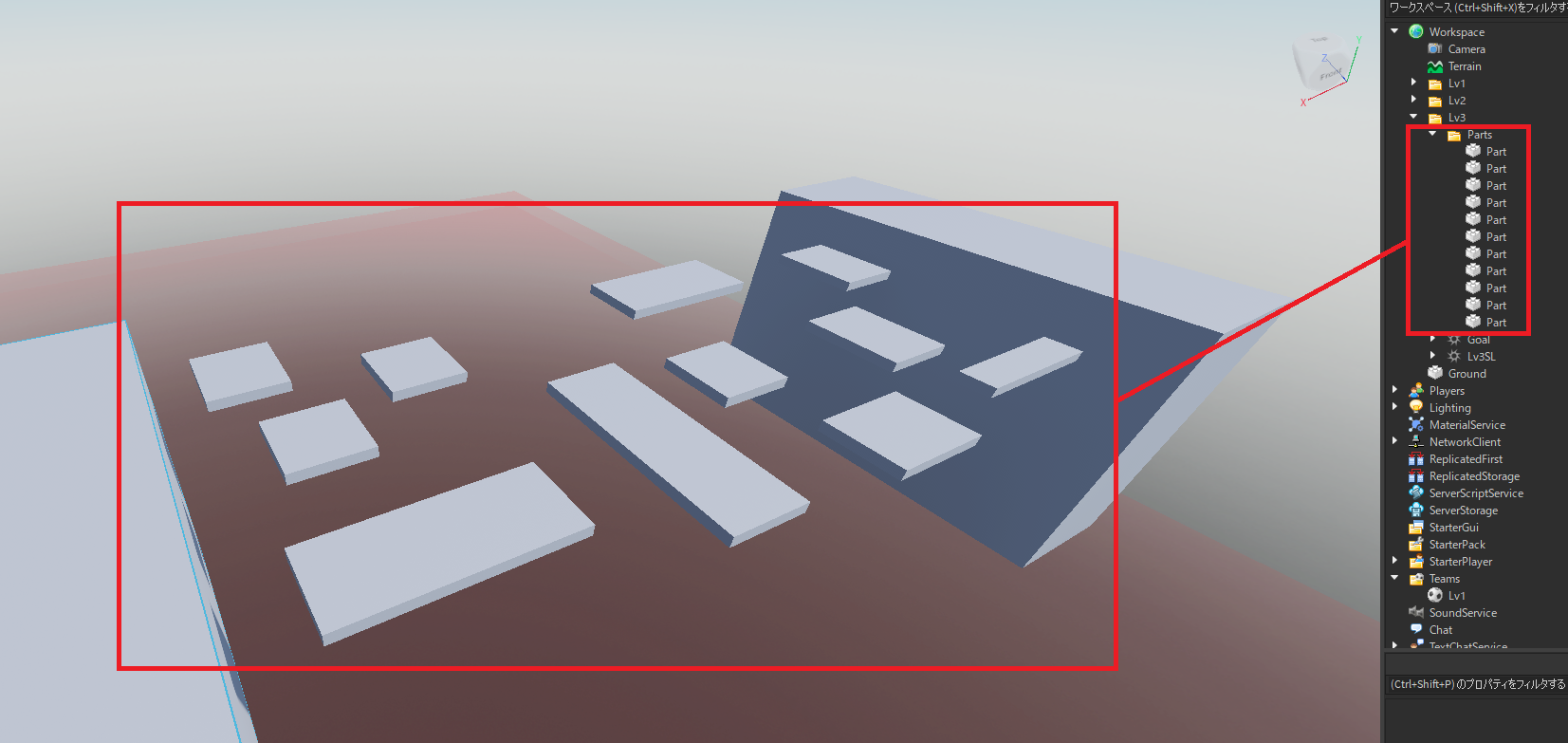
1.Lv2と同様に、”Lv3”の下に”Parts”という「Folder」を作成します。

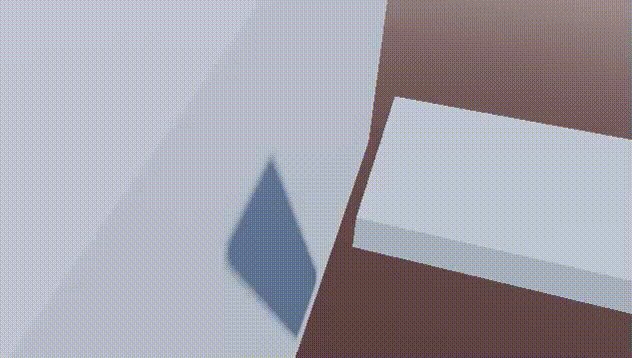
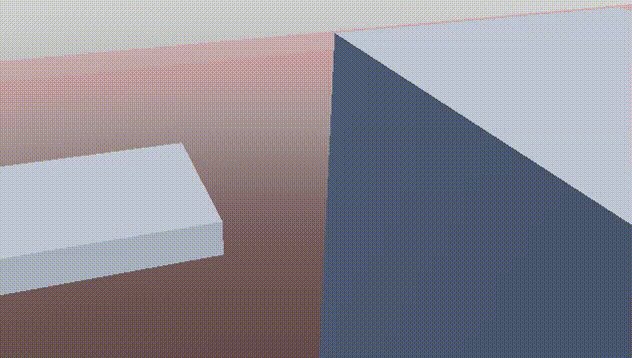
2.”Parts”フォルダの下に、図のように以下の「Part」を作成します。

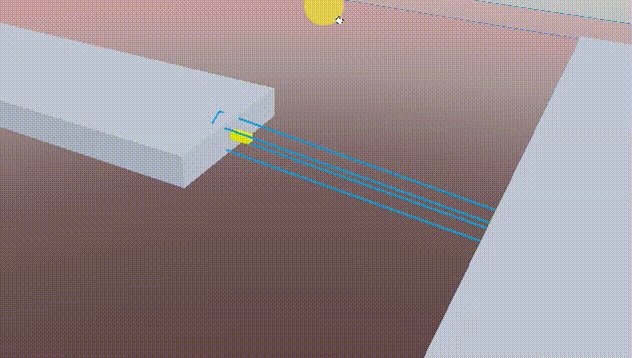
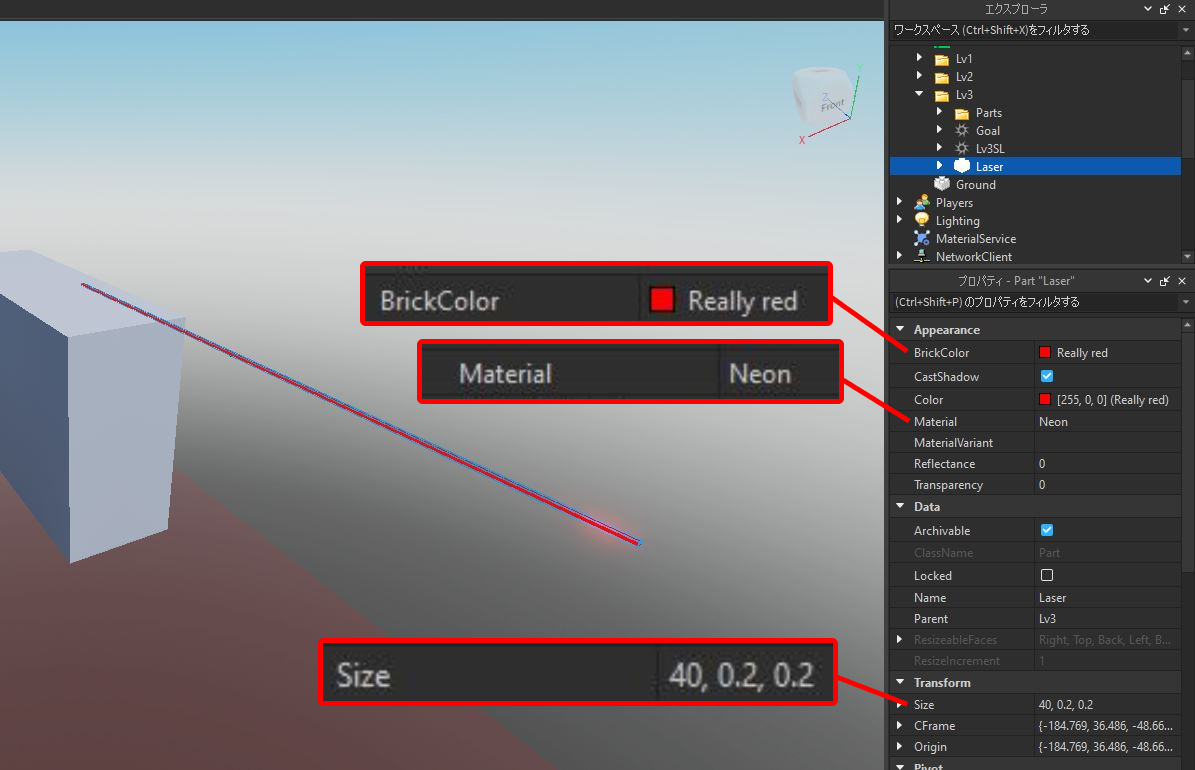
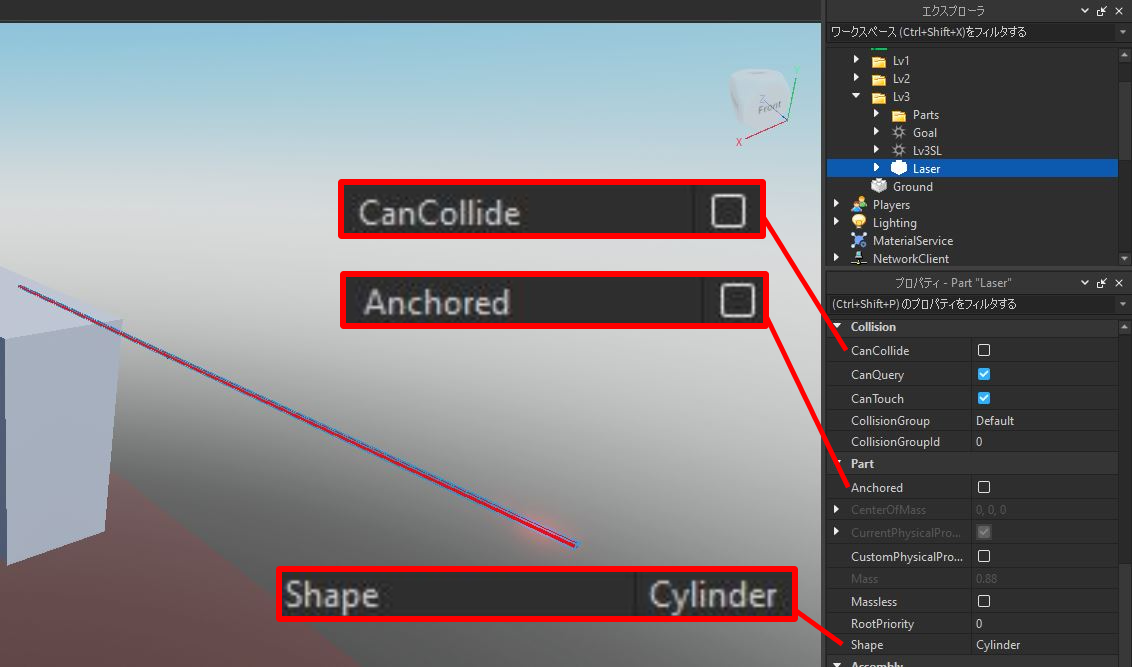
3.図のようなパーツを作成します(発射されたレーザー部分)。


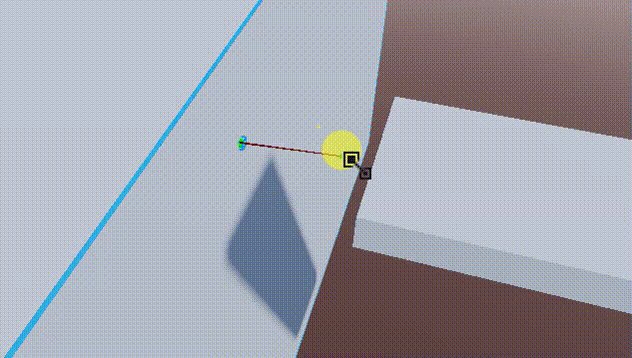
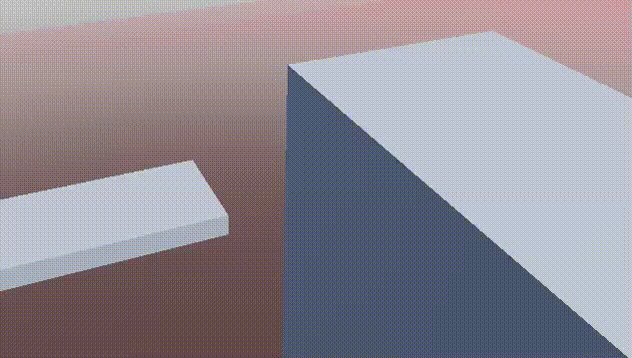
4.「整列ツール」を使って、”Laser”を”Goal”の中心に合わせます。
a. 「Ctrl」キー(Windows)/「Command」キー(IOS)を押しながらクリックし、”Goal”と”Laser”を一緒に選択します。

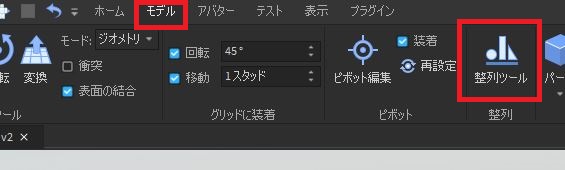
b. 「整列ツール」をクリックします。

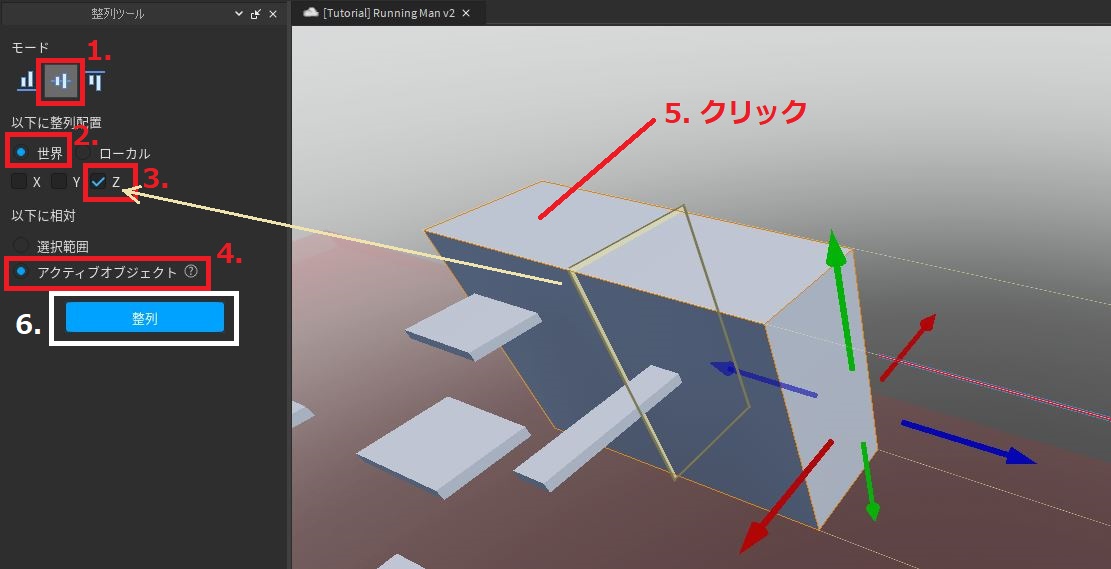
c. 以下を順番に選択してください。

d. ”Laser”と ”Goal”を切り離します。

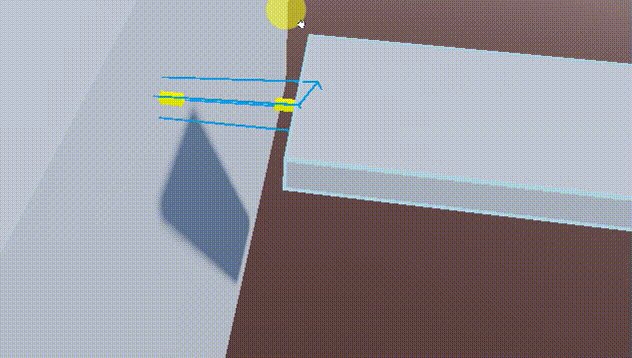
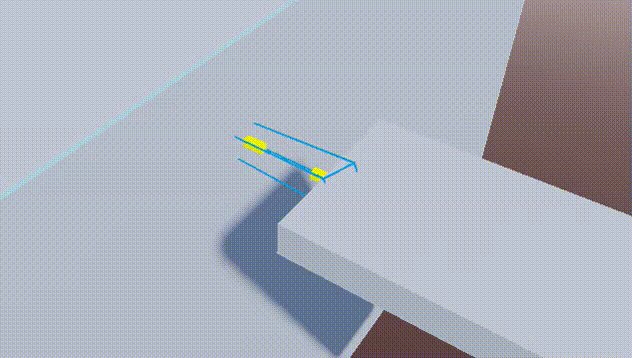
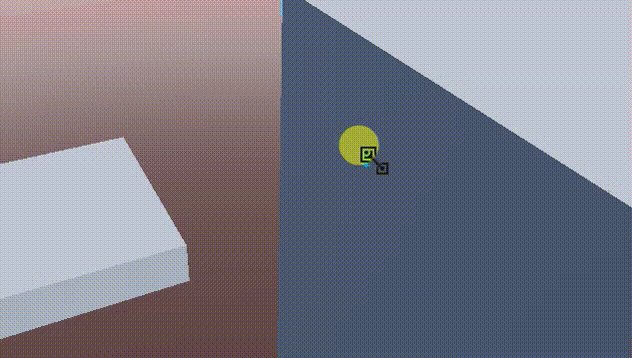
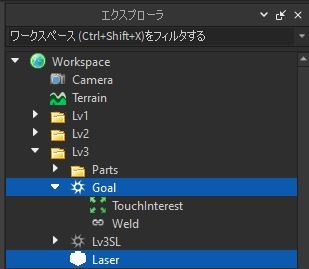
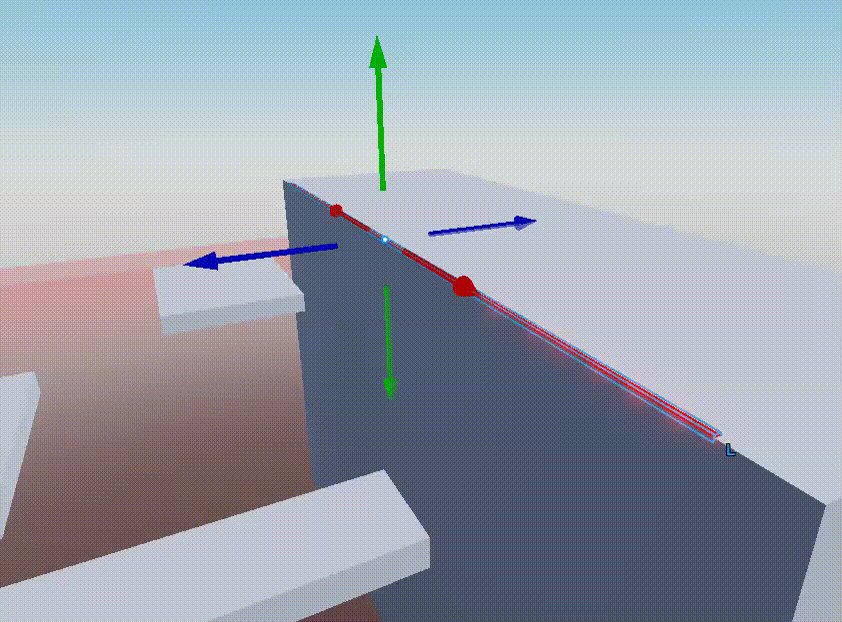
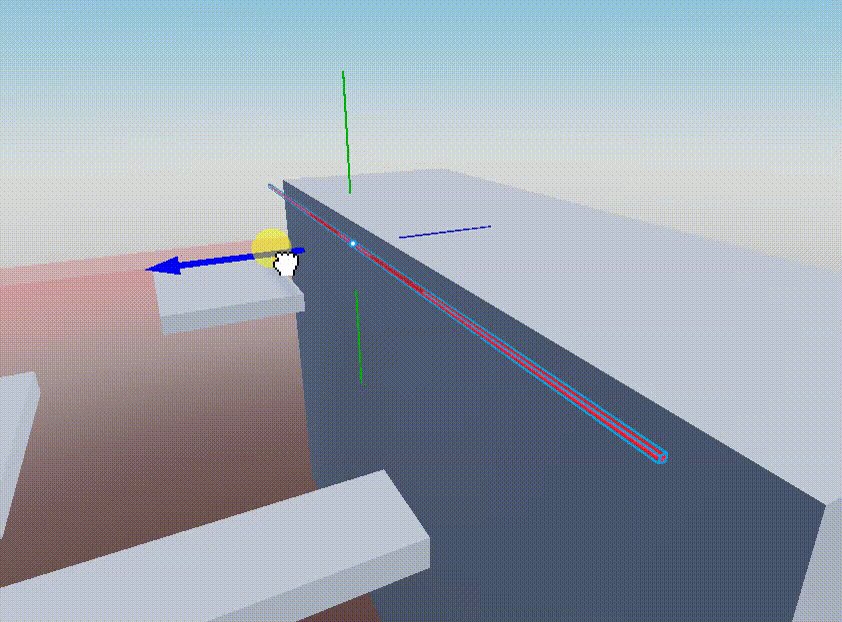
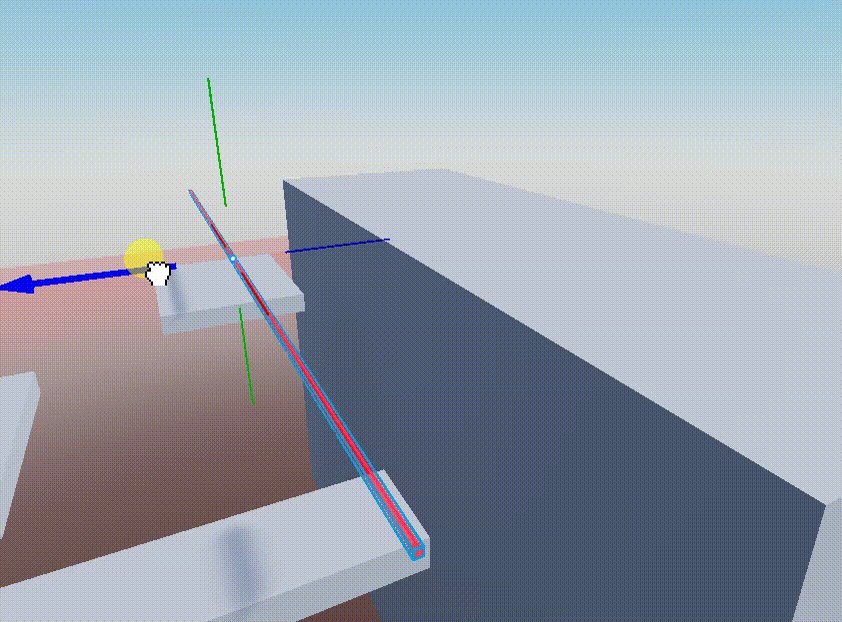
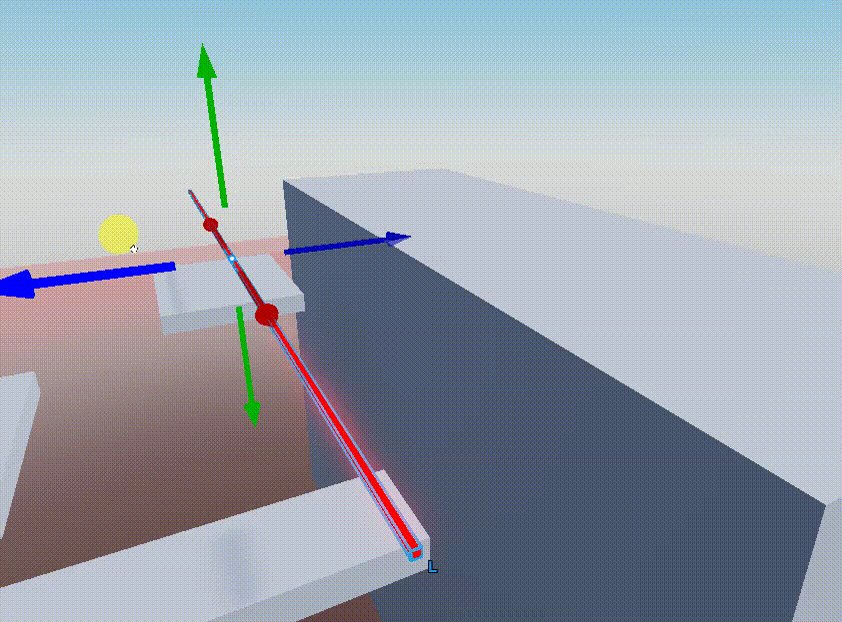
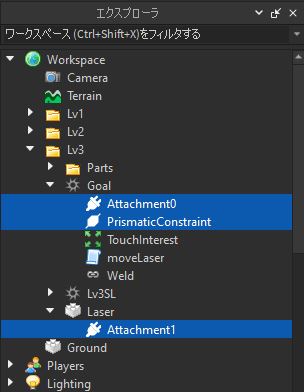
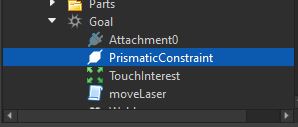
5.”Goal”と”Laser”の間に「Constraint(制約)」を作成します。
(制約がまだ中心でなくても大丈夫です。後で調整します)。


このように、新しい ”PrismaticConstraint”と2つの新しい”Attachment”が追加されているはずです。

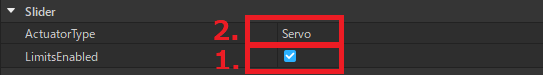
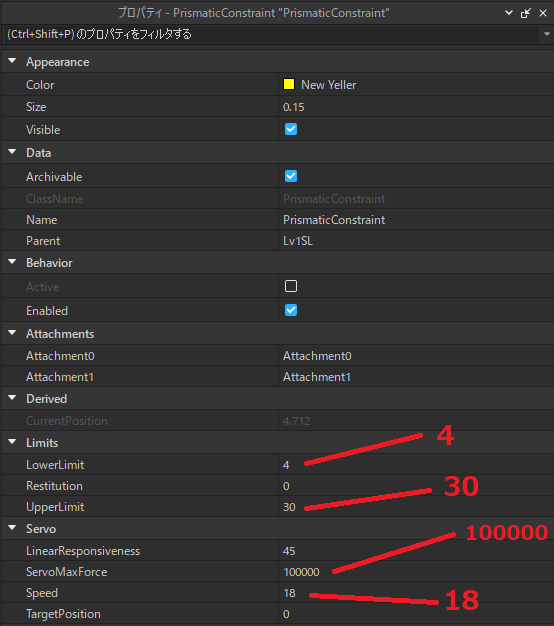
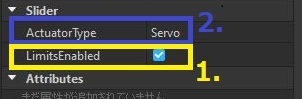
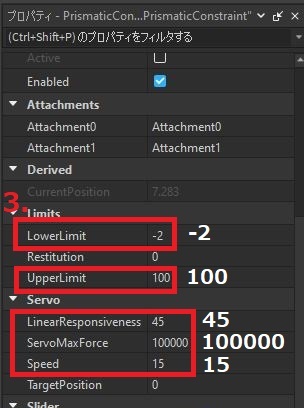
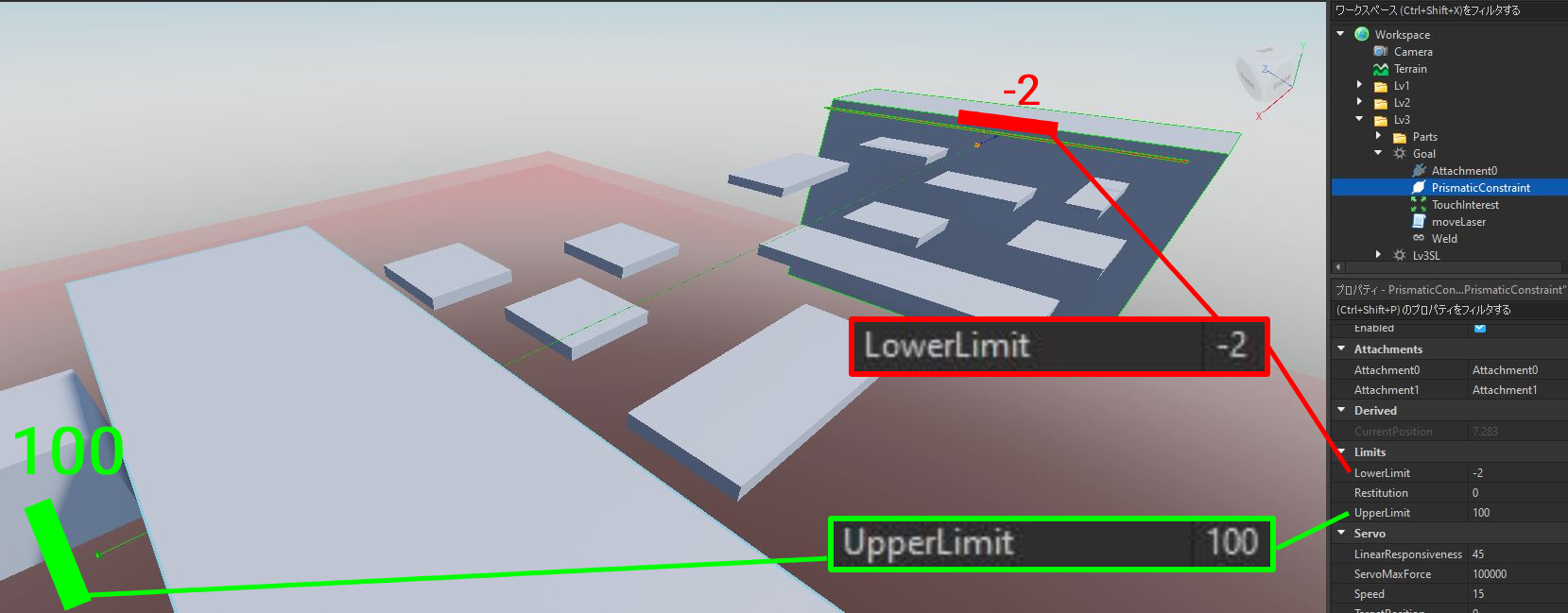
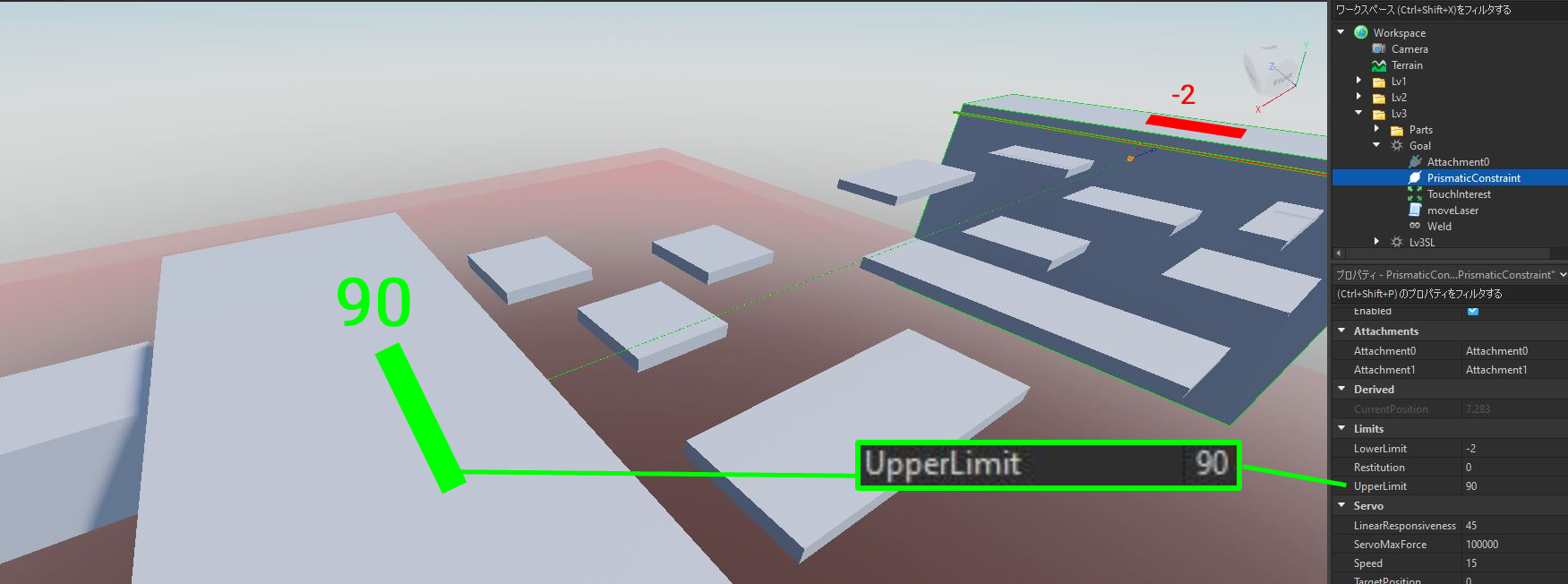
6.”PrismaticConstraint”に以下のプロパティを設定します。



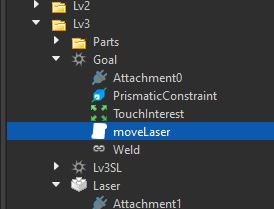
7.”Goal”の下に「Script」を作成し、「moveLaser」と命名する。

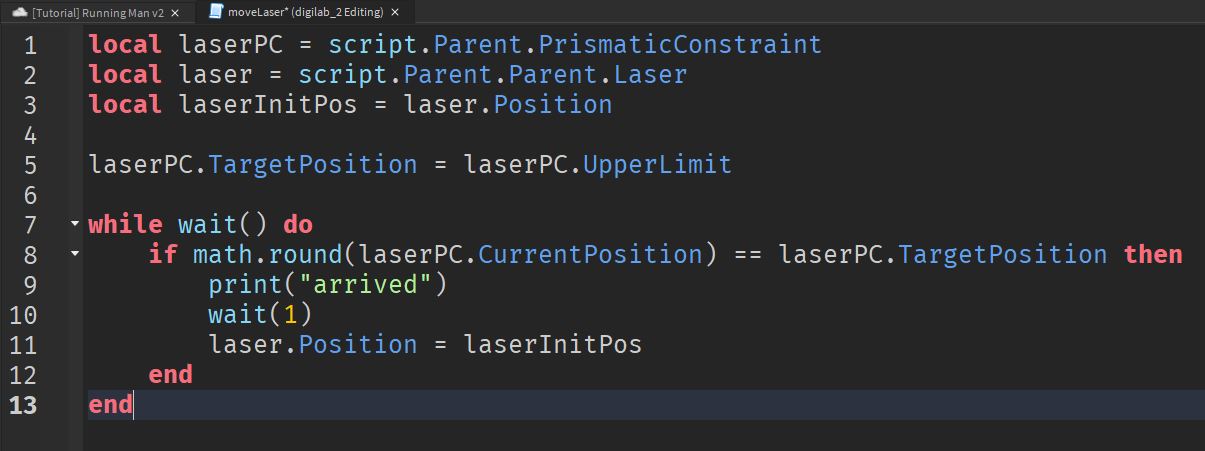
game.Workspace.Lv3.Goal.moveLaser

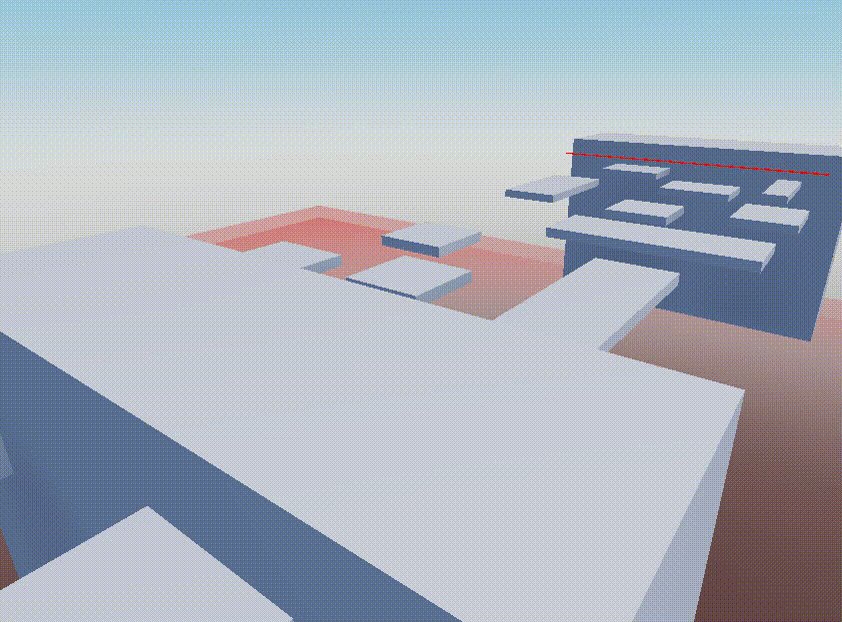
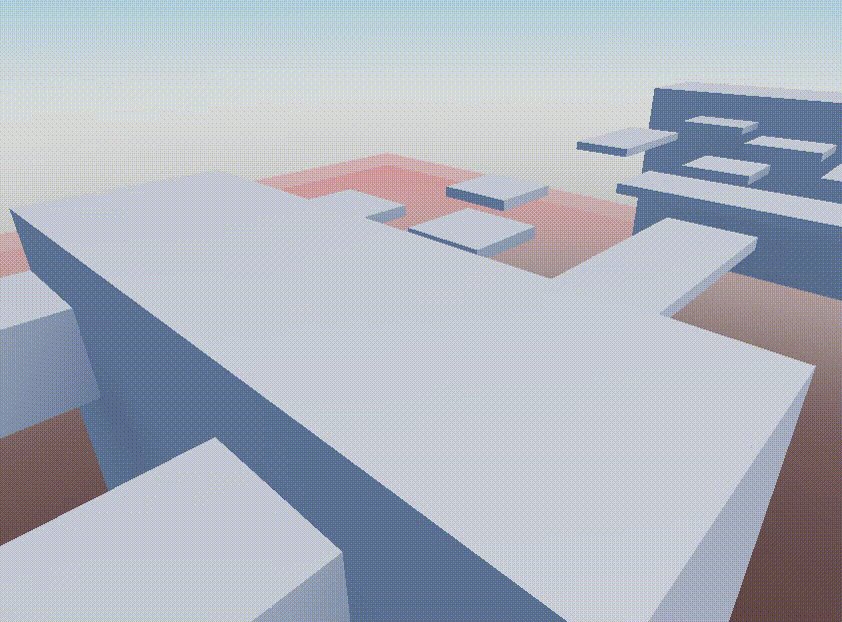
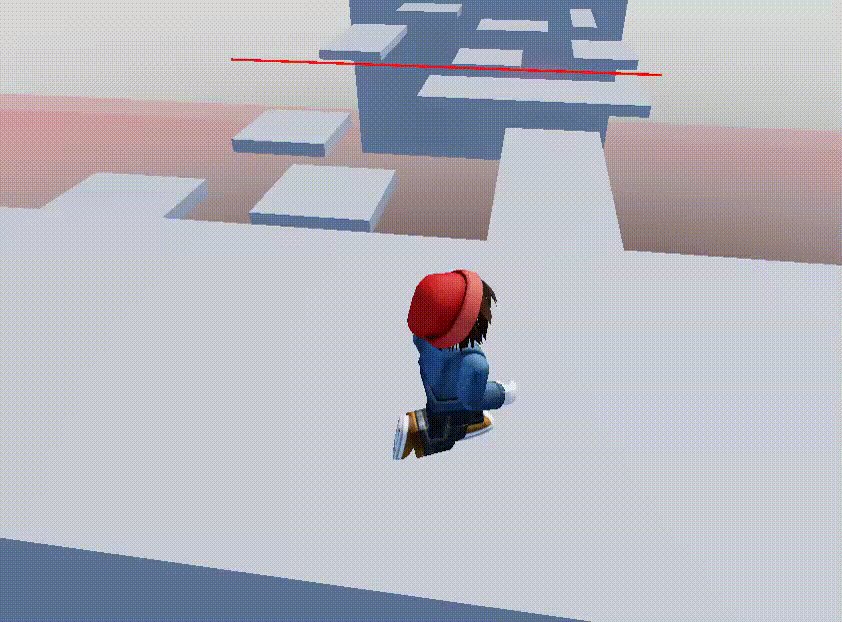
8.ゲームをテストします。

(動画のようにレーザーが「Lv3」のスポーンを超えてしまう場合は、”PrismaticConstraint”の”UpperLimit”を調整してください)


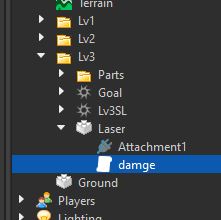
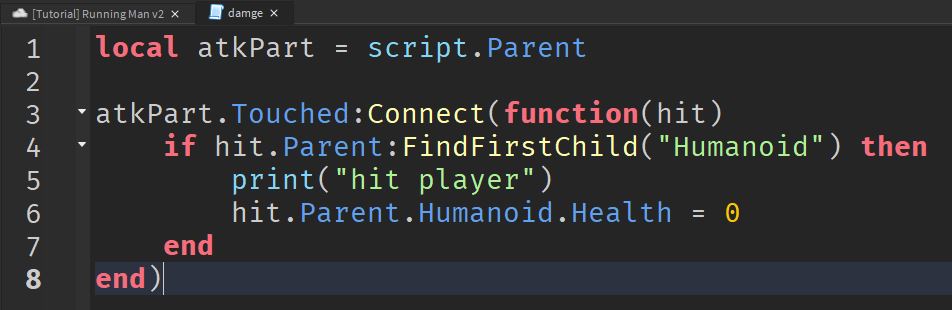
9.”Laser”の下に「Script」を作成し、「damage」と名付けます。

game.Workspace.Lv3.Laser.damage

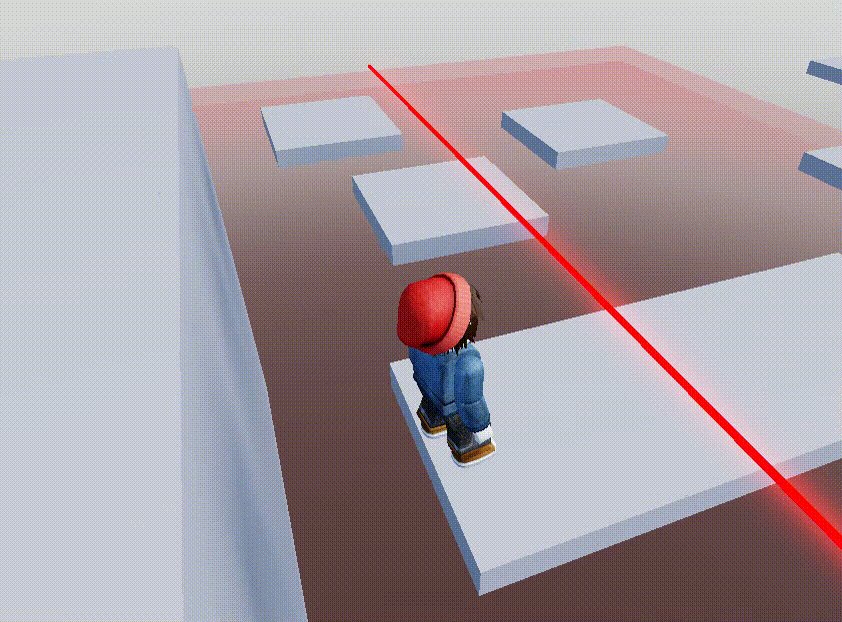
10.ゲームをテストします。

ステップ5:キリンググラウンド
では、プレイヤーが赤い地面に落ちると殺されるスクリプトを追加してみましょう。
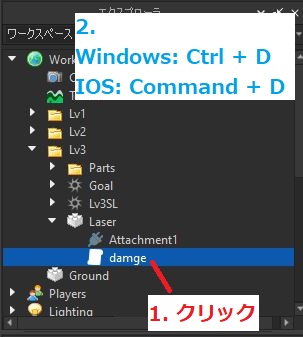
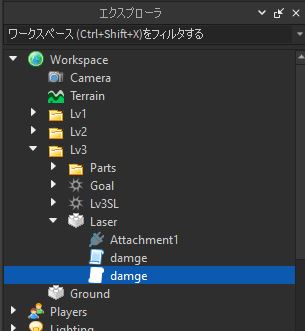
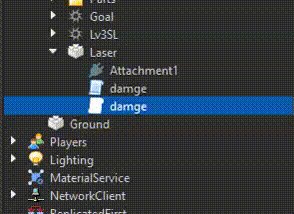
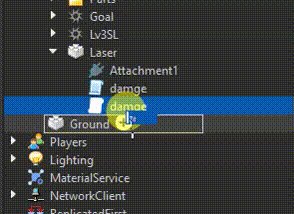
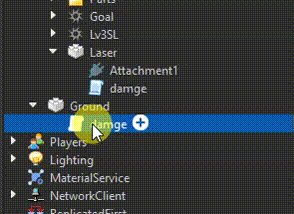
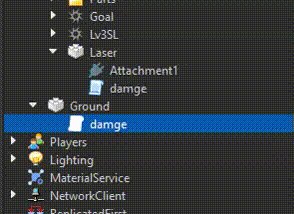
”Laser”の下にある”damage”ファイルを複製し、”Ground”の下に置くだけです。



ゲームをテストします。

ステップ6:リスポーン場所(セーブポイント)
レベル間のセーブポイントを追加し、殺されたときにまたLv1からやり直す必要がないようにします。
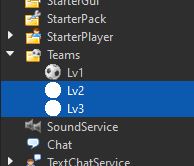
1.レベル 2 とレベル 3 のチームを作成します (レベル 1 のチームは先ほど作成済み)。

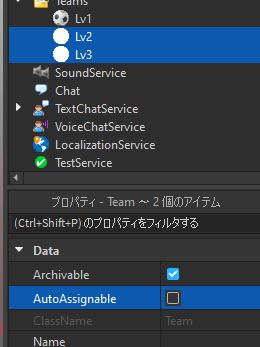
2.2つのチーム(Lv2 & Lv3)を選択しながら、AutoAssignable(自動割り当て可能)のチェックを外します。

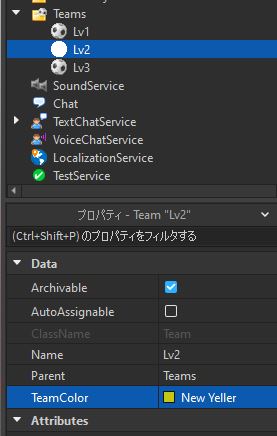
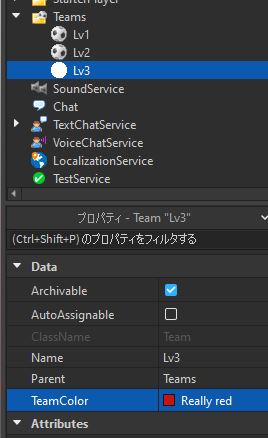
3.各チーム(Lv2、Lv3)にそれぞれの「チームカラー」を与えます。


4.Level 2とLevel 3の「Spawn Location」に、上記と同じTeamColorを設定します。


セーブポイントが機能しているかどうかをテストします。

注意:”Goal”の”AllowTeamChangeOnTouch” プロパティをオフにした方がよいでしょう。

ステップ7:ゴールメッセージ(GUI)
プロジェクト終了まであと少し!?
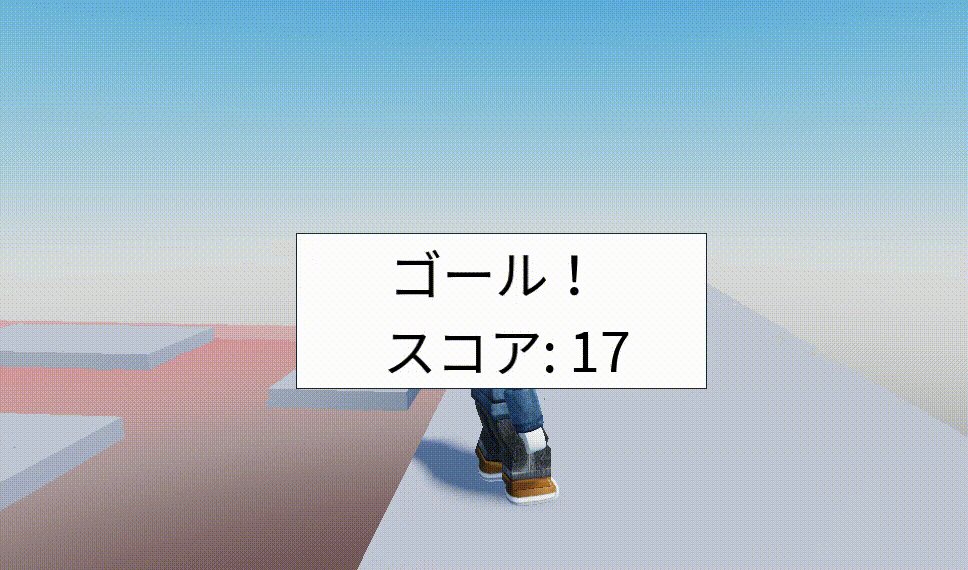
選手がゴールにたどり着いたら、そのスコアを見せる必要があります。
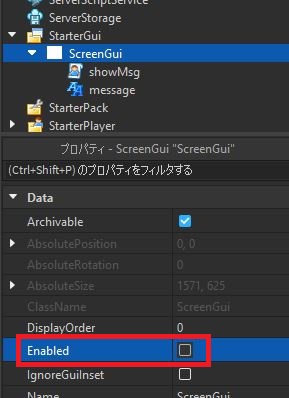
1.”StarterGui”の下に「ScreenGui」を追加します。

2.”ScreenGui”の下に、「LocalScript」と「TextLabel」を追加します。

3.「LocalScript」を”showMsg”に、「TextLable」を”message”にリネームします。

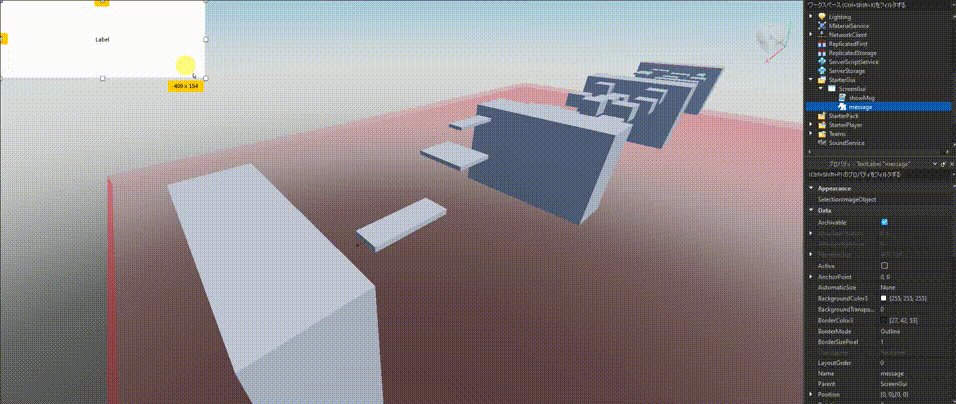
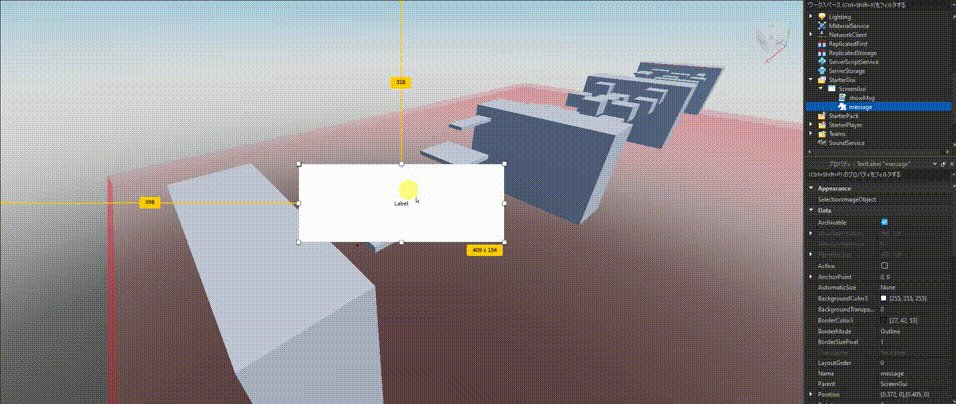
4.”message”を大きくして、画面の中央に移動させます。

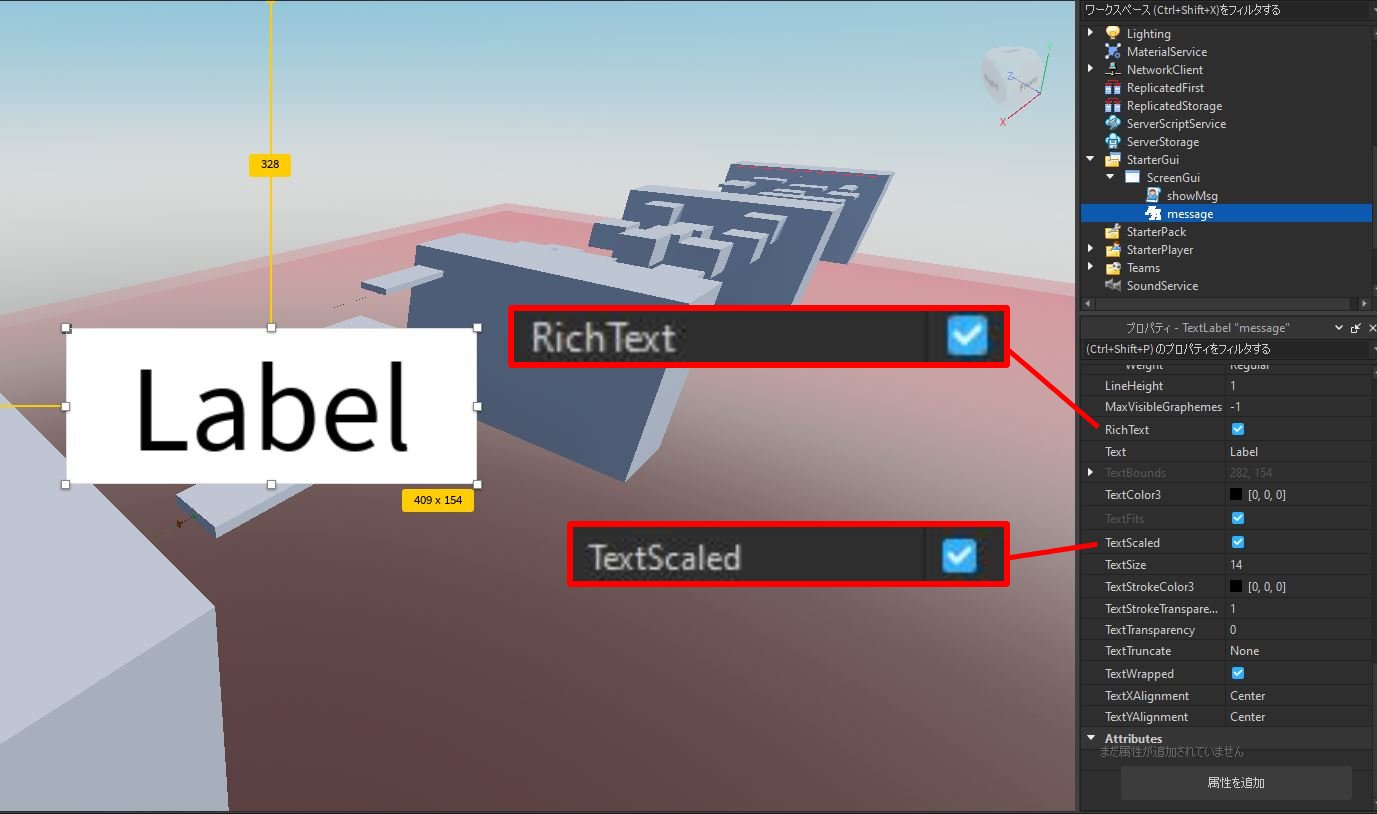
5.また、”message”のプロパティを図のように変更します。

6.”ScreenGui”を無効にする(邪魔にならないようにする)。

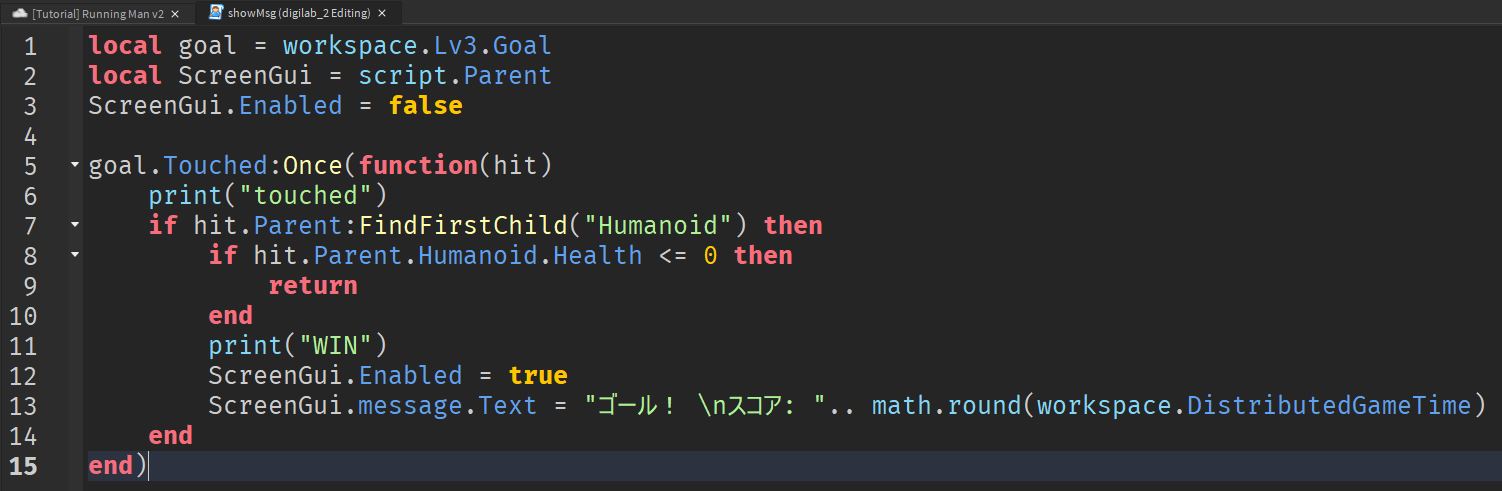
7.”showMsg”スクリプトを開き、次のように入力します。
game.StarterGui.ScreenGui.showMsg —。

8.ゲームをテストします。

ステップ8:最終仕上げ
より良いパーツの色や素材でゲームを彩る!
下記はあくまで参考ですので、工夫してください。