大切な考え方サーバーとクライアントの関係
–デスマッチPartⅠをまだご覧になっていない方はぜひご覧ください
(台本はこちら!)
このチュートリアルでは、ゲームメカニクスをスクリプトにします。
まず、次の例を見てみましょう。

もし、空の交通をコントロールする人がいなくなったらどうなるか、想像してみてください。 全然うまくいきませんよ!(笑
飛行機を操縦するパイロットだけでなく、パイロットをまとめる人、つまりコントロールセンターが必要なのです。
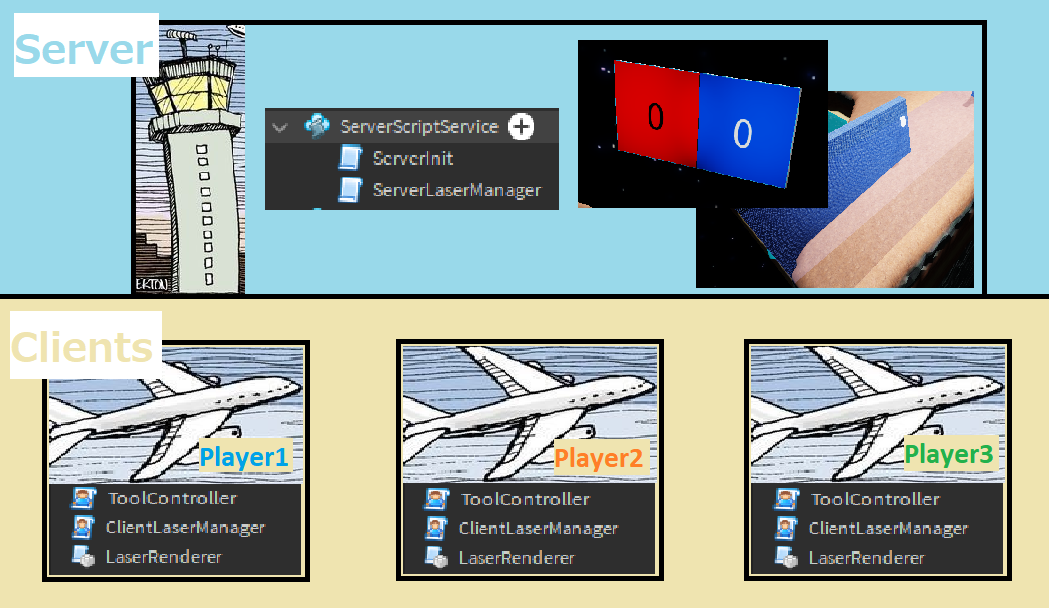
Robloxのマルチプレイでも似たような感じですね。
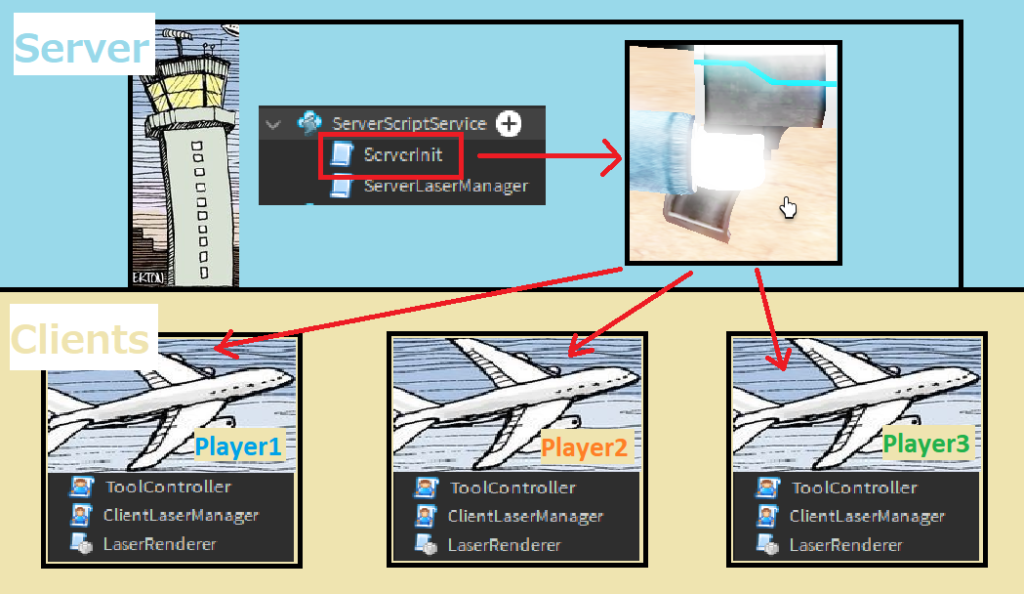
サーバーは、プレイヤー(実際のパイロット)のためにゲームの仕組みを整理するコントロールセンターとして機能するのです

各プレイヤー(またはクライアント)には、それぞれ独自のローカルスクリプトのセットが与えられます。
飛行機にはそれぞれのパイロットが乗っていますが、コントロールセンター(サーバー)は常に1つしかないと考えてください。
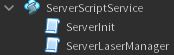
サーバースクリプト
サーバーサイドのスクリプトはすべて「ServerScriptService」フォルダの下に置かれます。

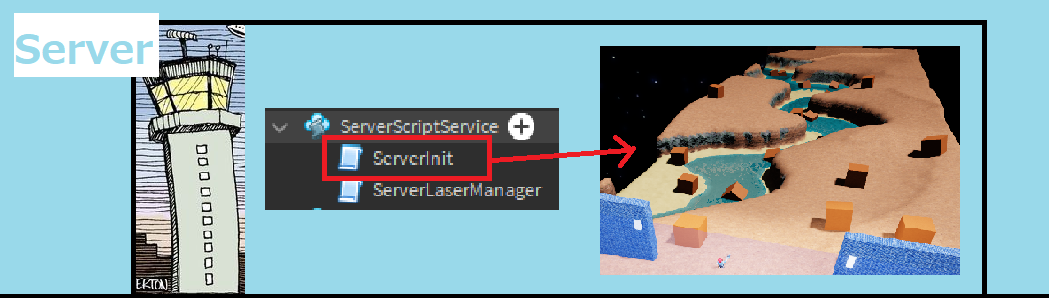
サーバーの初期化
1.より正確に握れるよう、ガングリップの調整を行う(9行目)

2.ゲーム開始前にランダムな箱をゲーム内に投下する(12~18行目)。 4-6行目の定数値が実際の結果にどのように影響するかに注目してください(数字を変えて自由にテストしてください!)。

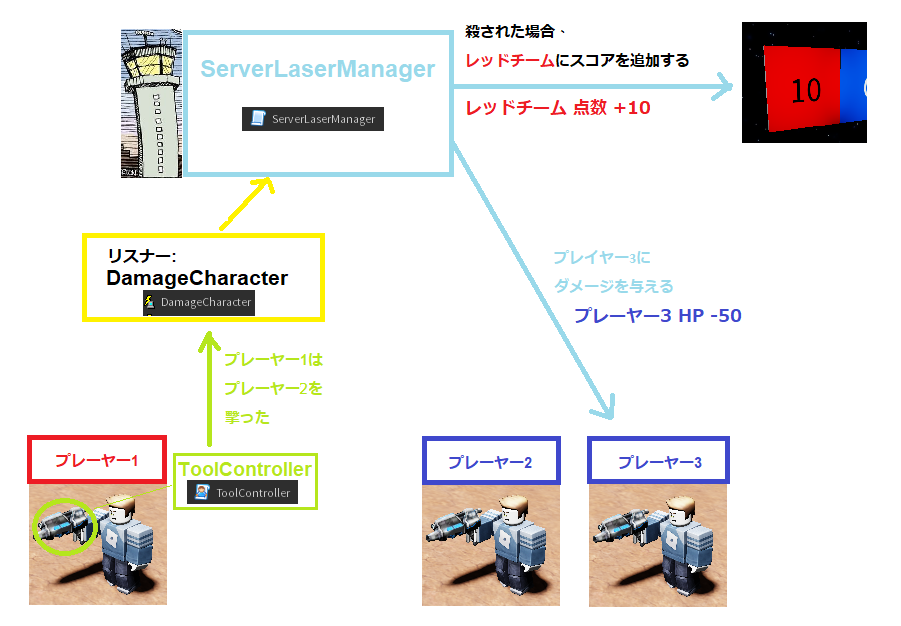
サーバーレーザーマネージャー
イベントリスナー1:プレイヤーからレーザーが発射された時にスクリプトを開始する(51行目)
イベントリスナー2:プレイヤーが他のプレイヤーに向かってシュートしたときにスクリプトを開始する(50行目)
1.他のプレイヤーに撃たれたとき、そのプレイヤーにダメージを与える(50行目、20~29行目)
2.チームメイトが相手をキルした場合、キルしたチームにスコアを与える(50行目、30~35行目)
図1

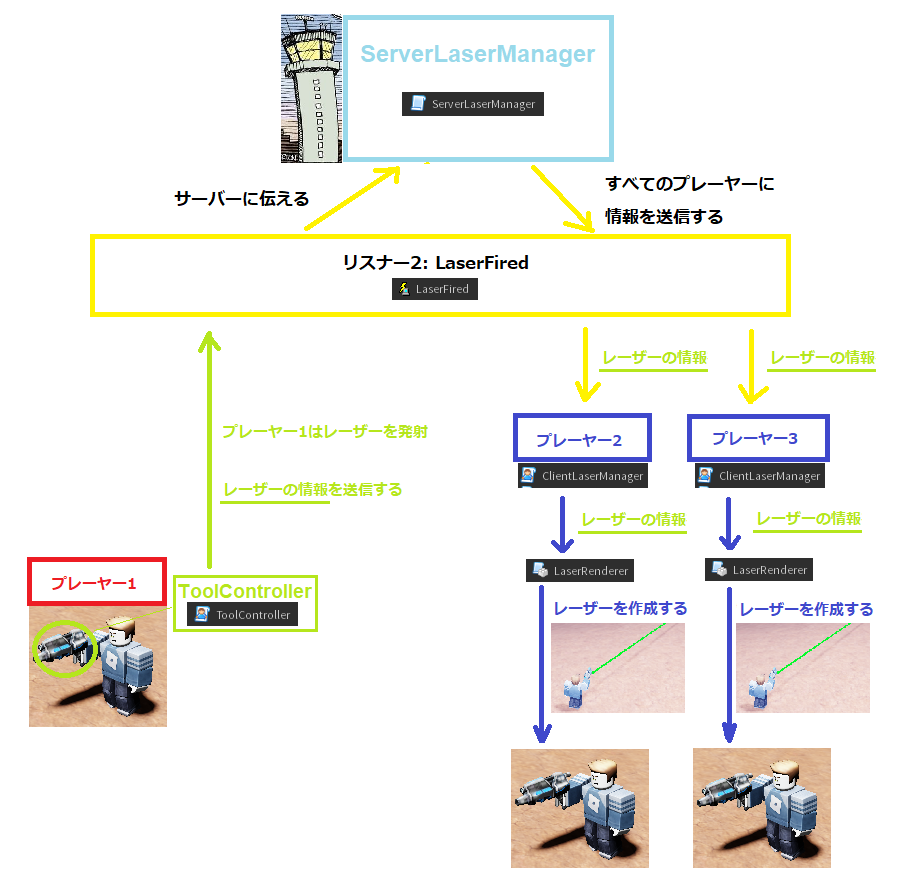
3.攻撃したプレイヤーから情報を収集する(51行目、41行目)
4.攻撃したプレイヤーの武器の情報を収集する(42行目、12~17行目)
5.全プレイヤーに(シューター、ウェポン、ガンショットの位置)の情報を送信し、スクリーン上にレーザーをレンダリングできるようにする(44行目)
図2

クライアントスクリプト
ToolController (ローカルスクリプト)
リスナープレイヤーがショット(左クリック)した時にスクリプトを開始する(105行目)
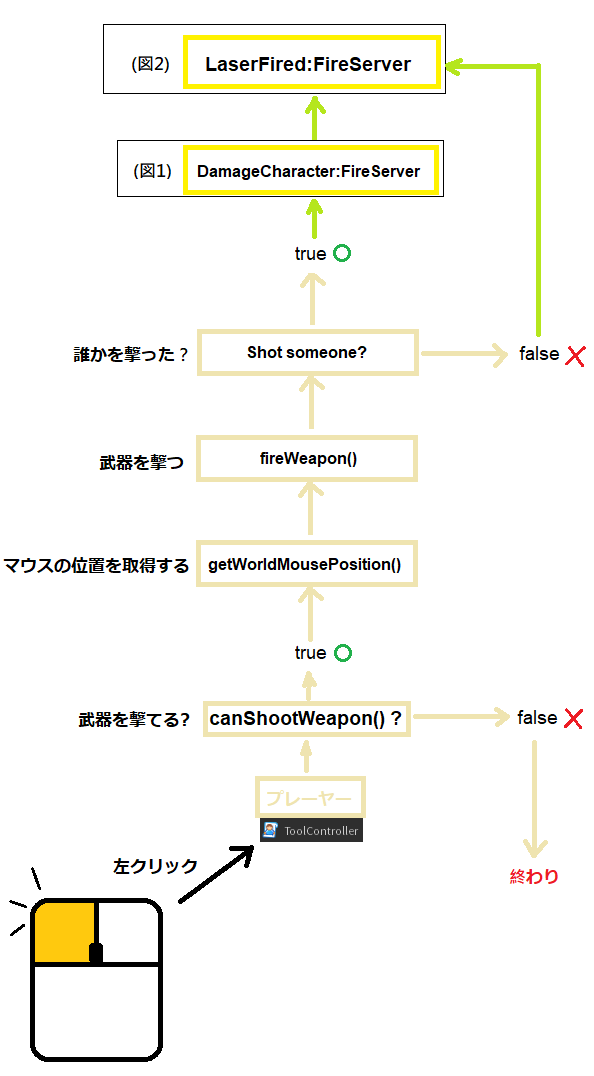
図3

1.武器が撃つのに十分な時間待ったかどうかを確認する(97~100行目、16~22行目)
2.プレイヤーのマウスの2D位置を収集し、ゲーム世界の3Dマウス位置に変更する(24~50行目)
3.銃からターゲットの3Dマウス位置までの光線(ビーム)を計算する(53-64)
4.光線が何かに当たったかどうかをチェックする(67~84行目)
5.サーバーに光線が撃たれたことを伝える(87行目)
6.光線をレンダリングして、プレイヤーに見えるようにする(89行目)
7.武器が装備されたときに装備音を鳴らす(103行目)
ClientLaserManager (ローカルスクリプト)
イベントリスナー:他のプレイヤーからレーザーが発射されたことをサーバーがクライアントに伝えたときにスクリプトを開始する(16行目)
(図2参照)
1.サーバーから情報(レーザーを撃ったプレイヤー、撃った人のハンドル、レーザー終了位置)を受信する(9行目)
2.「LaserRenderer」を使って(4行目)、レーザーが見えるようにレンダリングします(11行目)。
LaserRenderer (モジュールスクリプト)
トリガー:”ToolController”または “ClientLaserManager”から呼び出されたときにスクリプトを実行する。
(図2参照)
1.実際のレーザーレンダリングスクリプト(7~33行目)、その外観(16~23行目)を含む。
2.レーザーをきれいにする(26行目)
3.発射音を再生する(29~33行目)
4.”ToolController”または “ClientLaserManager”に結果を送り返す(35行目)。