はじめに
2つのチームに分かれてデスマッチを行う、 3人称視点のシューティングゲームです。
このようなマルチプレイヤーゲームをRoblox Studioを使って作成する方法を学びます。
中上級者向けの企画なので、完成まで時間がかかると思います
(台本はこちら!)
それでは、次のゲームプレイ動画を見てみましょう。

ゲームアイテム

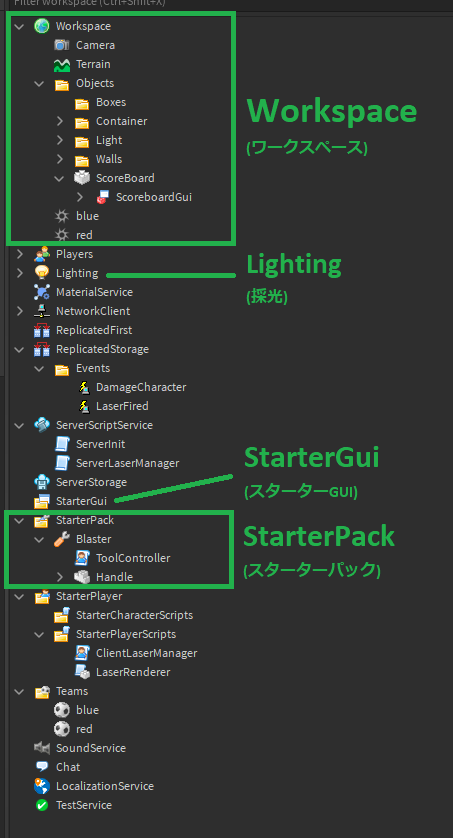
これらは、ゲームの中でプレイヤーから見えるものです。
1.Workspace:物理的なオブジェクトを置く場所。例えば、壁、ゲーム内のライト、ボックス、スコアボード、spawnLocationsなど。
2.Lighting:ゲーム全体の照明を制御する環境照明。
3.StarterGui:ゲームのUIを置く場所です。 このチュートリアルでは使用しません。
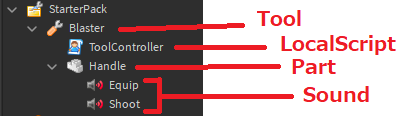
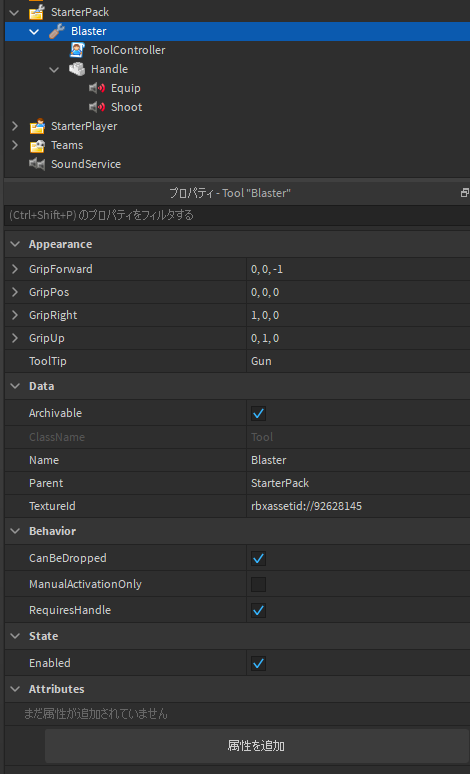
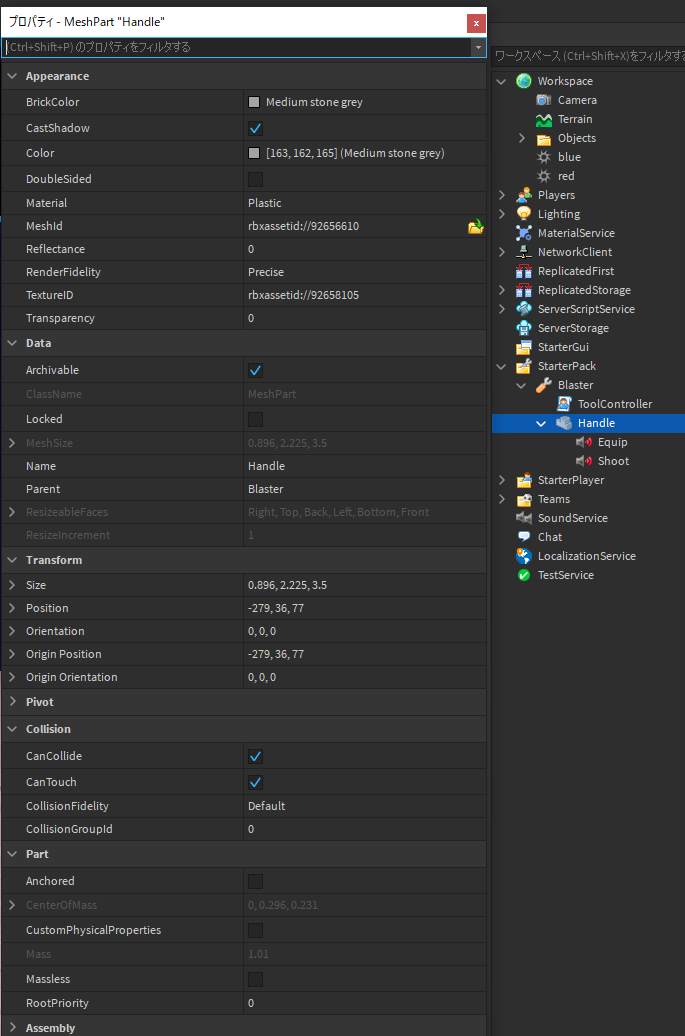
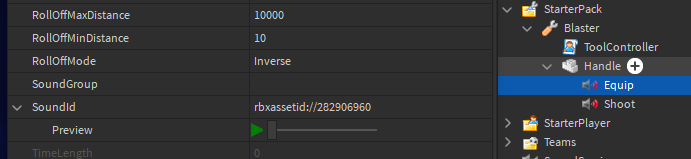
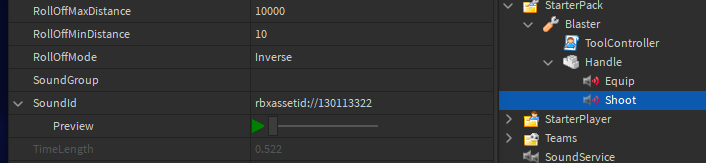
4.StarterPack:新しく参加するプレイヤーに与えられるバックパック。 左の例のように、StarterPackフォルダの下に「Blaster」が一つ入っているので、新規参加プレイヤーにはゲーム開始時、またはリスポーン時にBlasterが渡されることになります。
ゲーム設定/スクリプト

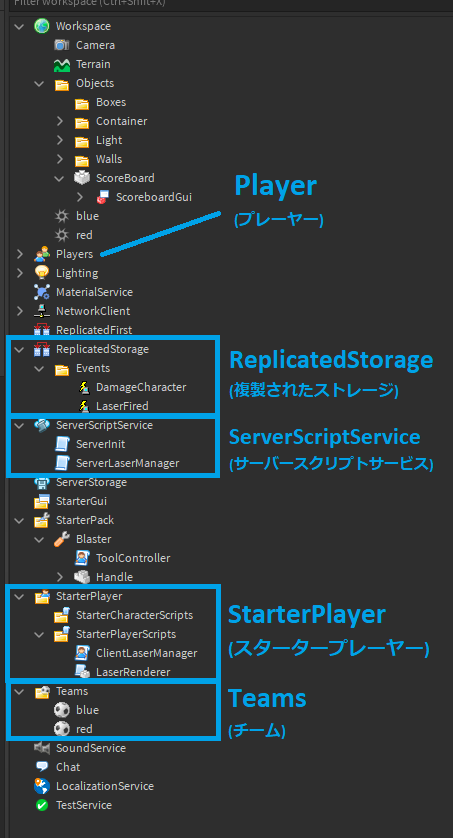
これらは、ゲームの中ではプレイヤーが直接見ることができないものです。 これらは通常、設定やスクリプトとして使われます。
1.Players:プレイヤー参加する各プレイヤーの情報(チーム、バックパックの在庫など)。
2.ReplicatedStorage:イベントを保存する場所。 詳しくは、後ほどイベントでお話します。
3.ServerScriptService:サーバースクリプトを置く場所です。 詳しくは後ほど説明します。
4.StarterPlayer:クライアントスクリプトを置く場所です。 繰り返しになりますが、それについては次のセクションで説明します。
5.Teams:私たちのチーム設定を行う場所です。 このゲームでは、青と赤の2つのチームがあります。
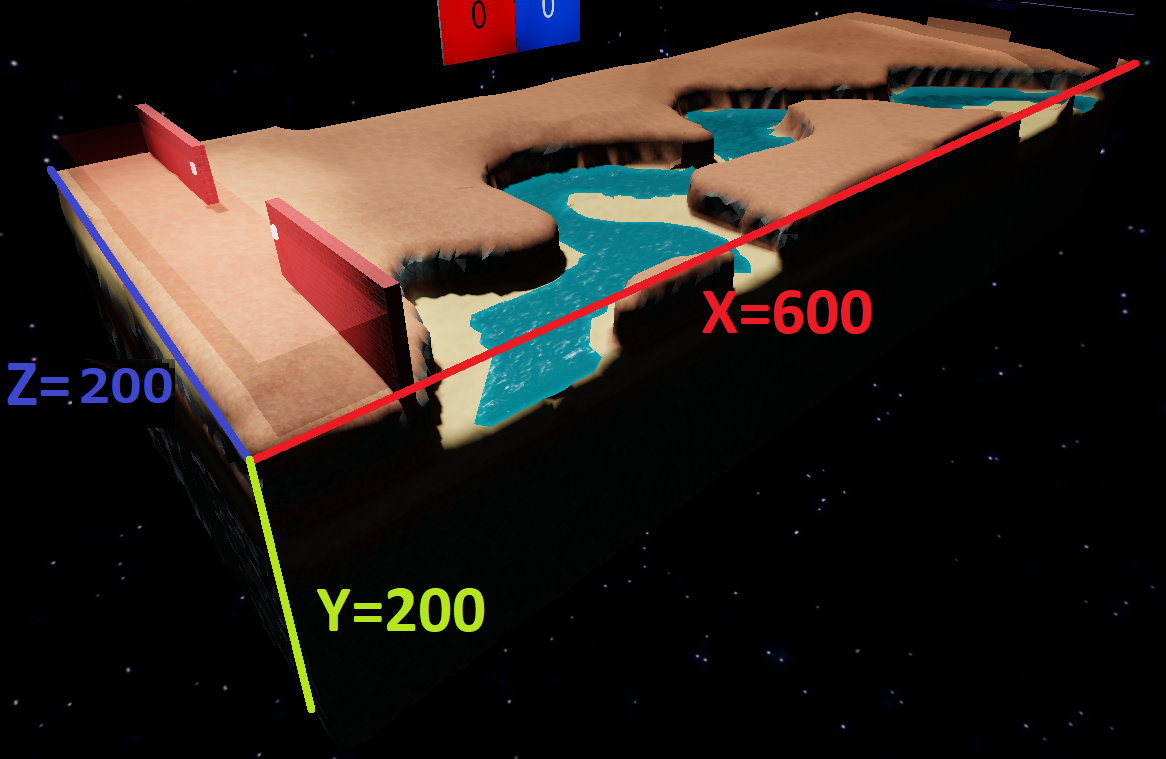
STEP1:地形を作る
地形の大きさは、(600, 200, 200)とします。 同じような大きさで自由に地形を作ることができます。

STEP2:SpawnLocationの作成
赤と青の各チームは、それぞれ独自のSpawnLocationを持ちます。 チームごとに作成する必要があります。

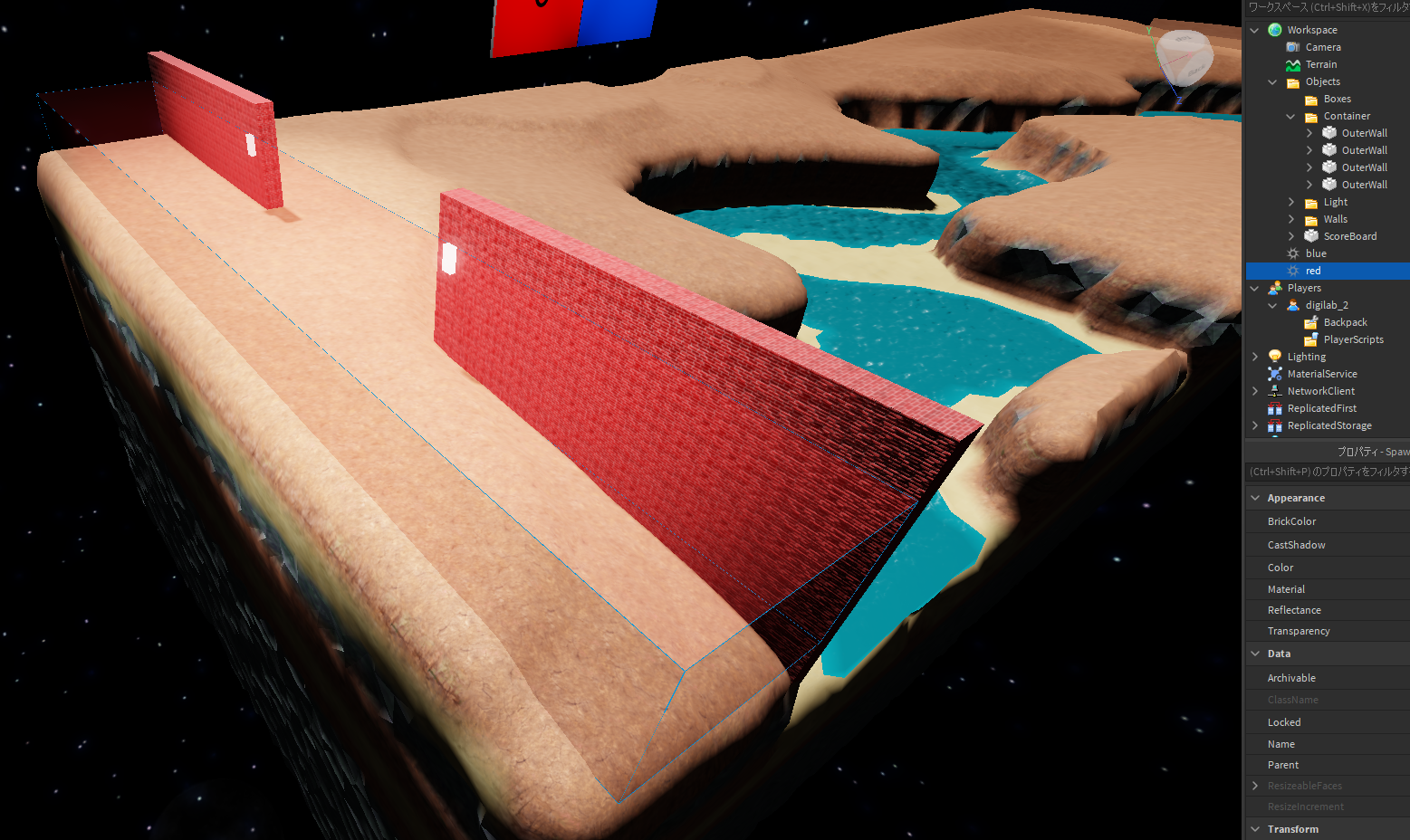
レッドチーム スポーンロケーション名:red
サイズ(Size):(30, 20, 200)
位置(Position):(-280, 30, 0)
透明度(Transparency):0.8
ブリックカラー(BrickColor):Maroon
アンカー(Anchored): true(固定する)
CanCollide、CanQuery、CanTouch:false(チェックを外す)
チームカラー(TeamColor):Maroon

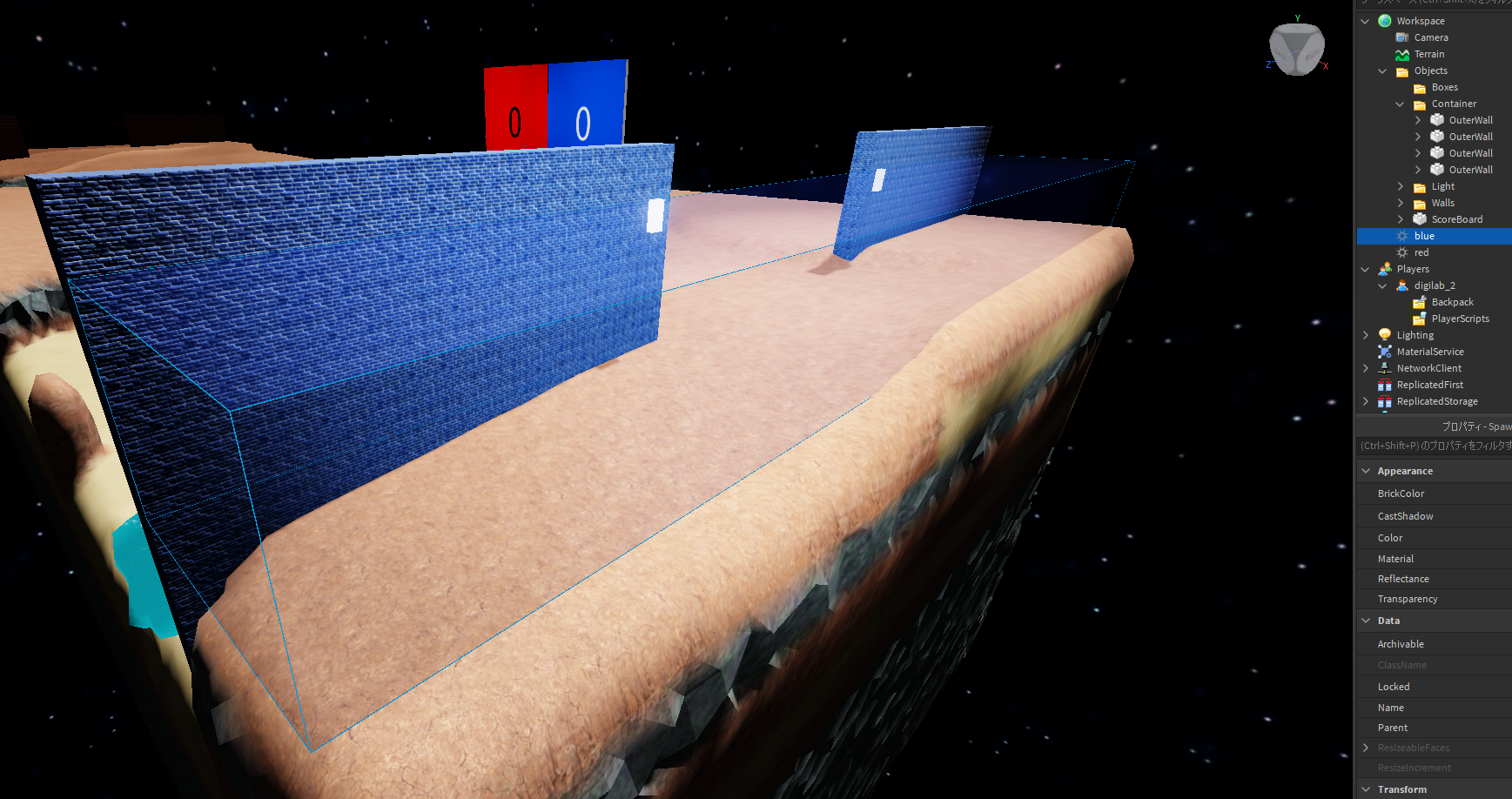
ブルーチーム スポーンロケーション名:blue
サイズ(Size):(30, 20, 200)
位置(Position):(280, 30, 0)
透明度(Transparency):0.8
ブリックカラー(BrickColor):Navy blue
アンカー(Anchored): true(固定する)
CanCollide、CanQuery、CanTouch:false(チェックを外す)
チームカラー(TeamColor):Navy blue
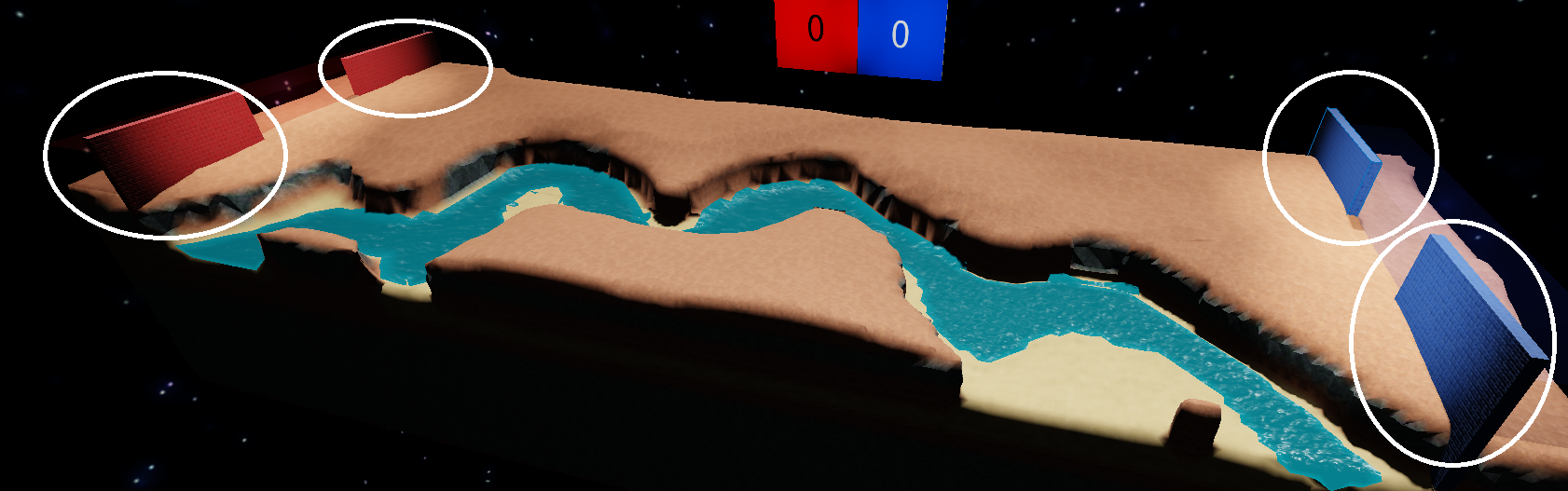
STEP3: 壁を作る
各チームに2枚の壁が必要です。


各壁面サイズ(Size):(4, 50, 70)
ブリックカラー(BrickColor):Maroon/Navy blue
アンカー(Anchored): true(固定する)
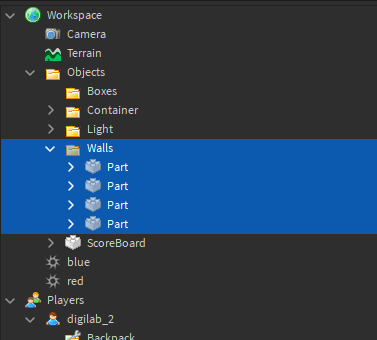
Wallsフォルダの場所:game.Workspace.Objects.Walls
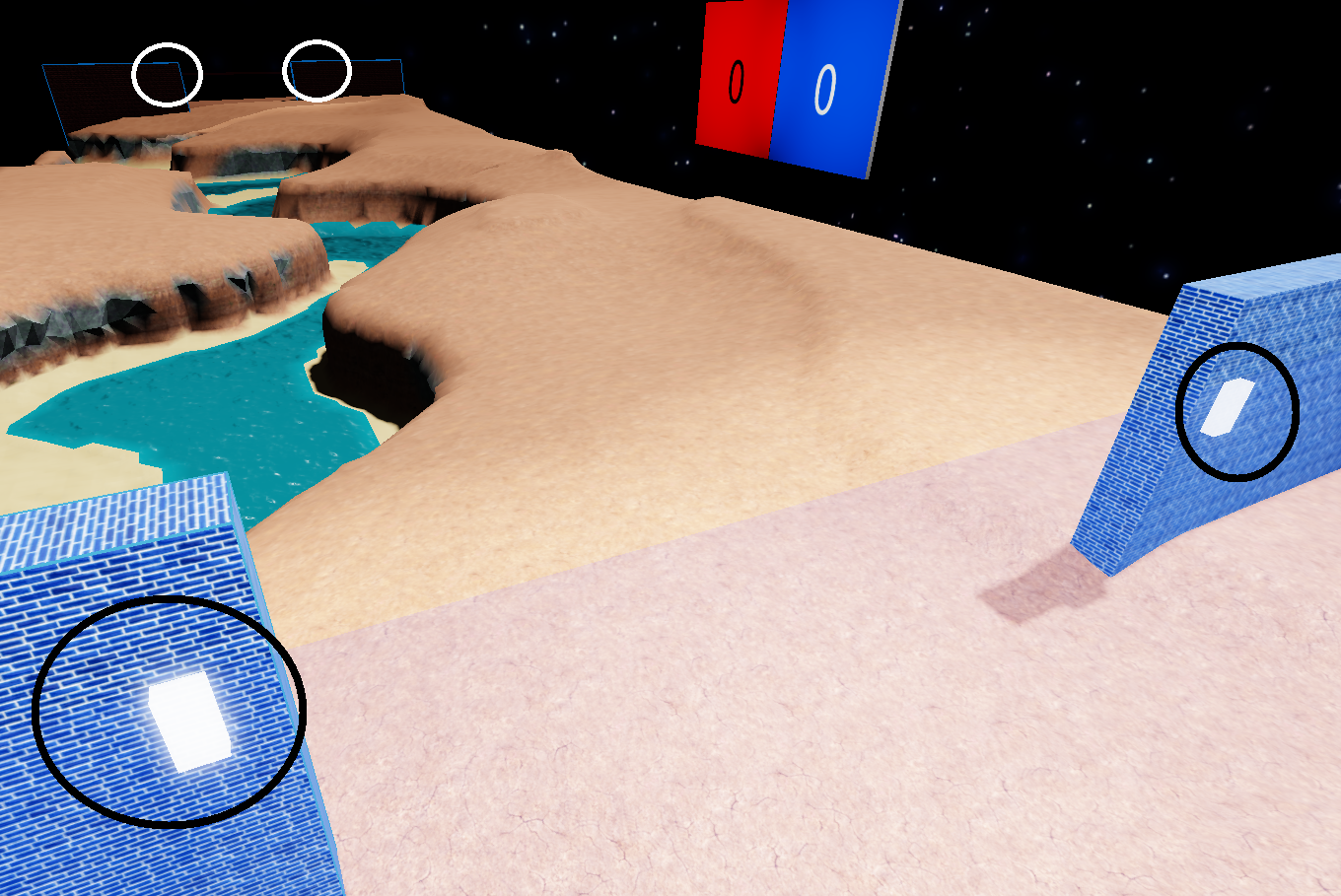
STEP4: ベースライトの作成


各ベースライトのサイズ(Size):(4, 1, 2)
ブリックカラー(BrickColor): Institutional white
Material (素材): Neon
アンカー(Anchored): true(固定する)
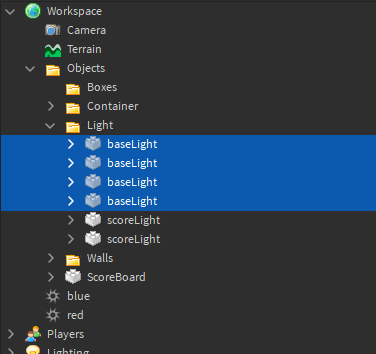
baseLight ファイルの場所:game.Workspace.Objects.Light
STEP5:スコアボードの作成(surfaceGUI)
GUIとは何かについて説明します!
GUIとは、Graphic User Interfaceの略で、日本語では「グラフィック・ユーザー・インターフェース」と訳されます。
私たちは日常生活で多くのGUIの例を目にします。


GUIは、私たちのデバイスをより使いやすくするものです。 より視覚的にプログラムをコントロールすることができるのです。
GUIがない場合、上記の例はこのようになります。


そのため、私たちの生活には、より視覚的にプログラムをコントロールするためのGUIが必要なのです。
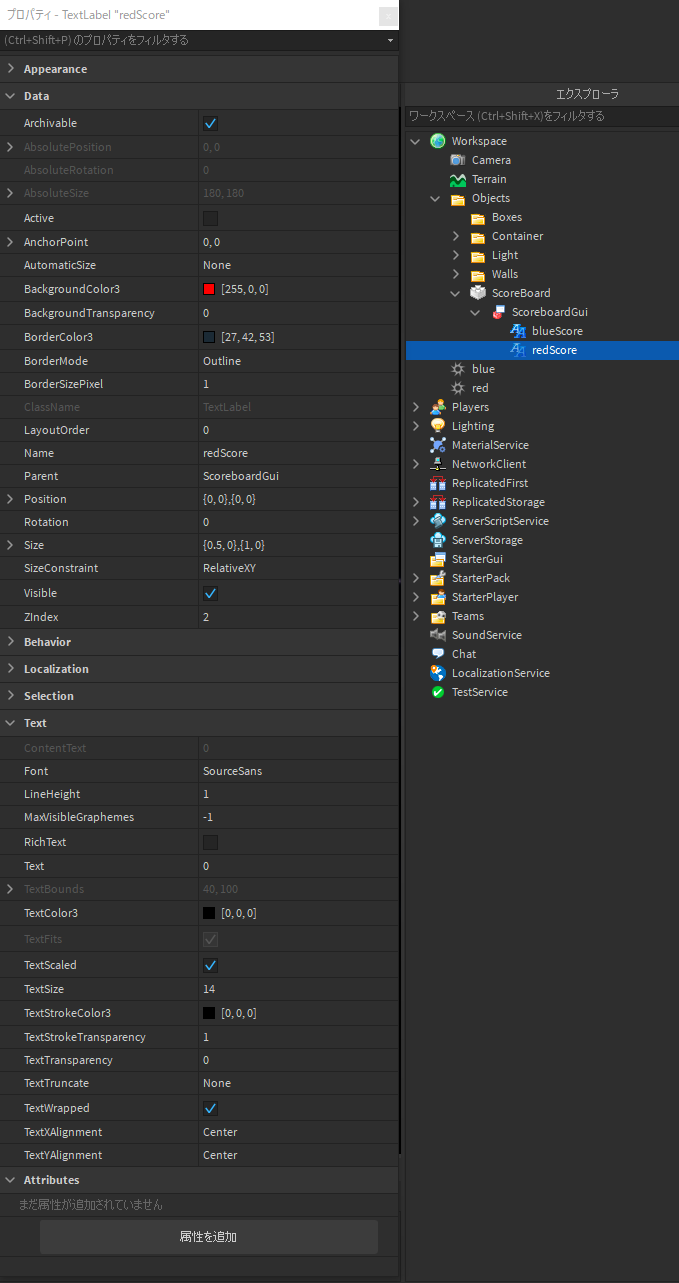
このゲームでは、スコアボードという1つのGUIがあります。 ゲームの進行に応じて、各チームのポイントが表示されます。

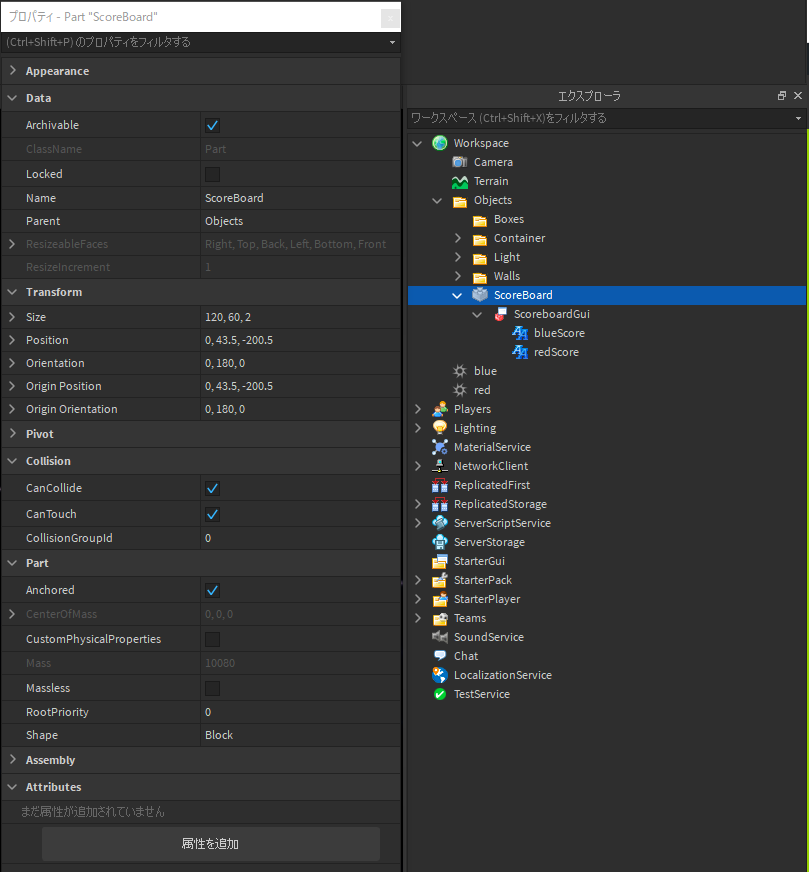
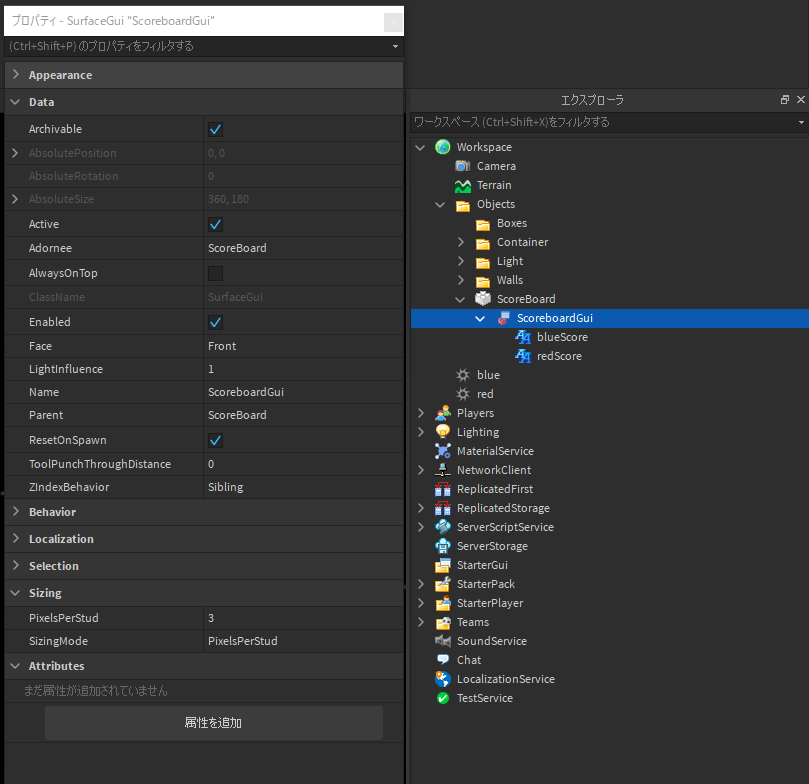
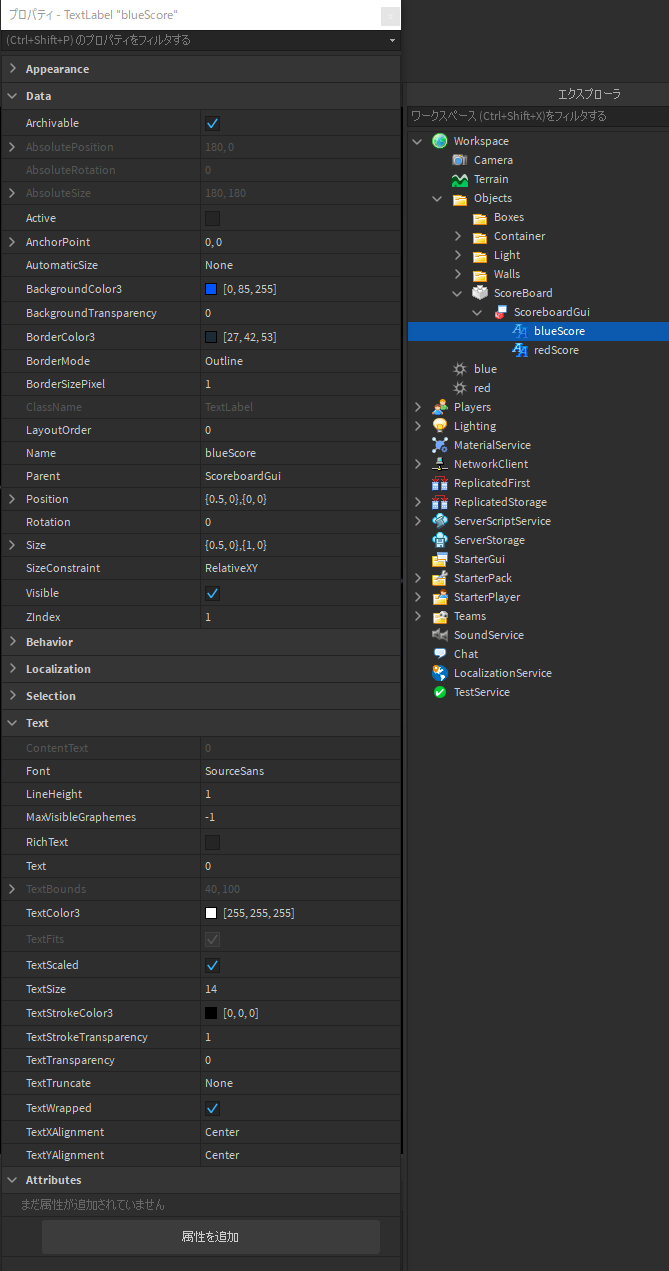
そして、スコアボードのプロパティはこちら。
ScoreBoard(Part)

ScoreboardGui(SurfaceGUI)

blueScore(Text)

redScore(Text)